vue项目的创建流程:
环境安装:
1、安装node.js,这是一个基于谷歌V8引擎的JS运行环境。从官网下载安装即可:下载 | Node.js 中文网 (nodejs.cn)
注:node.js中自带npm,无须独立安装,npm是一个包含众多JS包的管理工具,通过npm命令可以安装很多JS插件,不管是安装在本地还是项目中,都是可以的。vue-cli 3.0要求node.js版本最低是8.9。此外,直接使用npm时,有时候会感觉很慢,建议使用cnpm来进行代替。cnpm是淘宝的一个npm镜像,没10min和npm同步一次,不用担心插件的版本问题。
进入命令行:win+R->cmd
切换目录:

在命令行中:npm install -g cnpm --registry=https://registry.npm.taobao.org
2、 在命令行中安装本地vue/cli脚手架工具:
npm install -g @vue/cli 解释:@表示安装最新版本,-g表示本地安装。
3、在命令行中查看安装环境的版本:
node -v
npm -v
vue --version 注意:此时查看的是vue/cli的版本,并不是vue版本。

vue-cli是vue.js官方推荐的脚手架工具,现在已到3.0版本以上,至于3.0以前的版本,它的功能与其他脚手架工具差不多,但是到3.0版本,出现图像用户界面(GUI),这里只介绍命令行的安装方式;如有需要图像化创建项目步骤评论区留言。
一、vue2项目创建
1、在当前文件中的命令行中创建项目,稍等会儿弹出一些项目的名字类的信息,按enter键即可,之后会问是都安装路由、语法规范...的插件,选择n即可,一直按enter即可。这里只是创建一个最简单的项目。
vue init webpack 项目名

2、切换到项目文件夹:cd 项目名

3、运行项目:npm run dev
![]()

4、vue2的项目配置完成,在相应的文件夹中可以找到项目,在浏览器中输入上面的网址,可以进入项目所在的网页:
效果图:

5、按两次ctrl+c退出项目或按一次ctrl+c再按y退出项目

二、vue3项目创建
1、创建项目:
vue create 项目名
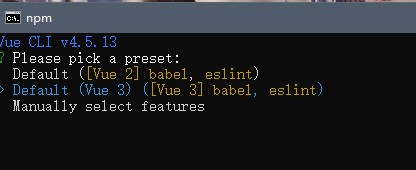
此时会提示选择vue2还是vue3,用箭头键选中后enter键确定即可:

2、运行项目:
(1)cd 项目名
(2)npm run serve

(3)项目运行成功:第一个网址在本地即可访问,第二个网址本地和外地都可访问。

3、按两次ctrl+c退出项目或按一次ctrl+c再按y退出项目

三、vue2和vue3项目的识别
在编程工具中打开项目所在的文件-->在项目文件夹中打开package.json文件-->dependencise下的vue显示着vue的版本。
vue2:

vue3:

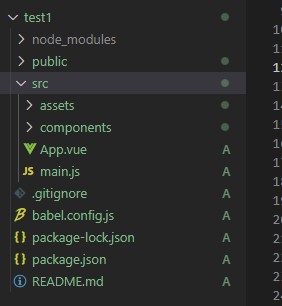
四、项目中文件的解读(vue3的文件结构)
生成的文件主要有三大部分:public文件夹、src文件夹和其余文件(node_modules文件夹是插件安装包的内容,可以忽略)。public文件夹提供了项目基础的HTML文件,可以不管。src文件夹用来存放项目的主要代码,其余文件都是一些项目的配置文件。.gitignore文件是git的配置文件,里面可以填写一些文件的名称或者目录,这样在git上传的时候,就会自动忽略掉这些文件。babel.config.js是bable的配置文件。package.json文件是npm的一些信息,存放着一些启动脚本的指令和以来的内容。README.md是一个Markdown格式的文件,里面可以放一些项目简介之类的内容,让别人了解到这个项目是做什么的以及使用方法。
src文件夹内包含assets、components和views3这3个子文件夹。此外,还有APP.vue、main.js和router.js这3个文件。其中,APP.vue是整个项目的主体框架,这个文件上的内容会存在于整个项目的每个页面。main.js是入口文件。router.js是路由匹配规则文件。assets文件夹一般用来存放一些静态文件,如图片、字体,也可以用来存放样式表文件,样式表也可以放在views文件夹内。views文件夹一般用来存路由配置的主页面,这些主页面也可以包含一些组件,组件就是放在components文件夹中的内容。如果项目比较大,可以新建二级文件夹,用来给组件或者页面进行分类,使结构更加清晰,对开发和维护都是大有脾益的。
这只是基础的文件内容与架构。其实文件的架构不是固定的,可以根据项目具体情况和个人开发习惯进行修改。























 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








