本文一共6040文字,阅读大概需要15分钟

近期在做直播后台内容数字化渠道升级 ,其中有个工作是需要把大量的数据表格转换成为可视化图表,接到需求一脸懵的我,冒出几个问题
1.什么是数据可视化?
2.数据可视化的设计流程是怎么样的?
3.可视化图表的设计元素构成?
4.数据可视化图表都有哪些类型,如何选择合适的可视化图表?
本文会结合项目,和大家聊聊这几个问题。(以下涉及到的数据均经过处理,不代表实际数据)
1.什么是数据可视化?
官方点来说,数据可视化是一种以直观图形描绘密集和复杂信息的表现形式,将不可见的数据转化为可见的图形符号。从中发现规律和特征,以获取更多的信息和价值(Material Design数据可视化设计规范指南)

通俗一点来说,数据可视化图表,就是帮助用户更好地看懂数据。

2.数据可视化图表的构成

标题
图表内容概述,让用户获取有意义的信息。
切换选项
可以是tab类的切换,也可以是下拉选择,根据具体场景设计,用于同类型图表的切换。
坐标轴
由X轴,Y轴,标识线,轴标题构成。
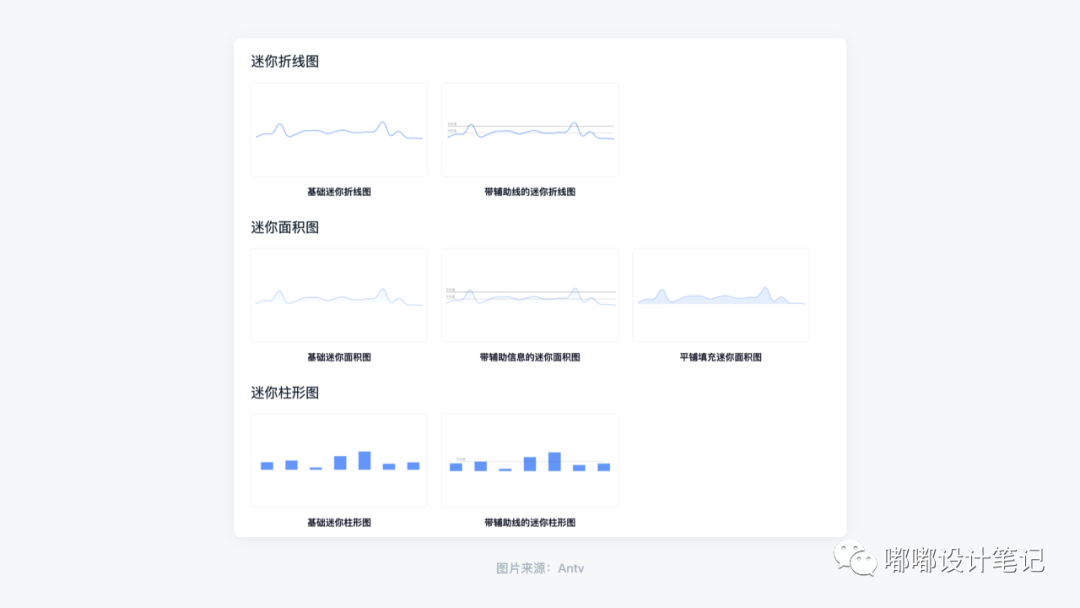
一般场景中,坐标轴是图表中必须存在的元素之一,AntV官方给出的迷你图表(Minichart)中,坐标轴可以被省略,只保留图形基本姿态。

提示信息
多为hover或者选择状态,对选择的位置数据进行详细展示。
图例
通常在图形主题的右侧或顶部,用来区分不同类别代表的数据含义。
图形主体
由选择的图表类型决定,有时也会多个图表类型组合使用。
值域
当屏幕不足以容纳图形,选择可视范围的工具,当图表足够复杂时会用到。
3.选择合适的可视化图表
前文提到,可视化图表的作用是帮助用户更好地看懂数据,那么如何选择合适的可视化图表呢?
首先,在选择图表之前,设计师首先要确立业务目标,其次,确立给到的指标分析维度,然后,再来选择可视化图表类型进行接下来的设计,一个数据可视化设计流程可以总结为如下几个步骤。

本次主要讨论“指标分析维度”和“可视化图表类型”,接下来的内容会在以后的文章中和大家分享。
3.1.确立指标分析维度
指标分析维度是指,图表数据想要传递给观看者什么样的信息,是想表达数据间的对比,构成,占比,还是分布?同一个指标的数据,从不同维度分析就会有不同的结果。

3.2.选定可视化图表类型
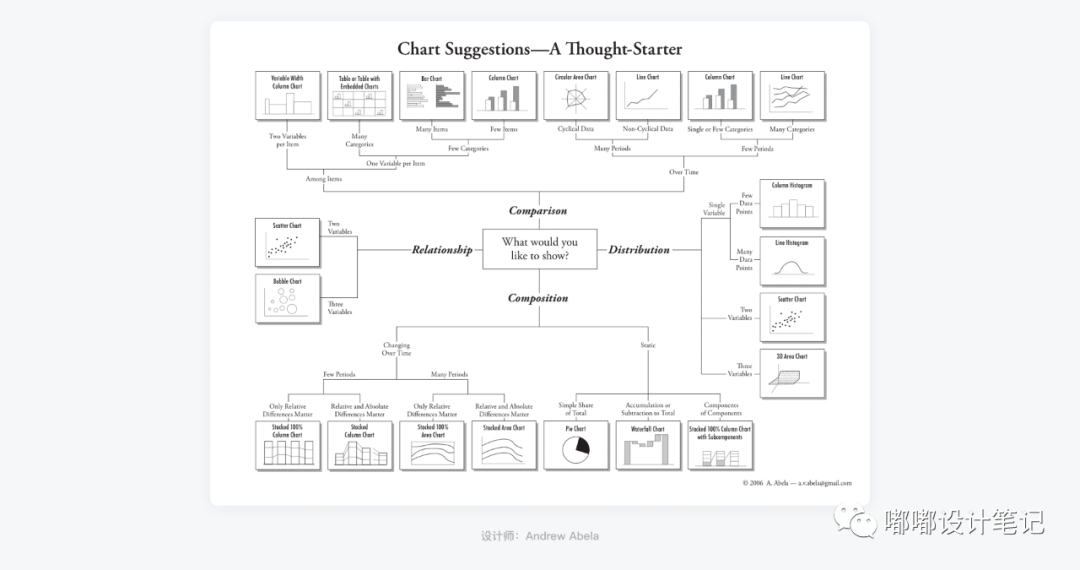
图表类型的选择,设计师Andrew Abela在《Chart Suggestions: A Thought Starter》中做了详细的解答。

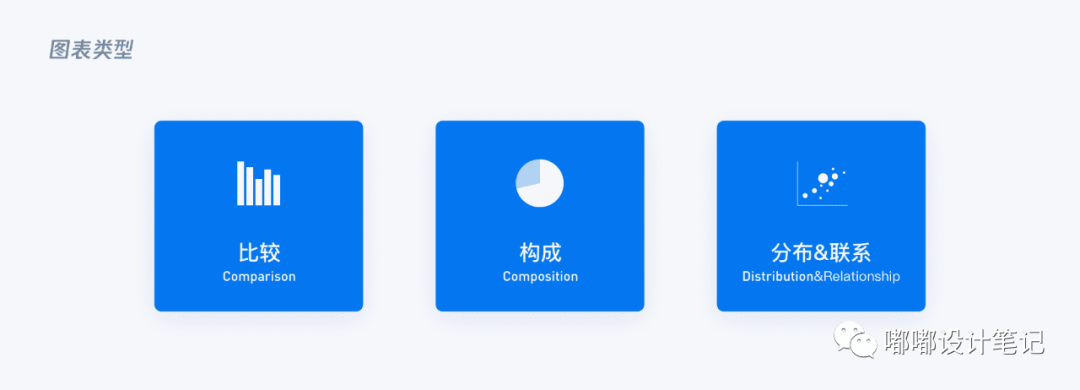
结合实际项目,把图表进行了简化,大致分为比较,构成,分布&联系三大类。

接下来根据这三类分享下都有哪些具体的图表类型。
4.图表的类型4.1.比较类图表
可视化的方法显示值与值之间的不同和相似之处。使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比,不同时间点的数据对比。

4.1.1.柱状图(Basic Column Chart)
·简介
柱状图用于描述分类数据之间的对比,是一种以长方形的长度为变量的统计图表,有且仅有一个变量,其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值 。

·使用场景
柱状图适用于描述分类数据(大小,数值)之间的对比。

·设计建议
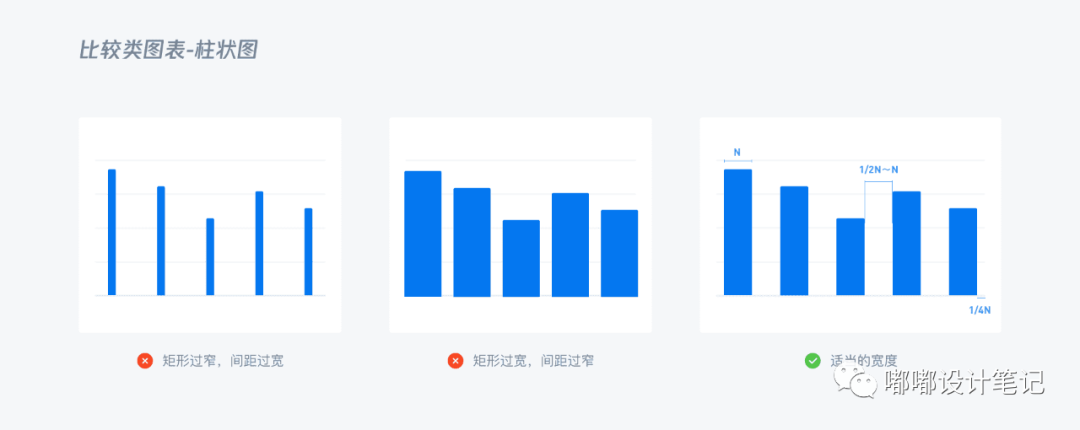
1.矩形间距推荐使用1/2-1倍矩形宽度,边距推荐使用1/4倍矩形宽度,这是可以参考的参数,具体情况具体分析。

2.在同一图表中,一般情况下长方形选用同一色系,如果需要强调某个数据,可以尝试使用对比色进行突出。

3.矩形数量控制在12条以内最佳,分类太多建议使用横向柱状图。

4.不推荐使用全圆角,因为可能会导致数据读取歧义。

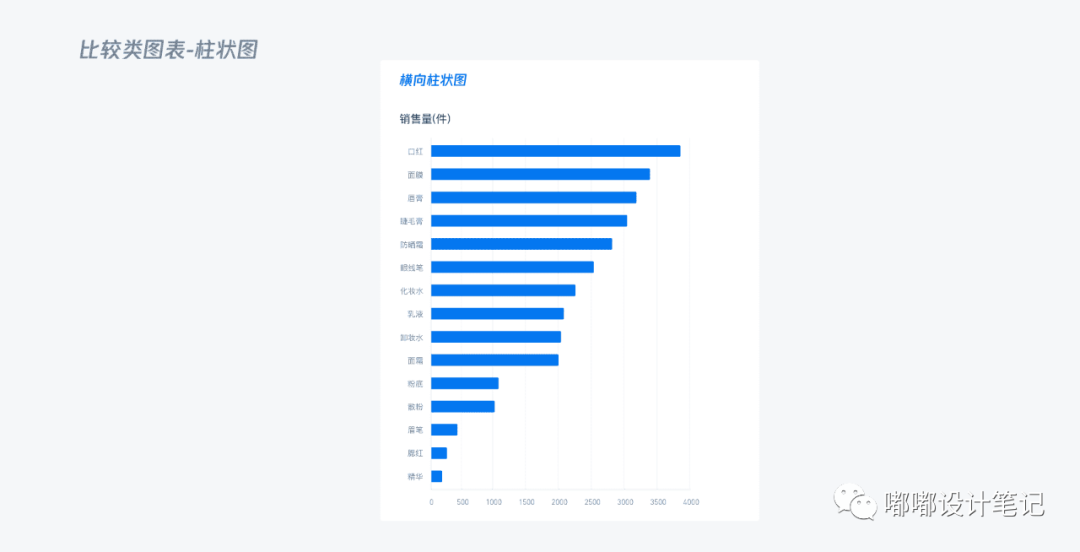
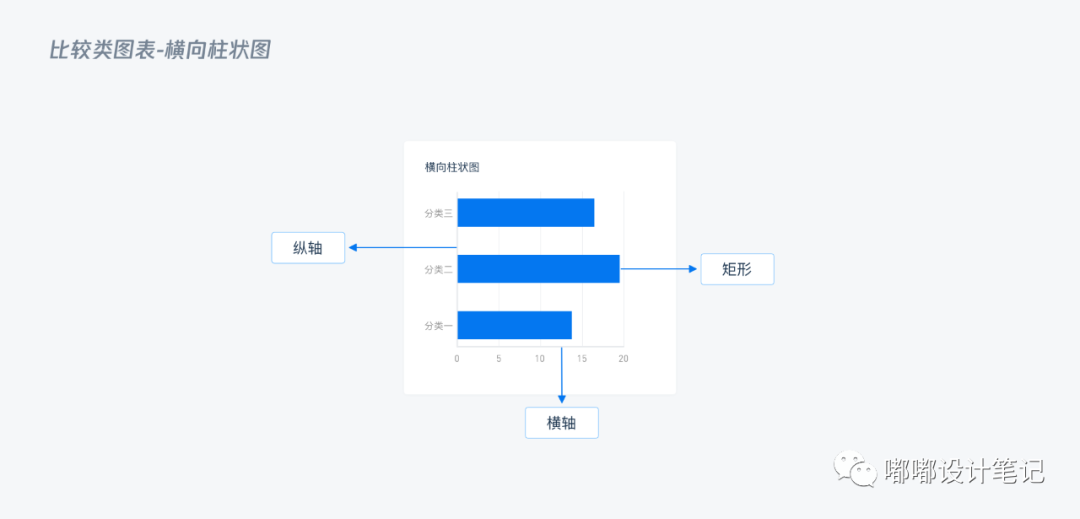
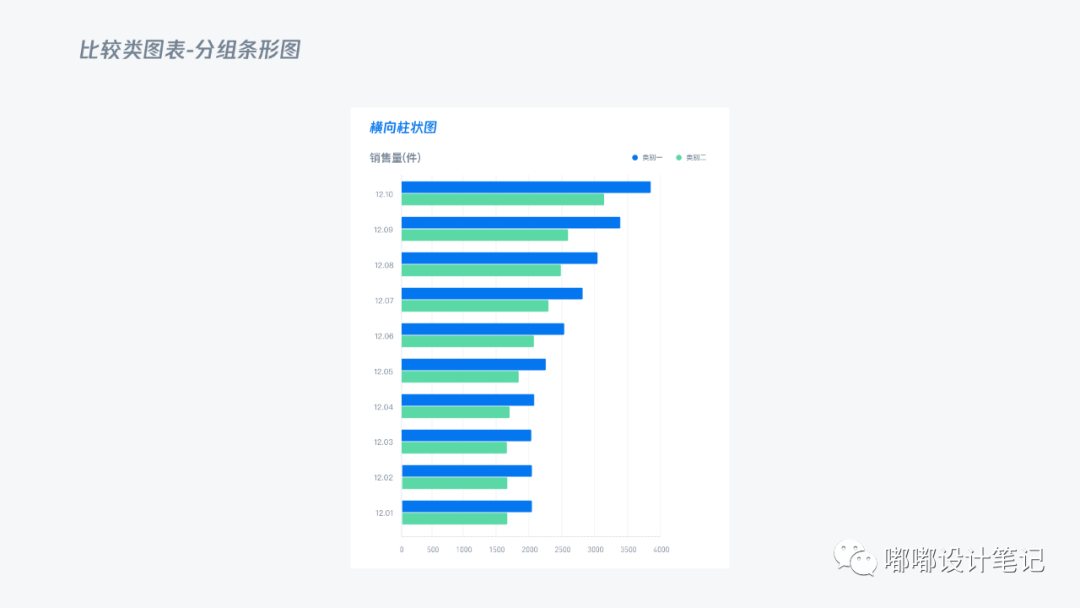
4.1.2.横向柱状图(Bar Chart)
·简介
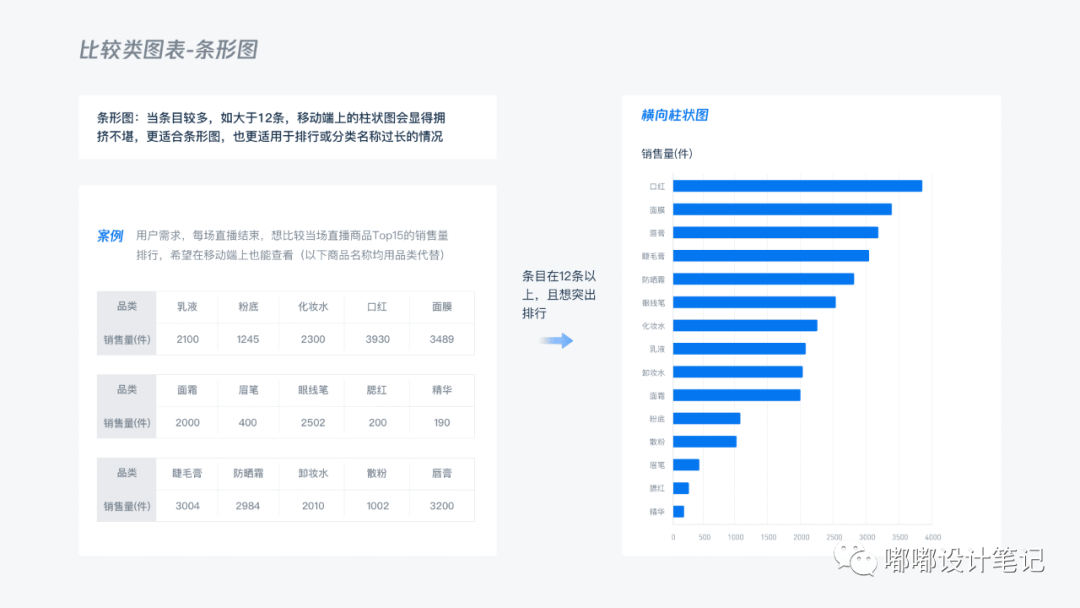
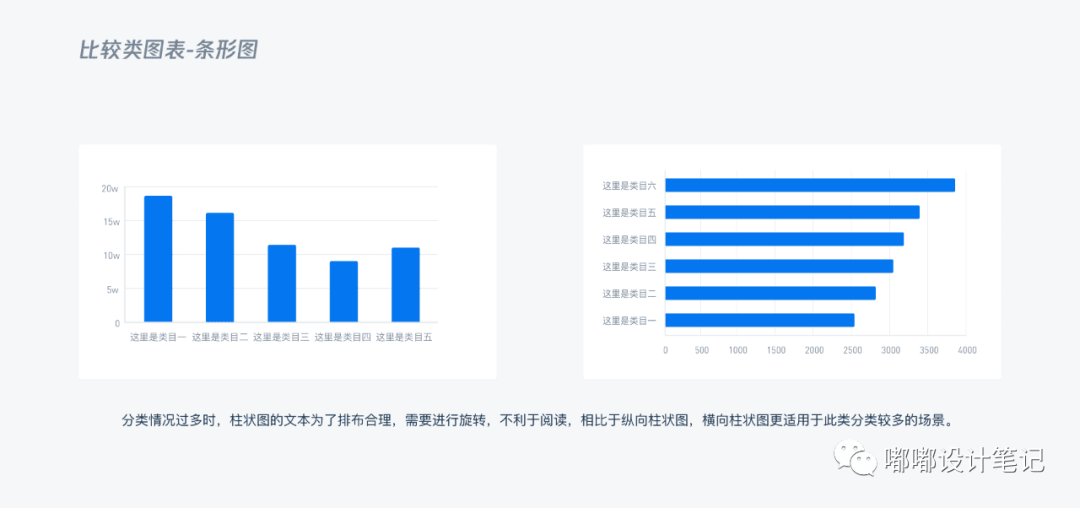
又称条形图,和柱状图相似,只是交换了X轴和Y轴,用于描述分类数据之间的对比,当条目较多,比如大于12条,更适合用条形图,也常见用于手机端,top排行或分类名称较长的情况。

·使用场景
当条目较多,如大于12条,且移动端显示需求较大时,更适合用条形图(Y轴一定从0开始的) ,也常用于排行榜或名称较长的情况。

·设计建议
1.矩形按逻辑顺序排列,Y轴标签建议左对齐。

2.当维度名称较长,在条形图的空间下可以展示更多的文字标签。

3.数量一般不超过30条,否则易带来视觉和记忆负担。
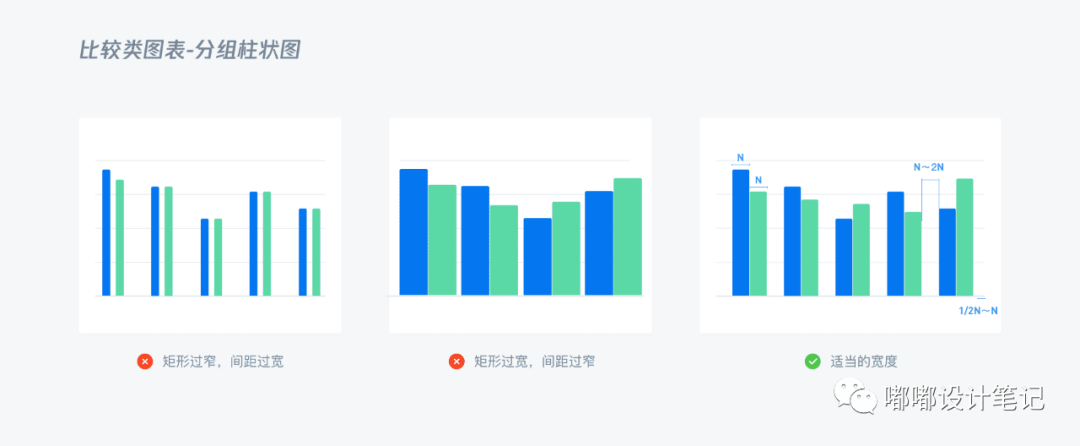
4.1.3.分组柱状图(Multi-set Bar Chart)
·简介
分组柱状图,又叫聚合柱状图或者分组条形图,可以在同一个轴上显示各个分类下不同数据情况, 跟柱状图类似,使用柱子的高度来展示和对比数据值,每个分组中的柱子用不同的颜色或者相同颜色不同透明度区分类别,每组分组数据之间需要保持相应的间距 。

·使用场景
适用于相同分组内不同分类大小对比,不同分组内相同分组大小对比。

1.根据分组数量,可以使用横向分组条形图(类目超过10个)也可以使用纵向分组条形图。

2.同一个分组内,矩形用不同的颜色或相同颜色的不同透明图做区分。
3.类似域柱状图,间距和大小并没有严格的规范,可根据实际业务内容进行调整,避免过粗或者过细,间距也要适中 。

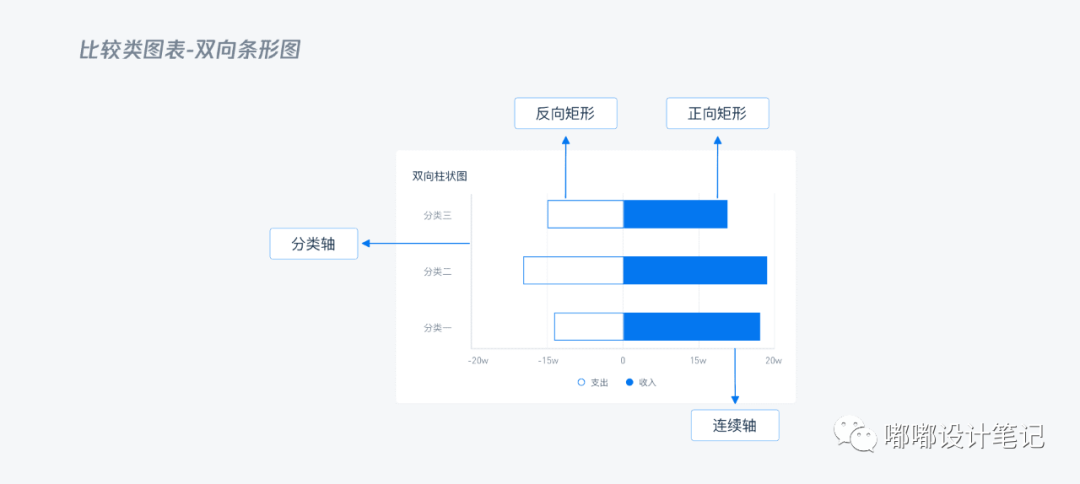
4.1.4.双向条形图(Bi-directional Bar Chart)
·简介双向柱状图(又名正负条形图),使用正向和反向的柱子显示类别之间的数值比较。其中分类轴表示需要对比的分类维度,连续轴代表相应的数值,分为两种情况,一种是正向刻度值与反向刻度值完全对称,另一种是正向刻度值与反向刻度值反向对称,即互为相反数。

和柱状图相似,最明显的区别是有正反数据的区分,更加强调其对比性 ,适用于两组以上分类数据比较,常见于收入和支出。

1.对比状态要足够明显,建议使用面性/线性对比或者对比色对比 。

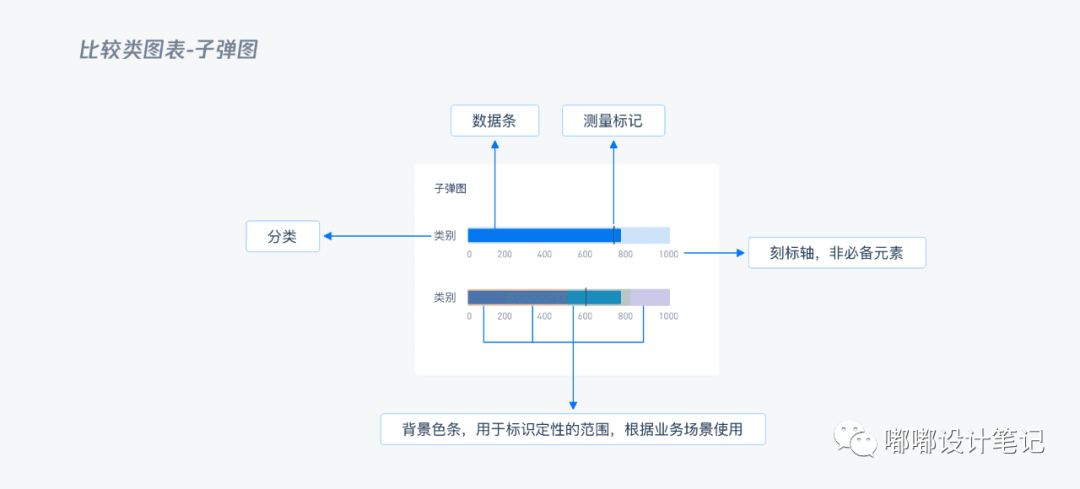
4.1.5.子弹图(Bullet Graph)
·简介
子弹图的样子很像子弹射出后带出的轨道,所以称为子弹图 ,其无修饰的线性表达方式使我们能够在狭小的空间中表达丰富的数据信息,线性的信息表达方式与我们习以为常的文字阅读相似,相对于圆形构图的信息表达,在信息传递上有更大的效能优势。

对比分类数据的数值大小以及是否达标。

·设计建议
可以通过标记刻度区间,来进行更好的评估 。

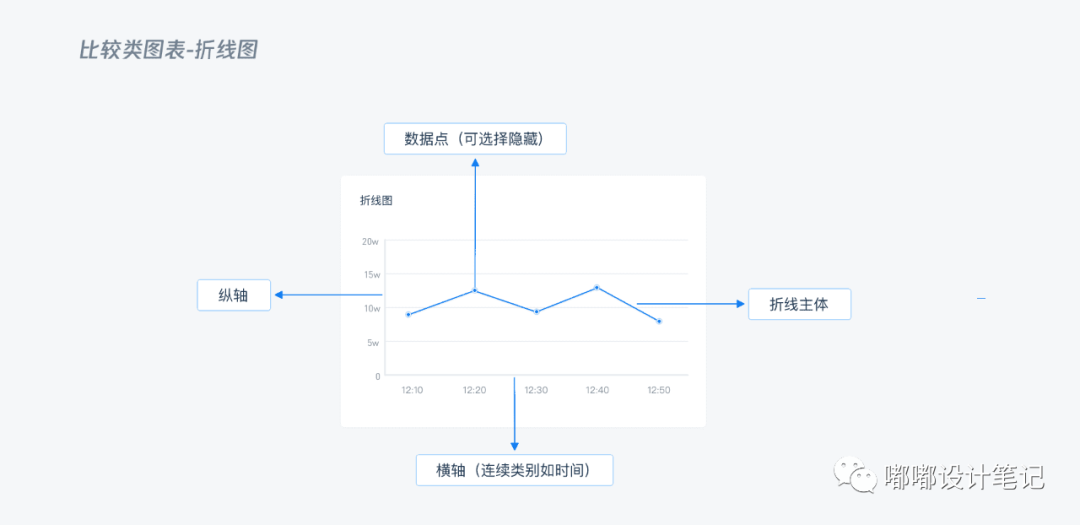
·简介
折线图是B端产品中常用到的图表之一,又称为趋势图,是用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。

横轴为连续类别(如时间)且注重变化趋势时,适用折线图 。

1.横轴需表示连续数值,否则折线图意义不大。

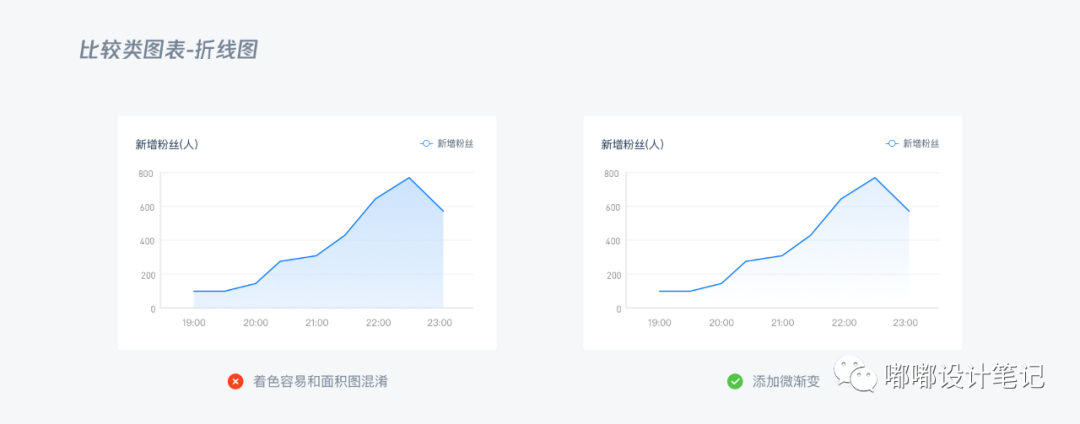
2.在使用折线图时,不建议在曲线下方着色,曲线下方着色容易让人联想到面积图,有时为了视觉辅助加成,可以在下面做一个微渐变。

3.同一图表内同时展示的折线数量不宜超过4个,太多可以分开列表展示 。

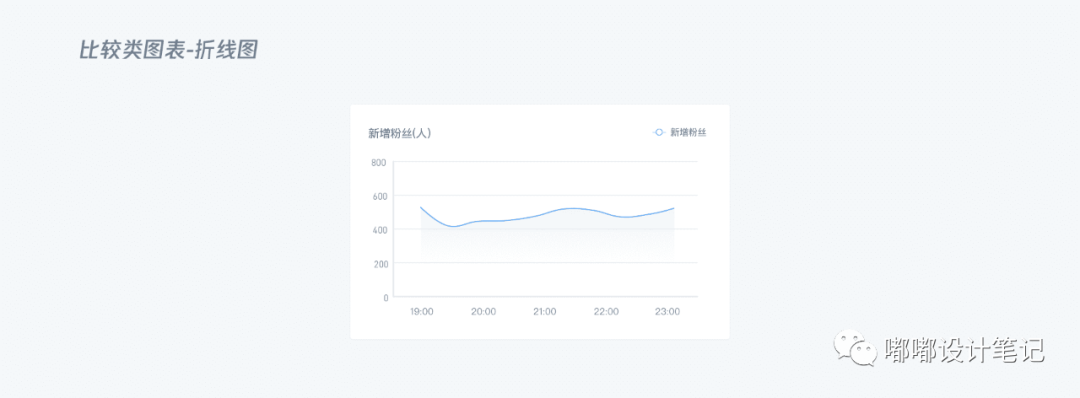
4.为了视觉的美观可以将折线转换成平滑曲线。

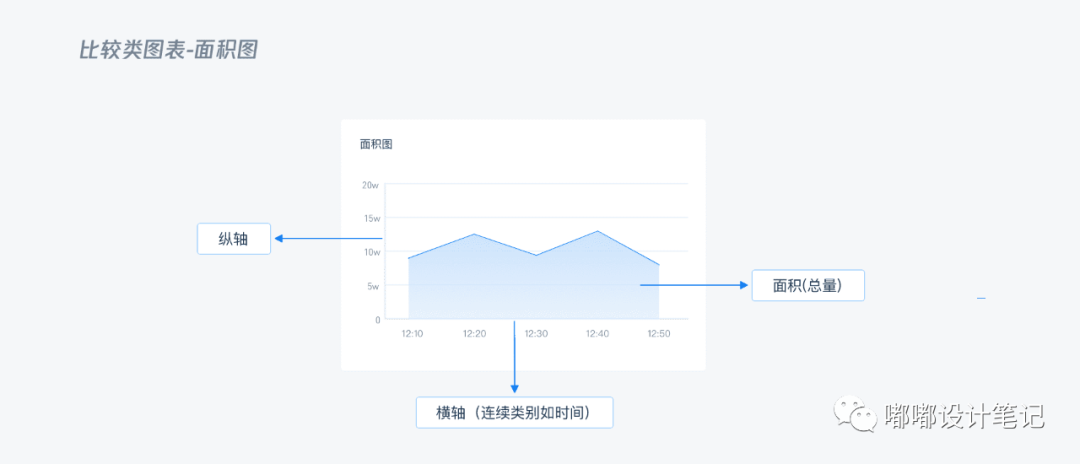
4.1.7.面积图(Area Chart)
·简介
积图又叫区域图,是在折线图的基础上形成的,它将折线图中的折线与自变量坐标轴之间的区域使用颜色或者纹理填充,需要注意的是颜色要带有一定的透明度。这样的填充区域称作面积,可以更好的突出趋势信息。
面积图和折线图一样,用于强调数量随时间而变化的程度,常用于表现趋势和关系,而不是传达特定的值。

注重随时间的变化趋势和累积的值。

和折线图类似,不同点是这线下方一定会有着色,面积区域颜色注意设置不透明度。

1.面积图和折线图都是展示时间或者连续数据上的趋势,折线图相互之间不进行遮盖,可以用于显示更多的记录。
2.面积图可以进行层叠,非常适合观察总量和分量的变化 。
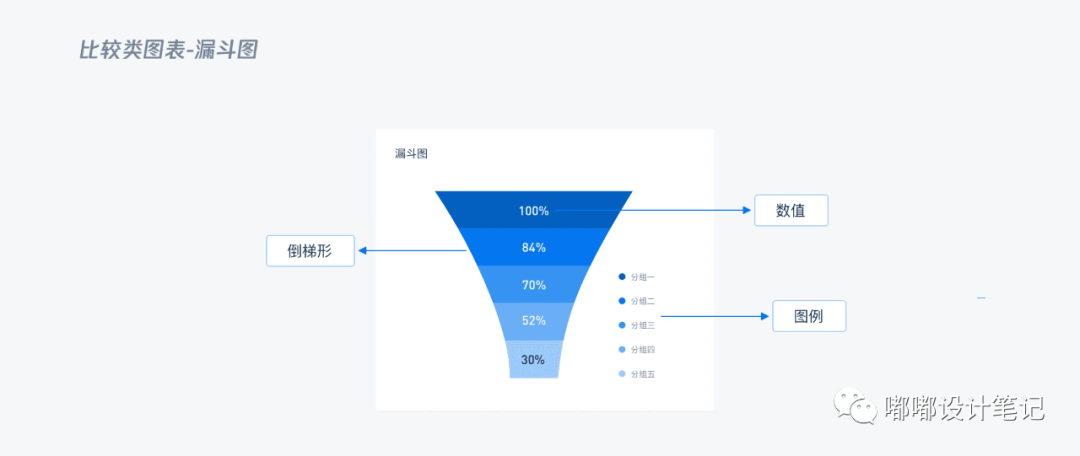
4.1.8.漏斗图(Funnel Chart )
·简介随着流程的推进,每个环节所要达成的成功数量在减少,整个过程像漏斗一样逐步流失,逐被称为漏斗图 。
漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策 。

漏斗图从上到下,有逻辑上的顺序关系,表现了随着业务流程的推进业务目标完成的情况,适用于流程流量分析 。

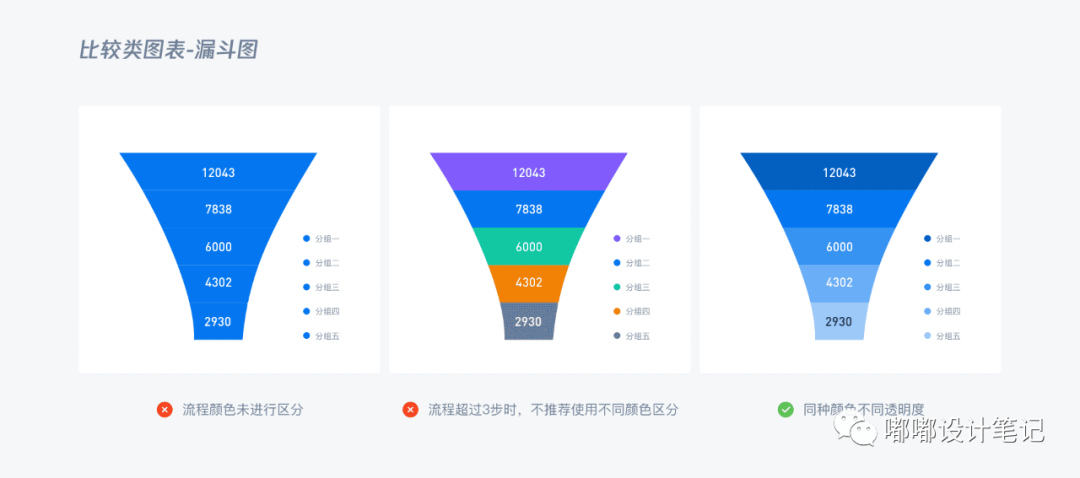
·设计建议
1.漏斗图总是开始于一个100%的数量,结束于一个较小的数量,所以在设计时,图形面积是逐步变小 。
2.不同的环节要用不同的颜色或者同一种颜色不同透明图进行区分,帮助用户更好的区分各个环节之间的差异。

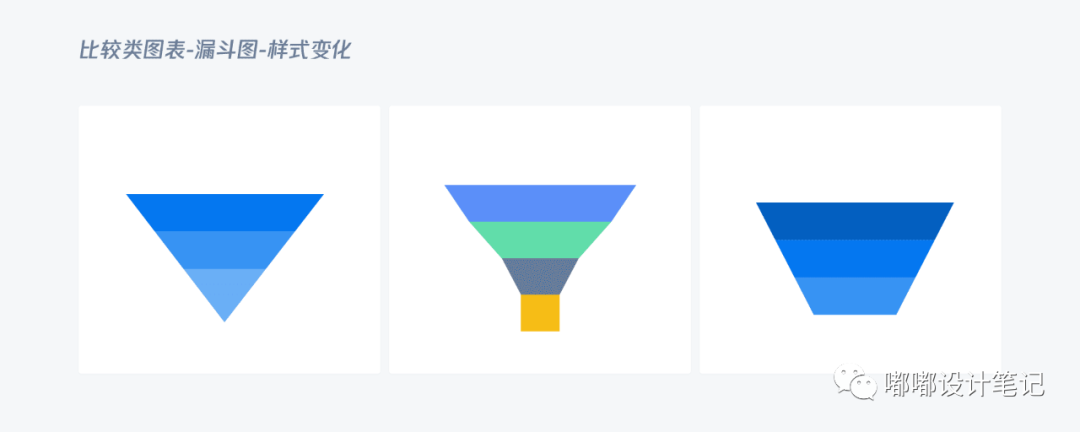
3.漏斗的设计没有固定样式,可根据实际业务进行调整,以下提供几个样式供大家参考。

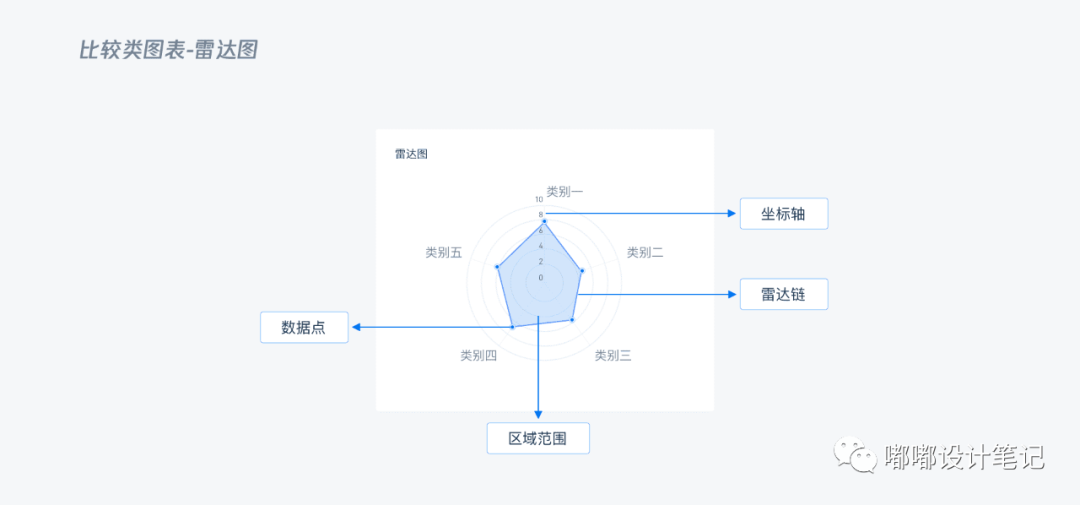
4.1.9.雷达图(Radar Chart )
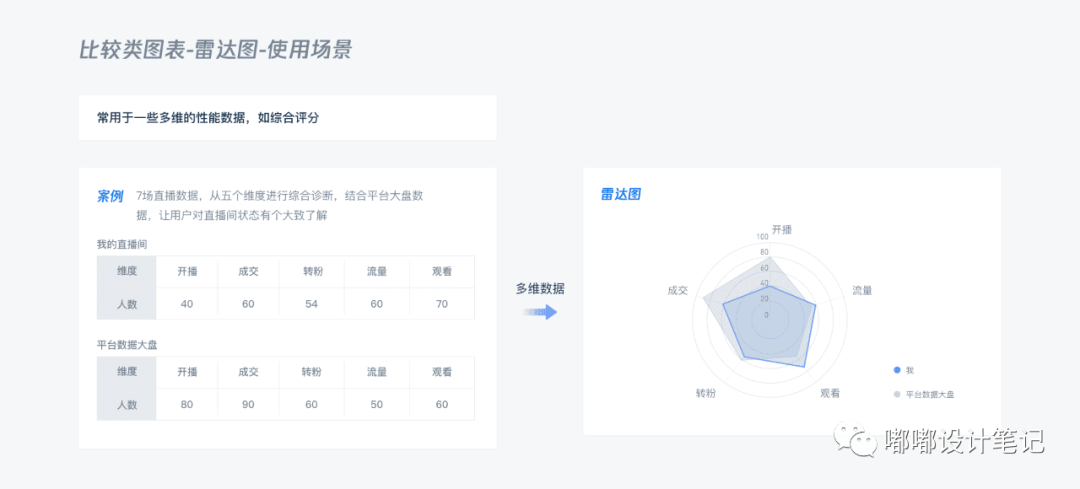
·简介
雷达又叫戴布拉图、蜘蛛网图,常出现在游戏或者动漫人物属性介绍中,它将多个维度的数据量映射到坐标轴上,在坐标轴设置恰当的情况下雷达图所围面积能表现出一些信息量。
在B端产品中,一般会将多个坐标轴都统一成一个度量,比如统一成分数、百分比等,这样这个图就成了一个二维图,这也是更常用的一种雷达图。
 ·使用场景
·使用场景
常用于一些多维的性能数据,如综合评分,也可用于多组多维度对比。

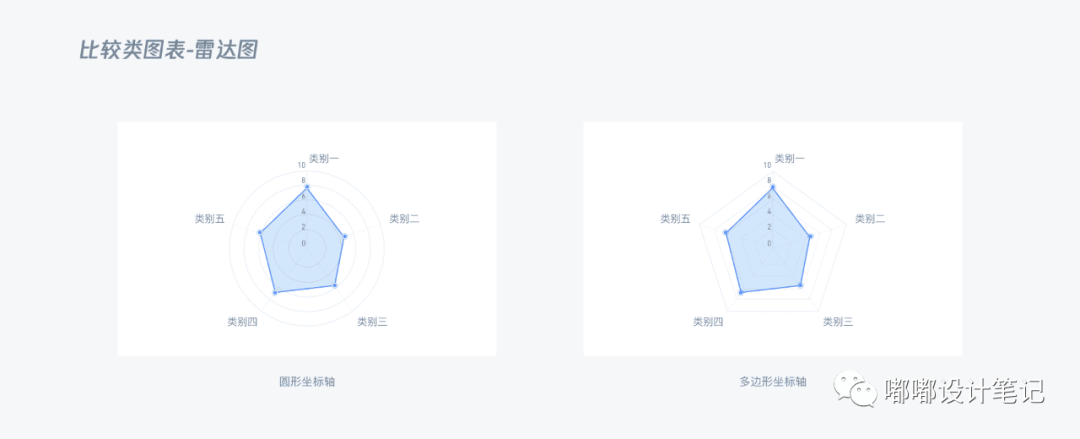
·设计建议
1.坐标轴可以是圆形或是多边形,具体可根据整体页面进行调整。

2.不同数值之间需要用不同颜色或者相同颜色不同透明度区分。

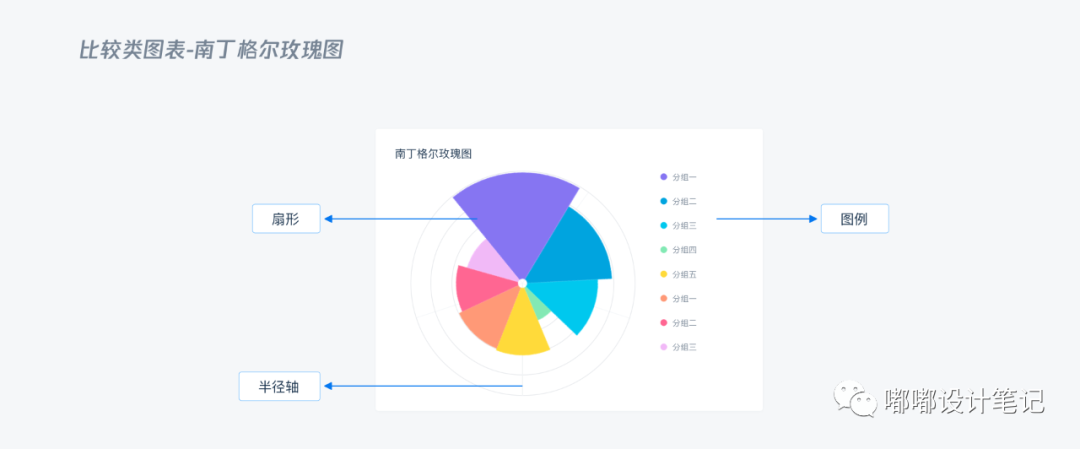
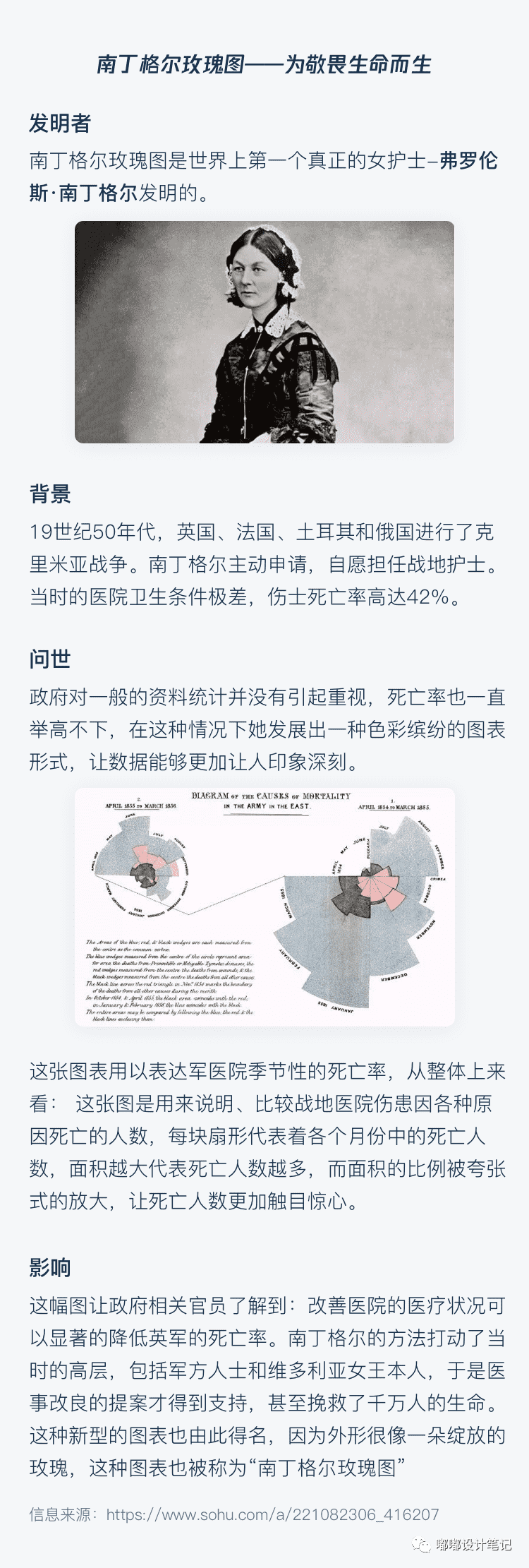
4.1.9.南丁格尔玫瑰图 (Nightingale Rose Chart )
·简介南丁格尔玫瑰图又名鸡冠花图、极坐标区域图,是南丁格尔在克里米亚战争期间提交的一份关于士兵死伤的报告时发明的一种图表,用于表达军医院季节性的死亡率,以引起当时的高层注意。
南丁格尔玫瑰图是在极坐标下绘制的柱状图,使用圆弧的半径长短表示数据的大小(数量的多少)。


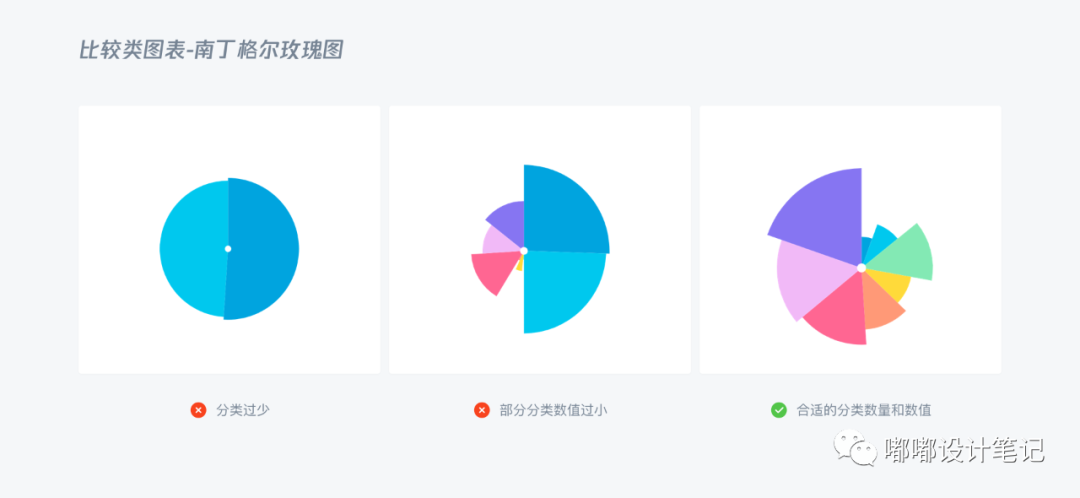
1.不同数值颜色进行区分。
2.不适用于分类过少的场景,或者部分分类数值过小的场景 ,最多不超过30条数据。

·拓展

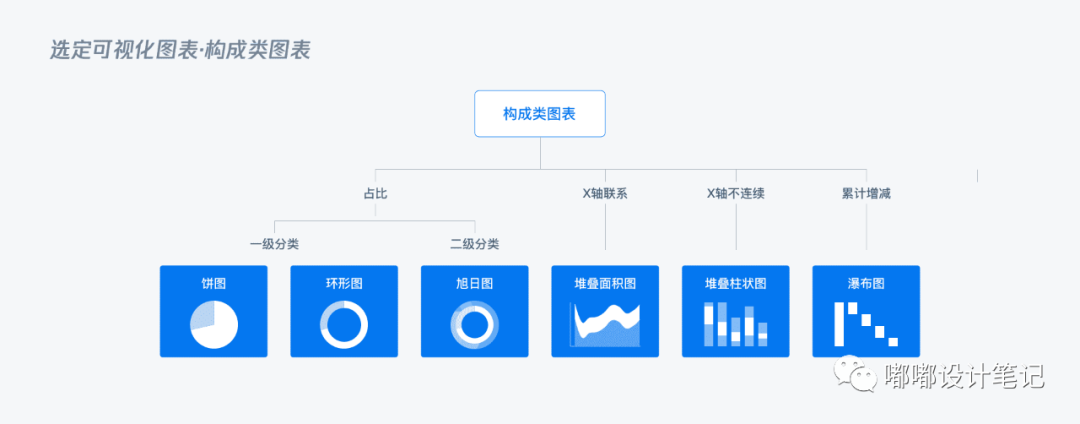
4.2.构成类图表
可视化的方法显示同一维度上占比和构成关系。

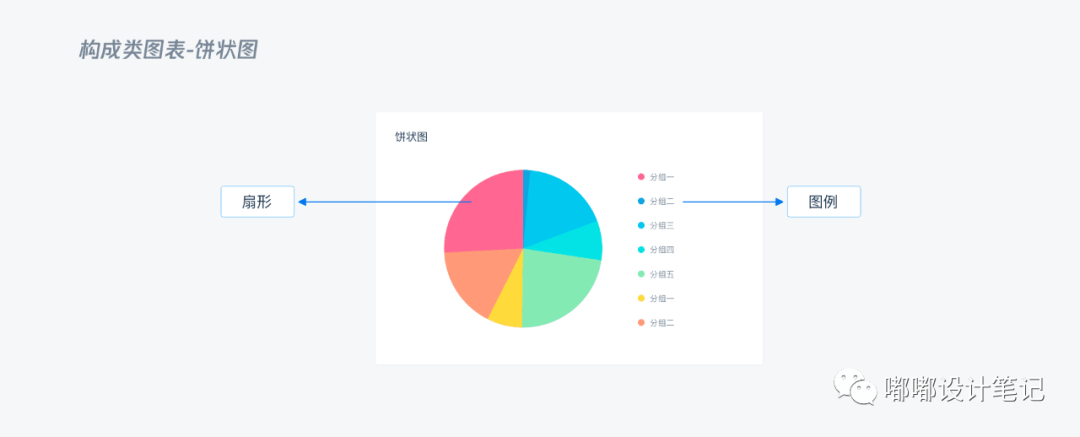
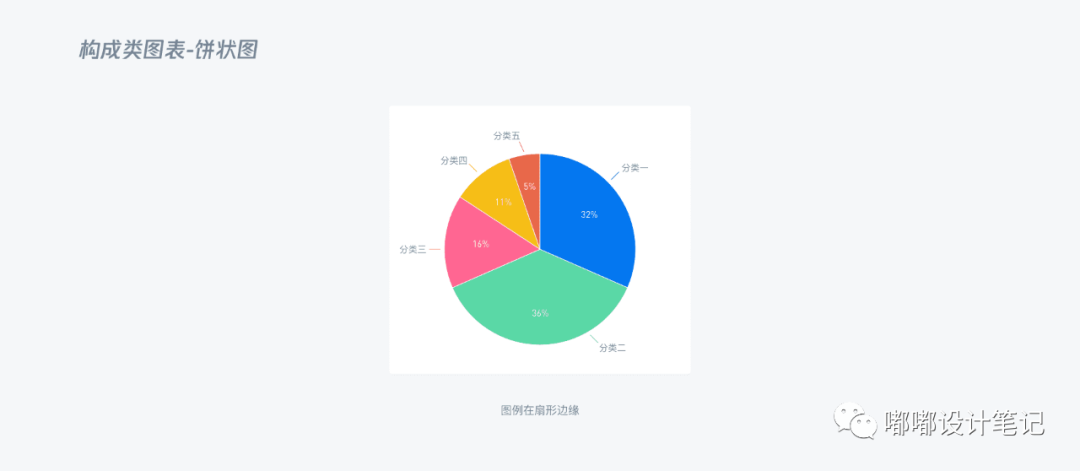
·简介
饼图通过扇形区块的面积,弧度和颜色等视觉标记,用来表示不同分类的占比情况,整个圆饼代表数据的总和,每个区块(圆弧)表示该分类占总体的比例大小 。

表示不同分类的占比情况,整个饼图代表数据的综合。

·设计建议
1.2组以上分类数据,最多不超过9个,分组过多很难清晰对比各数据占比
2.分类占比差别不明显时,建议使用柱状图。 3.当空间足够时,图例可以在扇形内,或者靠近扇形。
3.当空间足够时,图例可以在扇形内,或者靠近扇形。

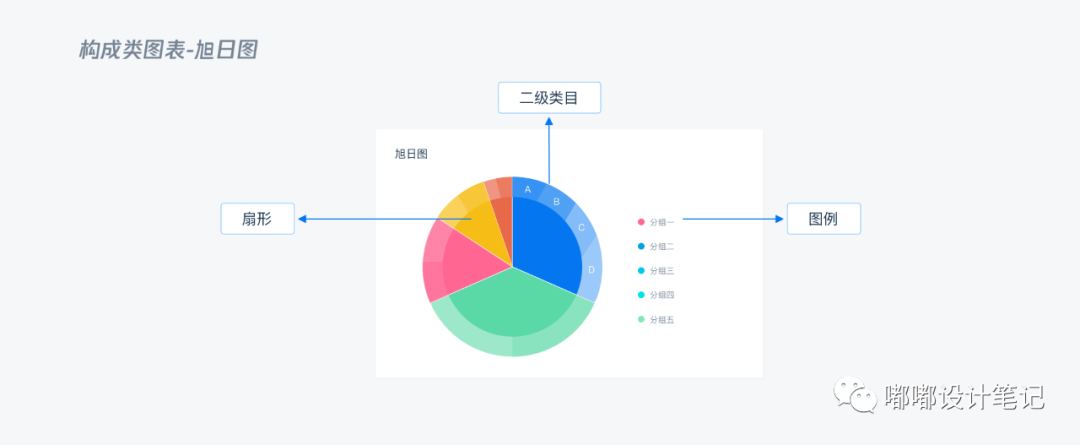
4.2.2.旭日图(Sunburst Chart)
·简介饼状图类目进一步分类,适合展示多层级数据的占比关系,能表达清晰的层级和归属关系,以父子层次结构来显示数据构成情况 ,离圆心越近,代表的层级越高,下一层级的总和构成上一层级。
旭日图可以更细分溯源分析数据,真正了解数据的具体构成 。

·使用场景
适合展示多层级数据的占比关系。

·设计建议
旭日图=N张饼图,所以饼图的设计也适用于旭日图。
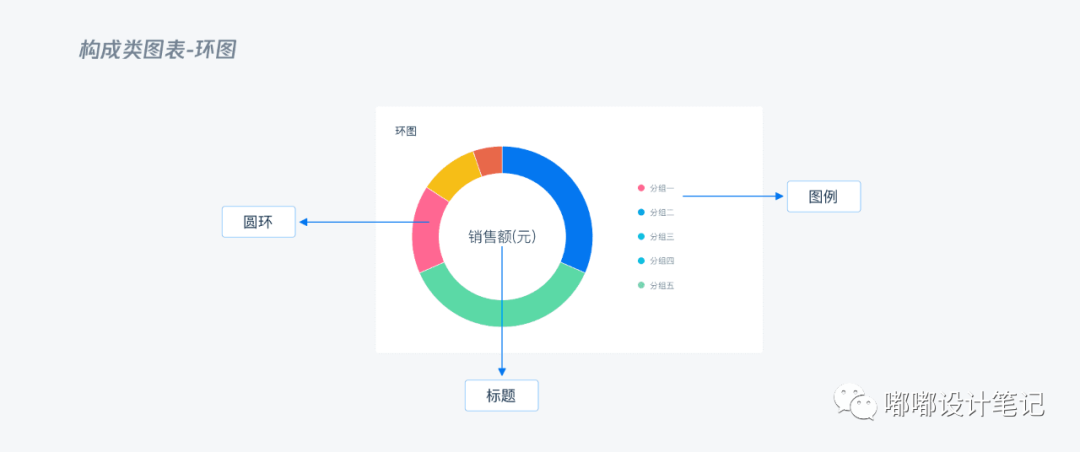
4.2.3.环形图(Donut Chart )
·简介
又称甜甜圈图,其本质是饼图中间区域挖空,相较于饼状图关注面积占比情况,环形图更关注角度和弧长的对比。

·使用场景
和饼状图一样,用来对比分类数据的数值大小,当同一页面有多组数据需要进行对比时,建议使用环形图 。

·饼图和环图如何选择?
1.饼图的整体性更强,适用于要将注意力集中在比较饼图内各个扇形之间占比整体比重的关系。
2.环图相对于饼图控件利用率更高,适用于同个页面内重复使用,对其他元素干扰较小。

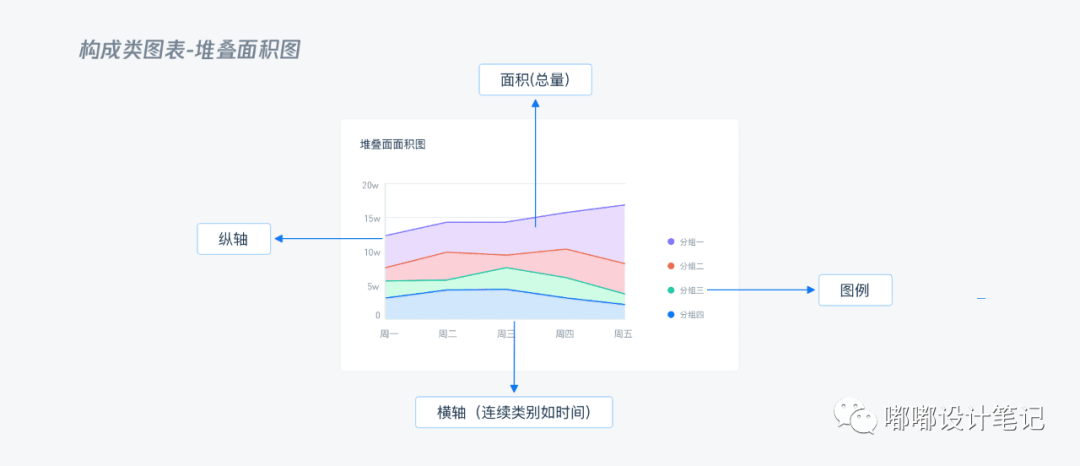
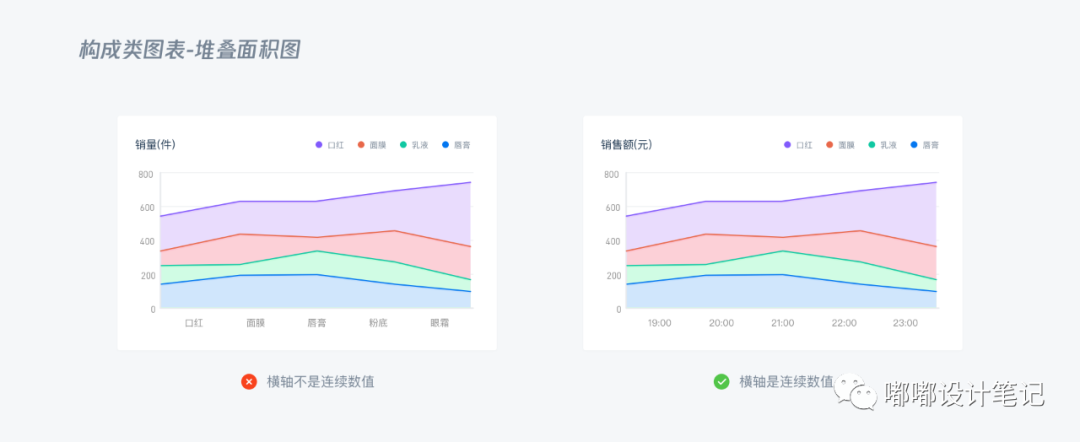
4.2.4.堆叠面积图(Stacked Area Chart )
·简介
堆叠面积图和面积图一样,唯一的区别就是除了表达趋势外,也表达总量和分量的构成情况以及部分与整体的关系。

优先对比每个分组数据变化的趋势,其次表达总量和分量的构成情况。

·设计建议
1.和折线图一样,横轴表示连续数值,否则意义不大。

2.分类指标的纵轴起点,并不是从0开始,而是在上一个分类基础上叠加。

4.2.5.堆叠柱状图(Stacked Bar Chart )
·简介
堆叠柱状图将每个柱子进行分割以显示相同类型下各个数据的大小情况。它可以形象得展示一个大分类包含的每个小分类的数据,以及各个小分类的占比,显示的是单个项目与整体之间的关系。

·使用场景
表达一级分类的比较,以及二级分类的占比构成。

·设计建议
1.分类指标的纵轴起点是在上一个分类基础上叠加 。
2.分类不超过12个,分组颜色不超过6个,分类分组过多,数据识别度会相对降低。

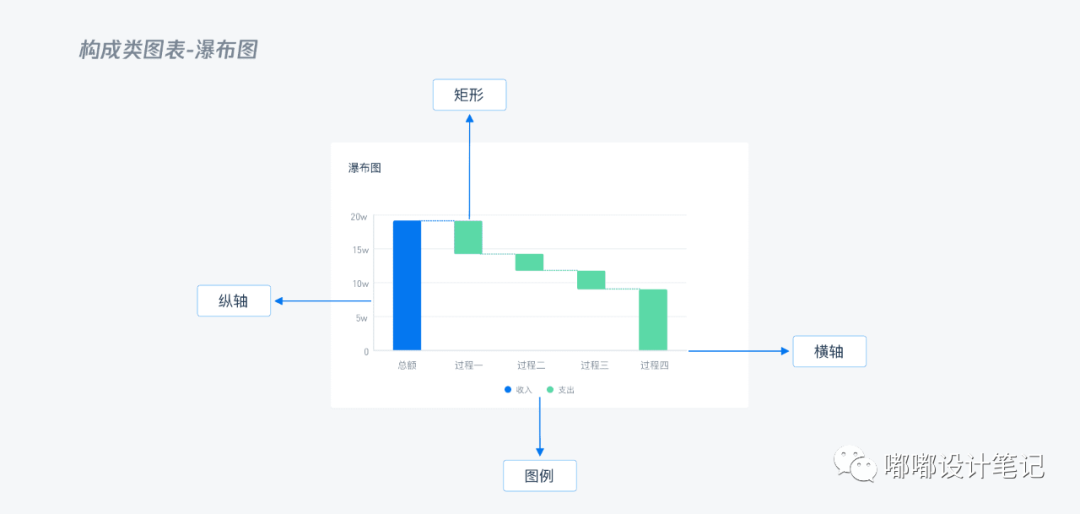
4.2.6.瀑布图(Waterfall Chart )
·简介瀑布图是由麦肯锡顾问公司所独创的图表类型,因为形似瀑布流水而称之为瀑布图,也被称为飞行砖图或马里奥图,瀑布图有助于理解依次引入正值或负值的累积效应。

用于表达多个数值之间的变化过程,通常用于了解初始值如何受到一系列中间正值或负值的影响。

参照柱状图设计,但要注意正值和负值的区分。
4.3.构成类图表可视化的方法显示频率,数据分散在一个区间或分组。使用图形的位置、大小、颜色的渐变程度来表现数据的分布,通常用于展示连续数据上数值的分布情况。

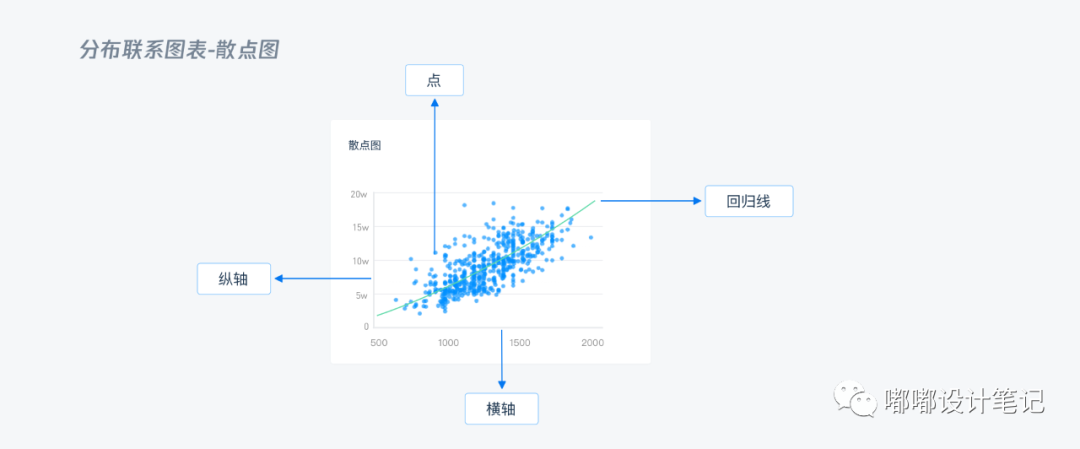
4.3.1.散点图(Scatter graph)
·简介散点图也叫 X-Y 图,它将所有的数据以点的形式展现在直角坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定 。

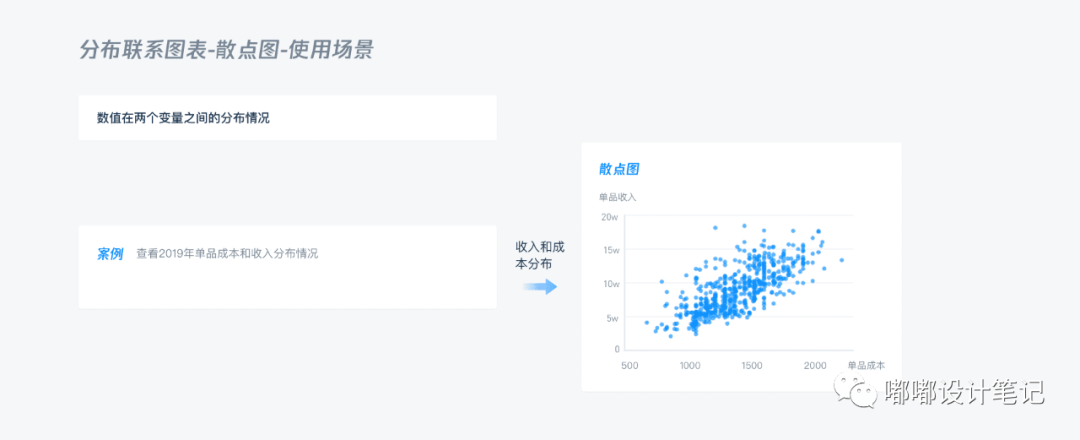
表达数值在两个变量之间的分布情况。

·设计建议
1.可以结合颜色来标记不同的类别 。

2.如果数值过少,不推荐用散点图。
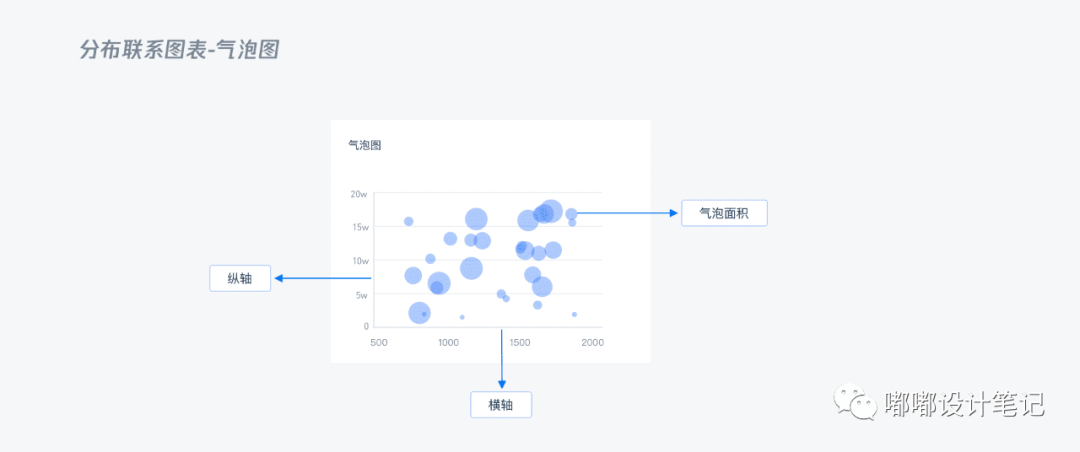
4.3.2.气泡图(Bubble Chart)
·简介气泡图是一种多变量图表,是散点图的变体,气泡图最基本的用法是使用三个值来确定每个数据序列,气泡的大小是映射到面积而不是半径或者直径绘制的 。

观察数据的分布情况,对比各个分类字段对应的数值大小。

·设计建议
1.可以结合颜色表达数据的分类。

2.绘制的时候要留意,气泡的大小是是映射到面积而不是半径或者直径。
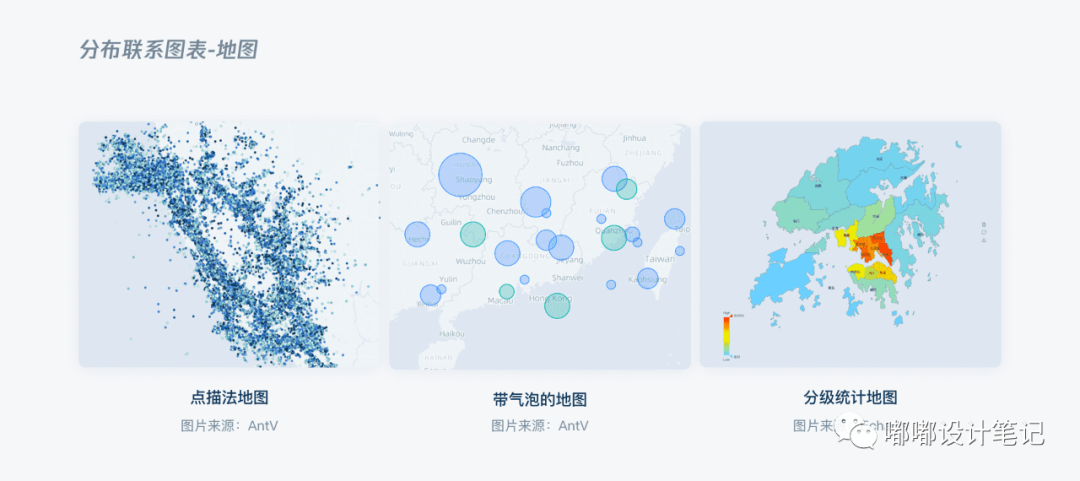
4.3.3.地图(Map)
·简介可视化的方法显示地理区域上的数据。使用地图作为背景,通过图形的位置来表现数据的地理位置,通常来展示数据在不同地理区域上的分布情况。
·使用场景 1.多用于各地区的分布情况 2.可以结合多种不同的可视化方式,比如结合远点动画,增强位置效果,结合飞线图表达起始点和重点的流向。
地图可以结合散点图、气泡图等,分为带气泡的地图(Bubble Map)、分级统计地图(Choropleth Map)、点描发地图(Dot Map)三类常见的地图。

·设计建议
因为之前有看过因为地图使用不当而受罚的判例,所以在使用地图之前有专门咨询我们的法务小姐姐,小姐姐也给我解释了涉及中国地图使用需要注意的一些事项。

这是因为《地图管理条例》(2015年11月26日国务院令第664号公布)第十五条明确说明“国家实行地图审核制度。向社会公开的地图,应当报送有审核权的测绘地理信息行政主管部门审核。但是,景区图、街区图、地铁线路图等内容简单的地图除外。”
在设计中运用地图元素一直是一个风险度极高的事情,主要是因为它的合规性和完整性非常的专业,很容易触发红线,所以在遇到需要使用地图的情况时,设计前期可先向所在公司了解相关审批流程。
推荐一些地图的网站,大家可以自行取用。

5.总结
1.数据可视化的目的是让用户用最短的时间,了解到数据带来的信息。 2.要确认指标分析维度,然后在选定可视化图表类型。 3.每种图表都有他的有点和局限性,选择最合适的图表,必要时可以组合使用。 4.从需求和目标出发,不要盲目的增加删减元素,实用性大于美观。 以上就是本文全部内容,希望能带给大家帮助。 数据可视化设计是一片星辰大海,以后咱们慢慢唠唠。 参考链接 美芳Mia《体验设计手册》: h ttps://www.yuque.com/meifangmia Hi_Nick 《数据可视化-图表》:https://www.zcool.com.cn/article/ZMTE4Mjg2MA==.html 惜希《数据可视化设计-疫情地图》:http://www.woshipm.com/pd/3483422.html 地图管理条例: http://www.gov.cn/zhengce/2015-12/14/content_5023591.htm AntV:https://antv-2018.alipay.com/zh-cn/index.html Echarts:https://echarts.apache.org/zh/index.html




















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








