问题
I am wondering how I could style the new tag.
80/100
I just want to change the background color and the value color, but I can't find the right CSS properties.
For webkit-based browsers I've found these:
meter::-webkit-meter-horizontal-bar {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#DDD), color-stop(0.2, #EEE), color-stop(0.45, #CCC), color-stop(0.55, #CCC), to(#DDD));
}
Pseudo element
meter::-webkit-meter-horizontal-optimum-value {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#AD7), color-stop(0.2, #CEA), color-stop(0.45, #7A3), color-stop(0.55, #7A3), to(#AD7));
}
Pseudo element
meter::-webkit-meter-horizontal-suboptimal-value {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FE7), to(#FE7), color-stop(0.2, #FFC), color-stop(0.45, #DB3), color-stop(0.55, #DB3));
}
Pseudo element
meter::-webkit-meter-horizontal-even-less-good-value {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F77), to(#F77), color-stop(0.2, #FCC), color-stop(0.45, #D44), color-stop(0.55, #D44));
}
Pseudo element
meter::-webkit-meter-vertical-bar {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 100% 0%, from(#DDD), to(#DDD), color-stop(0.2, #EEE), color-stop(0.45, #CCC), color-stop(0.55, #CCC));
}
Pseudo element
meter::-webkit-meter-vertical-optimum-value {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 100% 0%, from(#AD7), to(#AD7), color-stop(0.2, #CEA), color-stop(0.45, #7A3), color-stop(0.55, #7A3));
}
Pseudo element
meter::-webkit-meter-vertical-suboptimal-value {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 100% 0%, from(#FE7), to(#FE7), color-stop(0.2, #FFC), color-stop(0.45, #DB3), color-stop(0.55, #DB3));
}
Pseudo element
meter::-webkit-meter-vertical-even-less-good-value {
-webkit-appearance: meter;
background: -webkit-gradient(linear, 0% 0%, 100% 0%, from(#F77), to(#F77), color-stop(0.2, #FCC), color-stop(0.45, #D44), color-stop(0.55, #D44));
}
Where can I find the right CSS properties for gecko-based browsers (Firefox), Opera and IE?
回答1:
I got the meter styled with a nice subtle gradient in Webkit browsers using the following code:
meter { -webkit-appearance: none; } //Crucial, this will disable the default styling in Webkit browsers
meter::-webkit-meter-bar {
background: #FFF;
border: 1px solid #CCC;
}
meter::-webkit-meter-optimum-value {
background: #87C7DE;
background: -moz-linear-gradient(top, #a1d4e6 0%, #6bb4d1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #a1d4e6), color-stop(100%, #6bb4d1));
background: -webkit-linear-gradient(top, #a1d4e6 0%, #6bb4d1 100%);
background: -o-linear-gradient(top, #a1d4e6 0%, #6bb4d1 100%);
background: -ms-linear-gradient(top, #a1d4e6 0%, #6bb4d1 100%);
background: linear-gradient(to bottom, #a1d4e6 0%, #6bb4d1 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#a1d4e6', endColorstr='#6bb4d1',GradientType=0);
}
However, Chris Coyier over at CSS-Tricks recommends the following HTML code:
... rather than the HTML5 or tags. At this point in time (February 2013), I agree with him:
To make things worse, things are very different across browsers, even
between different WebKit browsers. Pseudo elements also work
inconsistently. I hate to leave things hanging like this, but this is
really a topic for another time. Suffice it to say, for these
particular progress bars, the div/span thing is the ticket for now.
Browsers just don't really seem ready to accept the new HTML5 standard tags for and . With that said, I'd suggest that people get over the desire to go straight for the future and rather go for something that works visually until further notice. I should also mention that at the current point in time, the current browser support for these tags is at 53%... that's not worth it for me, but I'll leave that to your project's discretion.
回答2:
Meter elements look like progress bars used elsewhere on the platform you are on.
try this to replace the meter elements:
25%
回答3:
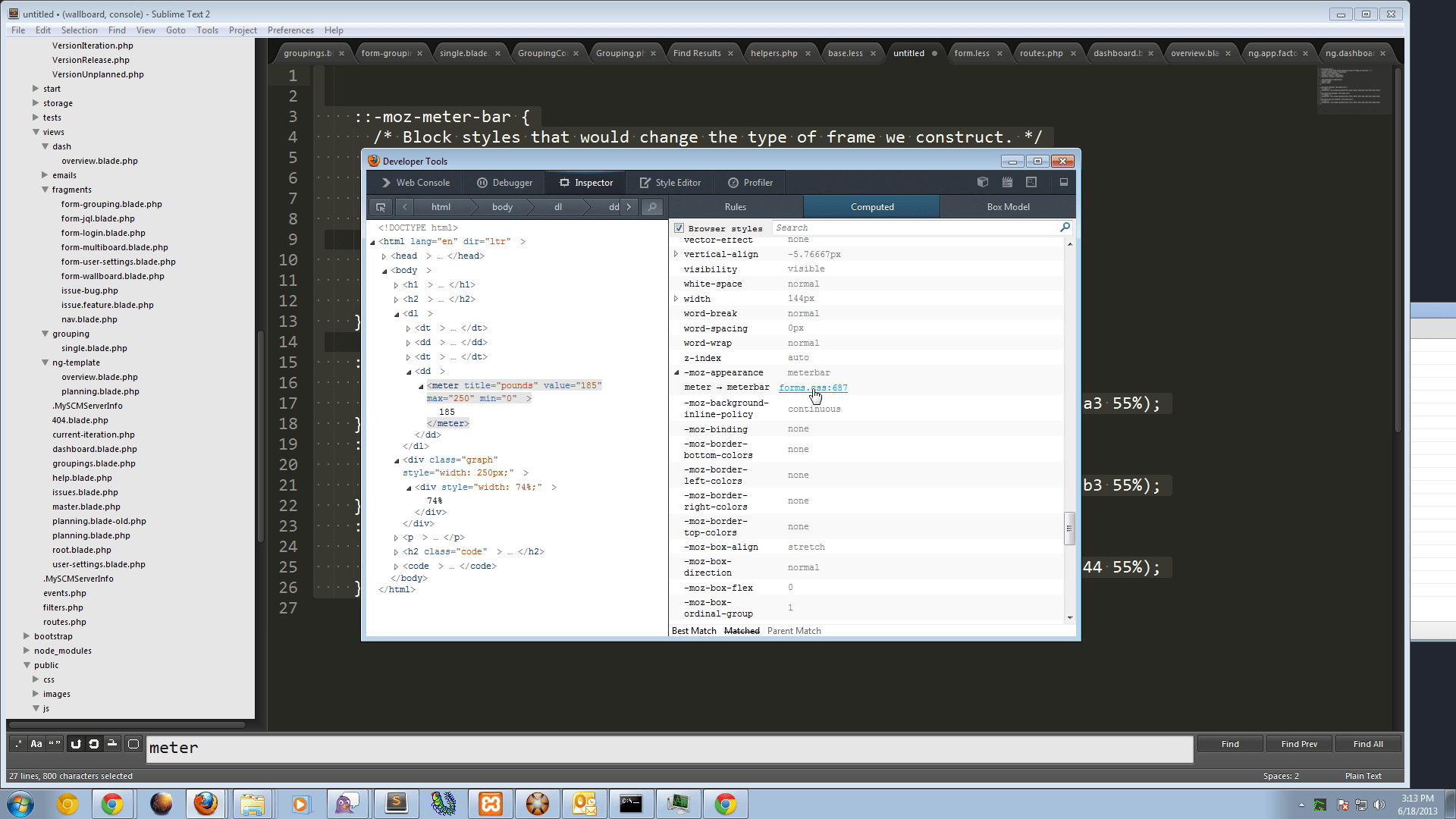
Below are the rules for FireFox. I included a screenshot on where to find the rules in the Firefox inspector.
::-moz-meter-bar {
/* Block styles that would change the type of frame we construct. */
display: inline-block ! important;
float: none ! important;
position: static ! important;
overflow: visible ! important;
-moz-appearance: meterchunk;
height: 100%;
width: 100%;
}
:-moz-meter-optimum::-moz-meter-bar {
/* green. */
background: -moz-linear-gradient(top, #ad7, #ad7, #cea 20%, #7a3 45%, #7a3 55%);
}
:-moz-meter-sub-optimum::-moz-meter-bar {
/* orange. */
background: -moz-linear-gradient(top, #fe7, #fe7, #ffc 20%, #db3 45%, #db3 55%);
}
:-moz-meter-sub-sub-optimum::-moz-meter-bar {
/* red. */
background: -moz-linear-gradient(top, #f77, #f77, #fcc 20%, #d44 45%, #d44 55%);
}

回答4:
You can style the meter size and position using something like the following in your css:
meter {
margin: 0 auto 4.5em;
width: 450px;
height: 50px;
display: block;
}
For colours, you need to use a webkit appropriate to your browser.
回答5:
Here is a cross browser solution in 2019:
meter {
--background: #dadada;
--optimum: forestgreen;
--sub-optimum: gold;
--sub-sub-optimum: crimson;
/* The gray background in Firefox */
background: var(--background);
display: block;
margin-bottom: 1em;
width: 100%;
}
/* The gray background in Chrome, etc. */
meter::-webkit-meter-bar {
background: var(--background);
}
/* The green (optimum) bar in Firefox */
meter:-moz-meter-optimum::-moz-meter-bar {
background: var(--optimum);
}
/* The green (optimum) bar in Chrome etc. */
meter::-webkit-meter-optimum-value {
background: var(--optimum);
}
/* The yellow (sub-optimum) bar in Firefox */
meter:-moz-meter-sub-optimum::-moz-meter-bar {
background: var(--sub-optimum);
}
/* The yellow (sub-optimum) bar in Chrome etc. */
meter::-webkit-meter-suboptimum-value {
background: var(--sub-optimum);
}
/* The red (even less good) bar in Firefox */
meter:-moz-meter-sub-sub-optimum::-moz-meter-bar {
background: var(--sub-sub-optimum);
}
/* The red (even less good) bar in Chrome etc. */
meter::-webkit-meter-even-less-good-value {
background: var(--sub-sub-optimum);
}
Optimum
80/100
Sub-optimum
80/100
Sub-sub-optimum
80/100
Note that the unfilled (grey) portion of the meter is styled with the ::-webkit-meter-bar in Chrome, while firefox uses ::-moz-meter-bar for the filled (green, yellow, red) part and styles the unfilled part with under the meter element it self.
Also note that firefox has pseudo selectors on the meter element to differentiate between optimal and sub-optimal values (:-moz-optimal, :-moz-sub-optimal, and :-moz-sub-sub-optimal; then you simply style the ::-moz-meter-bar pseudo child of the appropriate pseudo selector) while Chrome allows you to style different pseudo elements for that purpose (::-webkit-meter-optimum-value, ::-webkit-meter-suboptimum-value, and ::-webkit-meter-even-less-good-value respectively).
Here is a link that explains what these prefixed pseudo elements mean.
https://scottaohara.github.io/a11y_styled_form_controls/src/meter/
来源:https://stackoverflow.com/questions/8094835/how-to-style-html5-meter-tag




















 3890
3890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








