
一、Cesium影像图层的体系结构
注:Imagery可以翻译为图像、影像,这里就统一翻译为影像,不是特指卫星影像数据。
1.1、ImageryProvider类
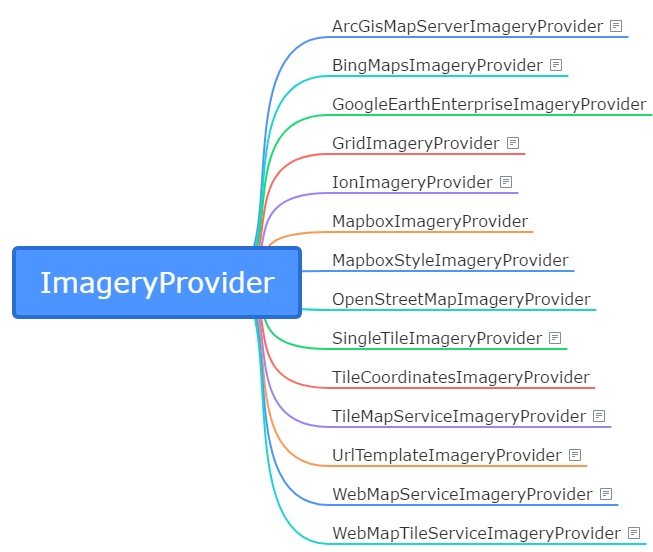
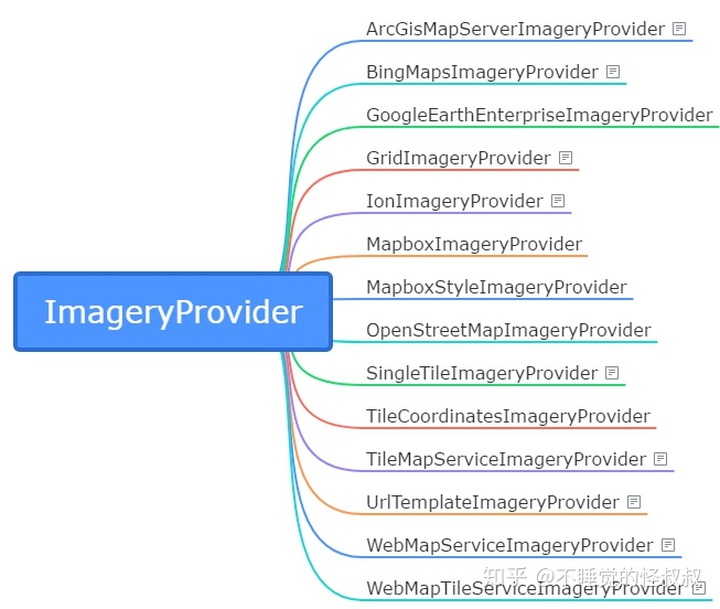
Cesium.ImageryProvider类及其子类封装了加载各种影像图层的方法,其中Cesium.ImageryProvider类是抽象类、基类或者可将其理解为接口,它不能被直接实例化。
可以将ImageryProvider看作是影像图层的数据源,我们想使用哪种影像图层数据或服务就用对应的ImageryProvider子类去加载。
ImageryProvider类及其子类的体系结构:

1.2、ImageryLayer类
使用过桌面端GIS产品的同学都知道,一份GIS数据会被组织成图层符号化并渲染,数据相当于内在血液、内脏,信息量丰富,而图层相当于外在皮毛、衣服,用于呈现给外界。
Cesium同样将数据源组织成图层符号化并渲染,Cesium.ImageryLayer类就用于表示Cesium中的影像图层,它就相当于皮毛、衣服,将数据源包裹,它需要数据源为其提供内在丰富的地理空间信息和属性信息。
1.3、ImageryLayerCollection类
Cesium.ImageryLayerCollection类是ImageryLayer类对象的容器,它可以装载、放置多个ImageryLayer类对象,而且它内部放置的ImageryLayer类对象是有序的。
Cesium.Viewer类对象中包含的imageryLayers属性就是ImageryLayerCollection类的实例,它包含了当前Cesium应用程序所有的ImageryLayer类对象,即所有影像图层。
二、加载OpenStreetMap影像服务
笔者最常用的数据就是OSM数据,不管是OSM的矢量数据还是瓦片地图服务,总之用得最勤,那就先来讲讲怎么在Cesium中加载OSM的影像服务。
直接使用OpenStreetMapImageryProvider类加载即可,几行代码就搞定!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>OSM影像图层</title>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.65/Build/Ce







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








