

阳光穿过如洗的碧空,洒向雨后的东京都, BGM 应景地进入副歌高潮......

伴随着「日剧跑」的动作,男主喊出了「想要和她再见面」的经(套)典(路)台词。

不错,预告片就非常的新海诚。
定档 11 月 1 日的《天气之子》,是新海诚自《你的名字。》三年后带来的最新作品。

故事发生在2021年夏天。高中生森嶋帆高离家出走,独自一人跑到东京打工。

大城市的工作生活都很不顺,天气又连日暴雨——在这似乎看不到未来的环境下,帆高邂逅了一个名叫阳菜的神秘女孩。

「马上就会放晴哦。」在阳菜宛如咒语的呢喃下,雨水奇迹般消失,阳光劈开乌云照向大地。

「能操控天气的少女」和「孤独少年」的爱情故事,就此在东京的碧空下展开……
新海诚,国内漫迷有时昵称为「诚哥」。对大多数国内观众来说,这个名字从陌生到熟悉,是《你的名字。》爆红后这两年的事情。

从 1998 年发表处女作到今天,新海诚已经走过了 20 年的动画制作生涯;尽管作品仅寥寥数部,但每一部都留下了他清灵独特的风格烙印。
半路出家的游戏公司美术
动画初探索
1973年,新海诚出生于长野县的一个小村庄。童年的他性格略显孤僻,热爱文学和画画,但和人交往不多,经常一个人跑到郊区看很长时间的风景。
在日后的访谈中,诚哥多次提到这段童年经历对他的影响:
长野在日本算是一个山区,平均的海拔比较高……周围的山谷让光线的明暗都很分明,空气也很新鲜。我相信这是生活刻意留在我意识中的有关世界光亮的印象。
——新海诚

另一方面,小时候的新海诚对人与人之间的感情和羁绊也有着别样的体验。
13 岁那年,暗恋的女孩要随父母搬走,性格内向的小诚始终未敢向她表白,这段「单相思」最终不了了之。
这些经历,不同程度地影响了他日后的作品风格。
1996 年,新海诚以文学专业毕业,进入了游戏公司 Falcom,负责平面设计,片头动画之类的工作。

成立于1981年的 Falcom,是日本历史最悠久的 RPG 游戏公司。这段工作经历让并非科班出身的新海诚有了制作动画的历练,也给了他把心中那个「碧空如洗,无尽旷野」的世界付之笔下的能力。

1998 年到 1999 年,新海诚利用业余时间分别制作了两部动画短片:《被包围的世界》和《遥远的世界》。

这两作都没有完整的剧情和人物(前者甚至连视频都没有留下),而只是通过大量意象化的元素和画面,营造一种温馨的氛围和感情。
但在这一阶段,新海诚日后引人注目的很多个人化特征已经开始显现

2000 年,新海诚发表了第一部剧情动画短片《她和她的猫》,讲述了一只猫和它女主人之间温馨而又略带伤感的故事。

尽管画面仍然是黑白,但在叙事上已经有了极大突破。
新海诚在本片中对生活细节的表现、对光影和景物氛围的把握,都征服了包括大赛评委在内的很多观众的心。
在当年的第12回 CG 动画竞赛中,《她和她的猫》成功斩获大奖。

初尝成功的新海诚索性于从 Falcom 辞职,成为全职独立动画制作人,在两年后带来了首部彩色动画短片——《星之声》。
这次,新海诚讲述了一个科幻背景下的爱情悲剧。
也从这部作品开始,新海诚奠定了自己作品「分离与成长」的故事主题:
即故事一方面描述了各种原因而分隔两方的男女主人公,另一方面,也包含了他们彼此对幸福的追求与希望。

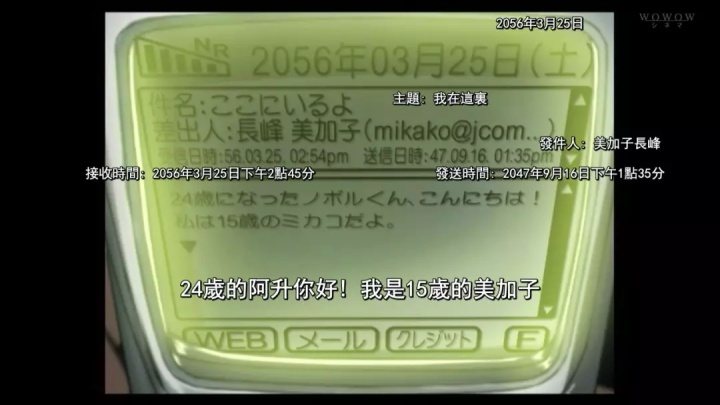
长峰美加子和寺尾升是一对年轻的恋人,两人因为美加子奔赴外太空作战而分离。
随着舰队离地球越来越远,两人通信所需时间也越来越长,最后,美加子到达了距离地球八光年之遥的天狼星,在牺牲前向阿升发出了最后一封邮件……

在制作过程中,新海诚一人包揽了本作除配乐配音之外的几乎所有工作,使得本片最大限度地呈现了他的个人风格。
唯美深邃的画面构图,舒缓淡雅的叙事节奏,散文式的排比句旁白,以及使用手机、电子邮件等时下新鲜元素作为感情线索的设计,都使得本片一经推出即引发了极大的话题讨论。

凭借此片,新海诚「职业动画导演」的身份终于站稳。
独立创作,崭露头角
从获奖短片到院线长片
2004 年,《云之彼端:约定的地方》(以下简称《云之彼端》)问世,这是新海诚的第一部院线动画长片。

本作描绘了一个比《星之声》更为庞大的世界观,「日本南北分裂」「美苏冷战」「白色巨塔」「平行世界研究」等等诸多幻想元素,被新海诚糅合到一个故事中。
在此背景下,故事的内核依然是「分离与成长」:
为了拯救意识被困于异世界的恋人,两个一度分道扬镳的朋友重归于好,互相合作,完成了昔日的约定,并在结尾成功「唤醒」女主。
这个设计赋予了故事宏大悲壮的氛围,但另一方面,作为背景存在的设定并未充分展开,也让本作细品之下有些「平淡」和「单薄」。

但无论如何,作为新海诚的院线首航,《云之彼端》已经是一份合格的答卷了。
更重要的是,这是新海诚「背景狂魔」的属性第一次展现在大银幕之上,明亮绚烂的画面,蓝天白云的意象,让很多观众眼前一亮。

本作于 2004 年 11 月 2 日在涉谷首映,当年即与宫崎骏的《哈尔的移动城堡》同时获得日本第 59 届每日电影竞赛动画电影奖。
三年之后的 2007 年,新海诚带着他的第二部长片《秒速五厘米》回到观众视野中。

这一次,新海诚放弃了科幻设定,而把背景放在了 1990 年代的现实日本。
通过三个相对独立的章节,讲述了三个年轻人在人生成长之中的相识、相恋,却又因人生变故而不得不分离的青春恋爱故事。

独立章节的叙事,避免了《云之彼端》中叙事过长而略显沉闷的缺点,同时很好地控制了节奏。
本片当年在日本乃至整个东南亚大受好评,涩谷电影院首映两天便创下观众近3000 人、320 万日元票房收益的纪录;
同年,在亚洲太平洋电影奖上,本片一举摘得最佳动画长篇奖桂冠。
在接连成功之后,新海诚开始试图「跳出舒适区」,尝试不一样的方向——但他没想到,一个不大不小的坑已经在前面等着他了。
汲取教训,扬长避短
一代动画大师是怎样炼成的
2007 年,新海诚第三部长片《追逐繁星的孩子》制作完成。

《繁星》抛弃了新海诚一直以来贴近现实的风格,转而讲述了一个神话故事:
一个女孩和她的老师为了各自所爱的人,潜入地底世界「雅格泰」,寻找可令死者复生的方法。

「什么都有,就是没有新海诚。」这是豆瓣关于本片的一个差评的标题。
确实,无论从人物动作还是场景设计上,本片都有大量吉卜力动画的影子,新海诚本人最擅长的场景刻画反而没有什么存在感。
剧情方面,本作描绘了一个完全架空的异世界,却并未充分解释和展开;虽然主题还是「分离」,但剧情上的断裂和逻辑缺失比比皆是,导致很多观众看得一头雾水。

在本作制作后期到上映前期间,新海诚发了严重高烧,经常梦到《繁星》上映后「暴死」——不幸的是,他的(噩)梦成真了——《繁星》最终票房仅仅报收 2000 万日元,成了新海诚争议最多的一部作品。
「这部影片教会了我很多东西,为我指明了可为与不可为的界线。」
《繁星》的失利,虽然给新海诚造成了经济和精神上的双重打击;但同时,这也促使他重新审视自己究竟擅长什么。
「知耻而后勇」的诚哥重新上路,在两年后的 2013 年带来了「回归自我」的《言叶之庭》。

在本片中,新海诚找回了他在头两部作品中驾轻就熟的叙事和画面风格,讲述了在一个落雨的上午,一名梦想成为制鞋匠的学生,在在公园邂逅一名单身女教师的「师生恋」故事。

在本片中,新海诚充分发挥了「扬长避短」的精神:
首先,诚哥把场景刻画推到了一个新的高度:暴雨之中美到窒息的东京新宿御苑;雨滴,水面,树影,天空的刻画,真的可称得上是「每一帧都是壁纸」;

其次,全片时长 46 分钟,仅为《繁星》的三分之一,剧情也是很直白的男女主角的感情羁绊,在不到一小时的篇幅内节制又不失张力地逐步展开;
在结尾,新海诚还一反之前作品角色大多隐忍内敛的传统,首次设计了一个主角大胆勇敢追求自己的幸福的结局。

事实证明,诚哥这一次选对了路。
《言叶之庭》为他重新带回了口碑商业双成功:本土票房报收 1.5 亿日元,日本首映前三天场场爆满,台湾地区也获得了 90%以上的上座率。
从这部作品开始,新海诚找准了自己的方向,彻底完成了从「独立动画导演」到「成熟商业导演」的转型之路。
这才有了日后「名扬东亚」的《你的名字。》(以下简称《君名》)。

在这一部影片中,新海诚首次引入了商业电影的制作处理方式。
例如,与东宝电影公司合作,采用「制作委员会」模式;
邀请知名制片人川村元气加盟,以「公式化」处理剧本,使其更符合一般观众的观影习惯。

为新海诚提出了很多故事结构建议,例如男女主每人出场不超过 15 分钟,将大结局「黄昏之时」的两个场景合为一个 等等
新海诚终于克服了《云之彼端》和《繁星》「不善于讲长故事」的短板,呈现给观众完成度极高的剧情。
有团队,有大公司背书,再加上诚哥驾轻就熟的绚丽画面和「小清新」主题,《你的名字。》成功在日本一炮打响。
在引进中国后,《你的名字。》光速成为火爆的话题之作,更以「黑马」之势狂卷5.75亿票房。
诚哥「乘胜追击」,在今年推出《天气之子》后复制了《你的名字。》的神话:
宣传和联动铺天盖地,票房破百亿日元,前不久还被正式确定代表日本冲击明年的奥斯卡最佳动画长片奖......

由此,新海诚终于「破圈儿」,从 ACG 迷口中的小众导演,成为路人皆知的一线大导。
从独立黑白短片,到院线「奥斯卡级」动画长片;从「一人一电脑」的独立制作人,到电影大厂资助下独当一面的大导演......新海诚走出了一条属于自己的动画之路。
他一直在学习、成长,和改变;但一以贯之的,始终是对「分离与成长」主题的执念,以及对唯美绚丽的画面的追求。
也正是这一点,打动了无数像我一样对诚哥作品醉心的粉丝,以及千千万万普通电影观众。
静待 11 月 1 日到来,让《天气之子》再一次带我们走进新海诚的美丽动画新世界。
























 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








