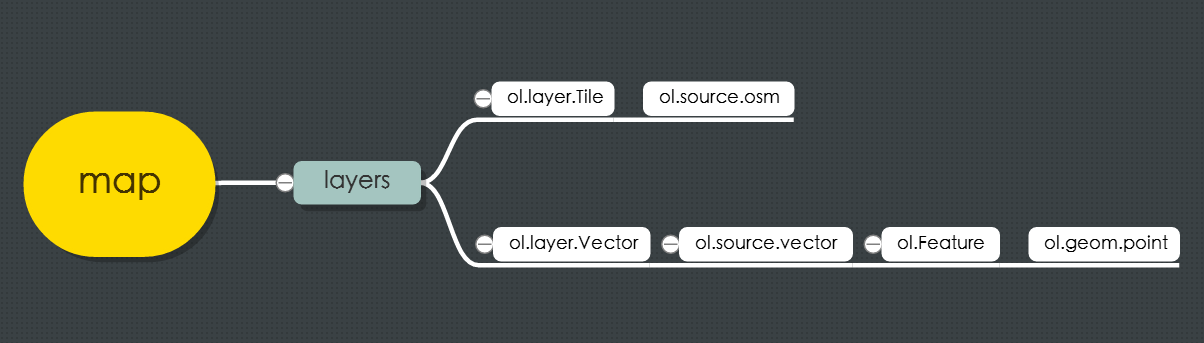
openlayers是最好的开源地图引擎,我们开发主要在地图上标记兴趣点,画区域,任意图形,运动轨迹等等。在ol地图上画东西其实非常简单,只需要按以下步骤执行

Point
point是一个ol坐标点,例如根据经纬度来转为ol对应的坐标
var lonLat = [114.158648, 22.284701];
var transPoint = ol.proj.fromLonLat(lonLat);
Feature
接下来要把point放到feature上面
var carMarker = new ol.Feature({
type: "icon",
geometry: new ol.geom.Point(transPoint)
})
每一个feature就是一个标志物,对标志物设置样式
var styles = {
// 笔画
'route': new ol.style.Style({
stroke: new ol.style.Stroke({
width: 6, color: [237, 212, 0, 0.8]
})
}),
// 图片icon
'icon': new ol.style.Sty








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








