"yAxis": [
{
//就是一月份这个显示为一个线段,而不是数轴那种一个点点
"show" : true,
"boundaryGap": true,
"type": "category",
"name": "时间",
"data": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月"],
"axisLine":{ //y轴
"show":false
},
"axisTick":{ //y轴刻度线
"show":false
},
"splitLine": { //网格线
"show": false
}
}
],
"xAxis": [
{
"show" : false,
"type": "value",
"name": "销量(kg)",
"splitLine": {
"show": false
}
}
],
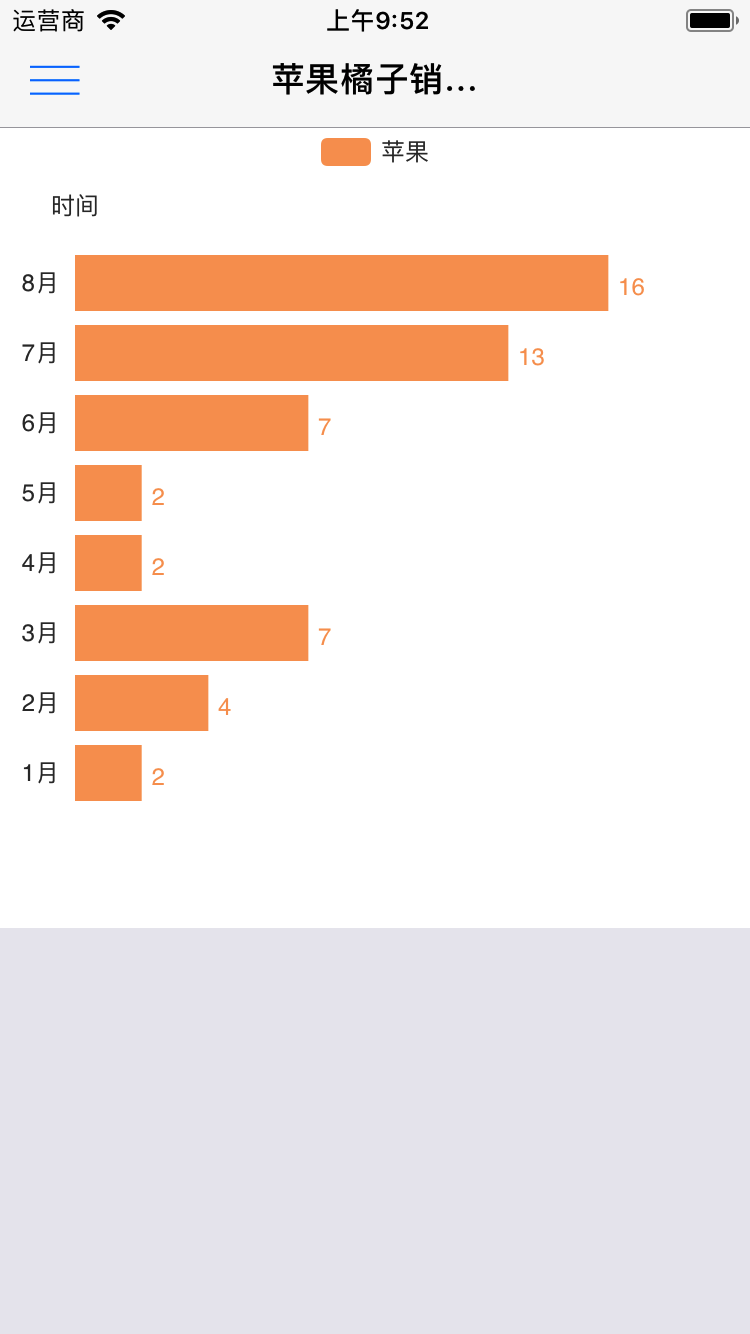
效果如图:

Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
highcharts 不显示X轴 Y轴 刻度
xAxis: { tickWidth:0, //设置刻度标签宽度 lineColor:'#ffffff',//设置坐标颜色 lineWidth:0, //设置坐标宽度 la ...
echarts使用笔记四:双Y轴
1.双Y轴显示数量和占比 app.title = '坐标轴刻度与标签对齐'; option = { title : { //标题 x : 'center', y : 5, text : '数量和占比图 ...
3d照片环效果(修改版--添加了x轴y轴双向转动和修复模糊度的bug)
今天用用前两天总结的css3新效果写了一个3d照片环的效果,其中还有些bug大家可以看一看,一起改进.




 本文深入探讨Echarts和Highcharts的配置,主要涉及Y轴的显示方式,包括将Y轴显示为线段而非数轴,以及X轴、Y轴的线型、颜色和标签字体颜色的调整。通过实例代码展示了如何实现无刻度线、无网格线的简洁图表效果,并提及了双Y轴的设置方法。
本文深入探讨Echarts和Highcharts的配置,主要涉及Y轴的显示方式,包括将Y轴显示为线段而非数轴,以及X轴、Y轴的线型、颜色和标签字体颜色的调整。通过实例代码展示了如何实现无刻度线、无网格线的简洁图表效果,并提及了双Y轴的设置方法。
















 5026
5026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








