JS 除了可以操作 HTML 元素现有的属性外,还可以对 HTML 元素自定义属性以及对这些自定义的属性进行读、写操作。JS 可以为任何 HTML 元素自定义任意的属性(属性名必须符合标识符规范)。
使用 JavaScript 获取 HTML 元素后,就可以对该元素自定义属性,定义格式如下:
元素对象.自定义属性名 = 属性值
元素一旦自定义了某个属性后,该属性就和元素的内置属性的用法完全一样,即可通过元素对该属性进行读或写操作。
1. 自定义开关属性及其在图片切换中的应用
在实际应用时,有时需要一组元素能各自独立进行两种状态之间的相互切换,例如,一个列表中的各个列表项在单击时,列表项的背景图片可以在两个背景图片之间相互切换。要实现这种需求,通常需要对这组元素使用开关属性来控制其状态的切换。所谓开关属性指的是值为 true 或 false 的属性。
【例 1】自定义开关属性及其在图片切换中的应用。
自定义开关属性及其在图片切换中的应用ul{padding:0;}
li{list-style:none;width:114px;height:140px;background:url(images/normal.jpg);
float:left;margin-right:20px;}
window.onload = function(){
var aLi = document.getElementsByTagName("li");
for(var i = 0; i < aLi.length; i++){
aLi[i].onOff = true;//为每个列表添加开关属性
aLi[i].onclick = function(){
if(this.onOff){
this.style.background = 'url(images/active.jpg)';
this.onOff = false;
}else{
this.style.background = 'url(images/normal.jpg)';
this.onOff = true;
}
};
}
};
上述 HTML 代码在页面中创建了 3 个列表项,CSS 代码设置各个列表项的最初背景图片为 normal.jpg。在 JS 代码中,使用循环语句 aLi[i].onOff=true 为 3 个列表项分别定义了一个开关属性。通过判断开关属性的真、假,实现列表项的背景图片的切换以及开关属性值的切换。
在 Chrome 浏览器中的最初运行结果如图 1 所示。

图 1:运行最初状态
对各个列表项单击一次时的结果如图 2 所示。

图 2:各个列表项单击一次的状态
在图 2 上再单击任一个列表项,则该列表项的背景图片又切换回图 1 所示的背景图片。可见,各个列表项在单击时会在图 1 和图 2 所示的两种背景图片之间相互切换。
2. 自定义数字属性及其在图片切换中的应用
当元素需要一个属性值为一个数字,且可以在一定范围内动态变化的属性时,我们可以为该元素自定义一个数字属性。数字属性的应用场景主要是需要将该属性值依次匹配数组各个元素的索引。例如,可以对一个按钮添加数字属性,并设属性初始值为 0,每次单击按钮时使该属性值递增 1,从而可以使按钮的这个数字属性值和某个数组的下标对应,由此可通过它来获取数组元素,具体代码如下所示。
【例 2】自定义数字属性及其在图片切换中的应用。
自定义数字属性及其在图片切换中的应用div{margin:0 auto;text-align:center;width:300px;height:210px;}
img{width:288px;height:206px;}
window.onload = function(){
var arr = ['p1.jpg','p2.jpg','p3.jpg','p4.jpg','p5.jpg'];
var oBtn = document.getElementsByTagName('input')[0]
var oImg = document.getElementsByTagName('img')[0];
oBtn.num = 0;//自定义数字属性
oBtn.onclick = function(){
this.num++;//递增属性值
if(this.num == arr.length)//当属性值等于数组长度时,将属性值重置为0
this.num = 0;
oImg.src = 'images/' + arr[this.num];//使用属性值作为数组下标
};
};

上述 JS 代码定义数组 arr 包含了 5 张图片,需要显示的图片分别来自于这个数组。页面最初显示数组中的第一张图片,每次单击按钮后将依次显示数组的图片,当显示数组中的最后一张图片时再单击,又将从数组的第一张图片开始显示,如此不断循环往复地切换显示图片。为了在单击按钮时对应获取数组中的图片,可对按钮定义数字属性,并将该属性值作为数组的下标来使用。
在上述JS代码中,我们使用 oBtn.num=0 为按钮定义了一个初始值为 0 的数字属性,每单击一次按钮,数字属性值就递增 1,当数字属性值递增到等于数组长度时,数字属性值重置为 0。将每次单击按钮后得到的数字属性值作为数组的下标来获取数组中的图片,从而实现每次单击按钮时切换图片。
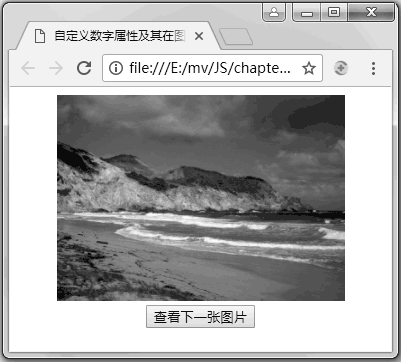
图 3 所示为最初的运行结果。

图 3:运行最初状态
此时单击按钮时将显示图 4 所示结果。

图 4:第一次单击按钮后的结果
再依次单击按钮 3 次时,将依次切换显示数组中的 p3.jpg、p4.jpg 和 p5.jpg。此后再单击按钮,又将按数组中的元素从 p1.jpg~p5.jpg 依次切换显示。
3. 自定义索引属性及其在图片切换中的应用
如果希望一组元素和某个数组中的元素之间建议匹配或对应关系,则可以通过对该组元素中的每个元素添加一个索引属性来达到。例如希望一组按钮和一个数组中的元素一一对应,则可对每个按钮添加一个索引属性,属性的取值等于对应的数组元素的下标,实现代码请见例 3。
【例 3】自定义索引属性实现按钮和数组元素的匹配关系。
自定义索引属性实现按钮和数组元素的匹配关系window.onload = function(){
var aBtn = document.getElementsByTagName('input');
var arr = ['添加','编辑','删除'];
for(var i = 0; i < aBtn.length; i++){
aBtn[i].index = i;//自定义索引属性
aBtn[i].onclick = function(){
//通过索引属性建立按钮和数组元素的对应关系
aBtn[this.index].value = arr[this.index];
};
}
};
上述代码要求在网页运行后单击按钮时,能将 3 个按钮上的初始 label 替换为指定数组中的对应元素,这就要求建立 3 个按钮和数组中 3 个元素的一一对关系。为此,在上述代码中,我们在循环语句中对3个按钮分别自定义了一个索引属性,且属性值分别和数组 arr 的下标对应,因而就可以直接使用按钮的索引属性值作为对应的数组元素下标来获取对应的数组元素。
示例 3 在 Chrome 浏览器中的运行结果分别如图 5 和图 6 所示。

图 5:运行最初状态

图 6:各个按钮单击后的状态
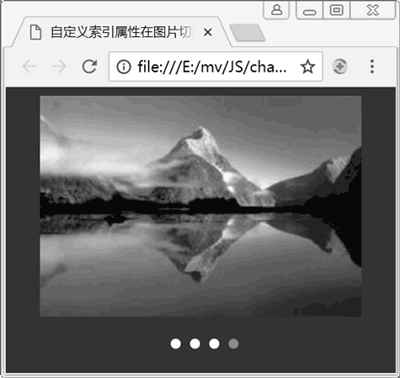
从图 6 中可见,各个按钮的 label 在单击后被替换为 arr 数组中的对应元素。在互联网上的许多网页中,经常会看到图 7 所示效果的图片切换。

图 7:单击圆点切换图片
在图 7 中,默认显示的图片对应第一个红色圆点,单击图片下面的圆点时会切换显示图片,同时被单击的圆点会变为红色,而对应切换前的图片的圆点则变为白色,红色表示该圆点对应正在显示的图片。可见,每张显示的图片和下面的圆点是一一对应的。
通过上面的分析很容易想到,要实现圆点和图片一一对应,只需要将图片作为数组元素,同时对各个圆点设置索引属性,且属性值和存放图片的数组下标一一对应即可。具体代码请见例 4。
【例 4】自定义索引属性及其在图片切换中的应用。
自定义索引属性在图片切换中的应用ul{margin:0; padding:0;}
li{display:inline-block;}
body{background:#333;}
#pic{width:300px;height:206px; margin:0 auto;}
#pic img{width:300px; height:206px;}
#pic ul{margin-top:10px; text-align:center;}
#pic .item, #pic .active{width:9px; height:9px; cursor:pointer;
border-radius:10px; margin:1px 1px 1px 8px;}
#pic .item{background:#FFF;}
#pic .active{background:#F60;}
window.onload = function(){
var oDiv = document.getElementById('pic');
var oImg = oDiv.getElementsByTagName('img')[0];
var oUI = oDiv.getElementsByTagName('ul')[0];
var arrUrl = ['images/p1.jpg', 'images/p2.jpg', 'images/p3 jpg', 'images/p4.jpg'];
var aLi = oDiv.getElementsByTagName('li');
//生成对应图片个数的列表项
for(var i = 0; i < arrUrl.length; i++){
oUl.innerHTML + = "
";}
//初始化第一张显示图片为数组的第一个元素,第一个列表项处于活动状态
olmg.src = arrUrl[0];
aLi[0].className ='item active';
for(var j = 0; j < aLi.length; j++){
aLi[i].index = j; //为每个列表项自定义索引属性,属性值和数组下标一对应
aLi[j].onclick = function(){
olmg.src = arrUrl[this.index]; //将当前列表项对应的数组元素设置为显示图片
//更新活动状态:首先全部清空活动状态,然后再设置当前 li 为活动状态
for(var i = 0; i < aLi.length; i++){
aLi[i].className = 'item';
}
this.className = 'item active';//设置当前li为活动状态
};
}
};
上述 JS 代码中首先将要显示的图片全部放到数组 arrUrl 中,并通过 for 循环语句生成了对应数组元素的列表项,同时通过 item 类样式中的 border-radius:10px 样式代码将列表项设置为圆点。接着使用 JS 将页面初始显示图片设置为数组中的第一个元素对应的图片,同时通过 active 类样式将第一个圆点的颜色显示为红色,表示活动状态。
为了使各个圆点对应数组中存放的各个图片,在 JS 代码中又使用了一个 for 循环语句。在该循环语句中,首先使用 aLi[j].index=j 代码为每个列表项自定义索引属性,而在列表项单击事件中则将当前列表项对应的数组元素设置为显示图片,从而间接建立了圆点和显示图片的一一对应关系。
这样在任何时候单击任意一个圆点,都会立即切换显示对应的图片。图 8 和图 9 所示分别为单击第二个圆点和第四个圆点时的运行结果。

图 8:单击第二个圆点时的显示图片

图 9:单击第四个圆点时的显示图片
当再次单击图 8 或图 9 中的第一个圆点时,显示的结果将和图 7 完全一样。可见,圆点和图片是一一对应的。





















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








