本人遇到问题是使用Message Box时自定义弹窗内容,可是用自定义时文档没有出现如何给元素加属性的讲解!
所以本次发布如何在使用自定义弹窗时添加自己想要的属性,话不多说上需求。

像是在创建一个(iframe)时想要加入一个src 或者创建一个(a)标签时添加src属性,下面解决放发有两种🤖
第一种:
就是用简单已了解的方法字符串拼接(利用element演示)
this.$alert("<p>" +"<a>你还</a>" +"</p>", '标题名称', {
confirmButtonText: '确定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});

可以用这种方式解决 但是很麻烦😒
第二种:
就是用自定义的啦 瞧好

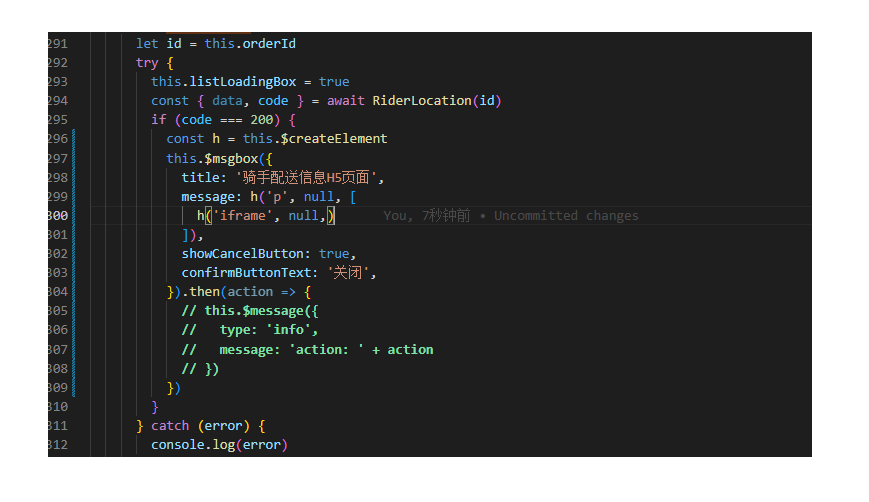
const h = this.$createElement;
this.$msgbox({
title: '消息',
message: h('p', null, [
h('span', null, '内容可以是 '),
// h('i', { style: 'color: teal' }, '这里可以是你的内容')
h('a', { style:{color: 'teal'}, attrs:{id:"a", src:"htts://XXXXXX"},class:{} }, '这里可以是你的内容')
]),
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: (action, instance, done) => {
if (action === 'confirm') {
instance.confirmButtonLoading = true;
instance.confirmButtonText = '执行中...';
setTimeout(() => {
done();
setTimeout(() => {
instance.confirmButtonLoading = false;
}, 300);
}, 3000);
} else {
done();
}
}
}).then(action => {
this.$message({
type: 'info',
message: 'action: ' + action
});
});此处就可以用(attrs)来给某个元素设置属性啦
菜菜菜菜我很菜 有不同的方法尽情留言😉




















 3631
3631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








