FineReport可视化大屏设计
制作可视化大屏,一般有这么几种方案: 方案一:写代码调用数据和图表库,比如写JS+Echarts 方案二:用现成的数据可视化工具
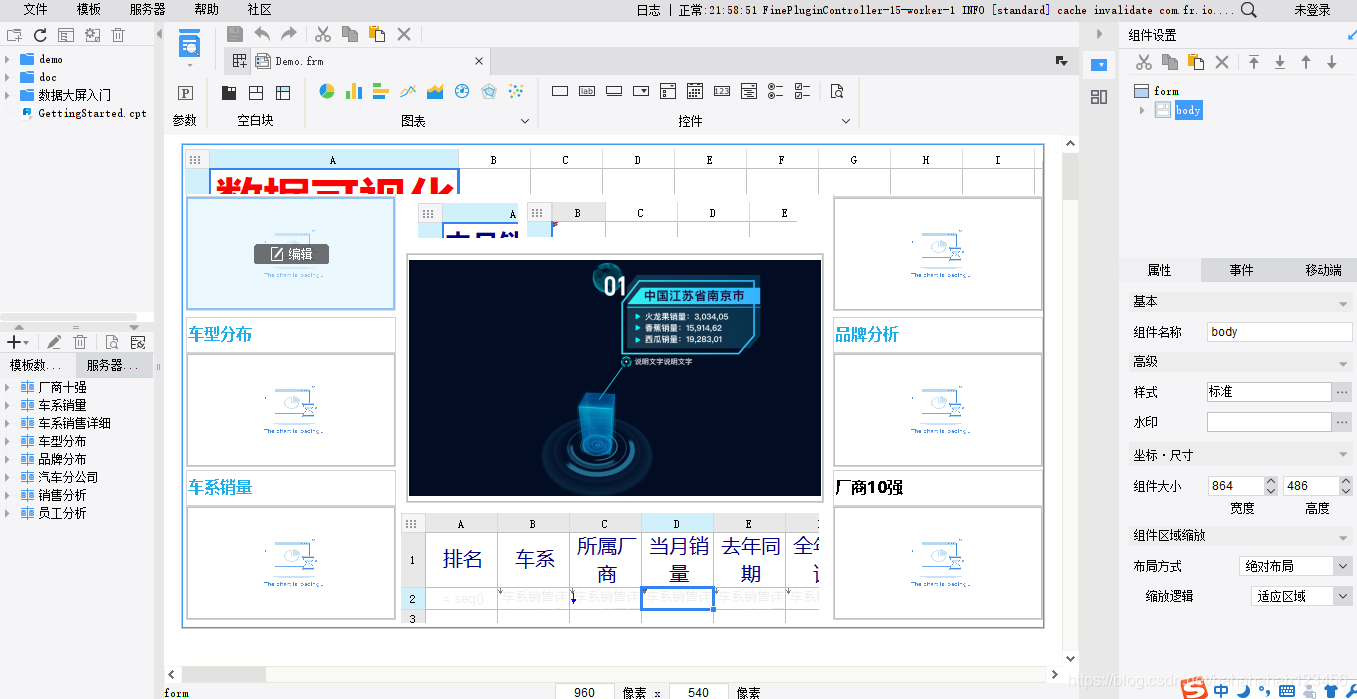
一.决策报表基础
FineReport决策报表采用了画布式操作界面,通过简单的拖拽帮助用户构建强大的、全面的可视化大屏。在一个页面整合不同的数据,完美的展示各类业务指标,实现数据的多维度分析。
1.1组件介绍
参数民安、空白块(tab块、绝对画布块、报表块)、图标块、控件
1.2 布局方式
自适应布局:
后天对所有组建的位置进行调整,所有的控件铺满整个决策报表主体
绝对布局
组件任意摆放,组件间可以重叠,自由调整位置和
一般情况下,复杂的大屏建议使用绝对布局,效果更突出
二.可视化组件
2.1基础分析图表
帆软自主研发的HTML5图表,具有优秀的动态效果和强大的交互体验
图表入门-http😕/help.finereport.com/doc-view-1167.html
[新]图表-http😕/help.finereport.com/doc-view-1348.html
2.2拓展图表
基于webgl等技术新开发,通过简单拖拽即可实现自动播放、3D动画特效等多种效果
包括轮播三维组合地图、流向地球、时间齿轮和目录齿轮等,科技感十足,让大屏展示效果更加炫酷
扩展图表-http😕/help.finereport.com/doc-view-2474.html
2.3第三方插件
3D全景地球、滚动报表图、水球图,轮播环形图等
帆软市场-https😕/market.fanruan.com/plugin
三.大屏制作准备
3.1确定可视化图表类型
进行业务需求调研,根据业务场景抽取关键指标
扩展图表-https😕/market.fanruan.com/plugin/769
外置图片背景-https😕/market.fanruan.com/plugin/734
表单内报表块刷新-https😕/market.fanruan.com/plugin/594
3.2 大屏制作流程
排版布局-配色-点缀-动态效果
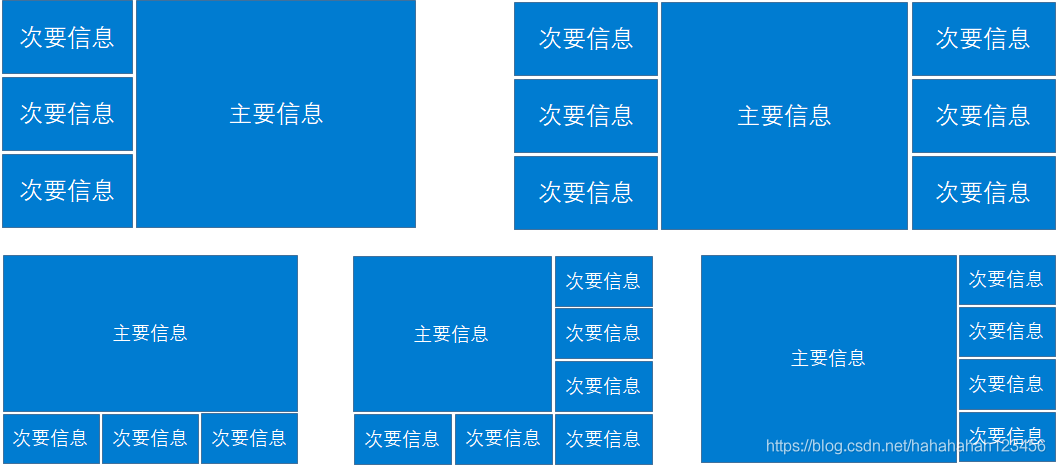
3.2.1排版布局
常见排版如下:

四.汽车大屏实例讲解


参考:
https://www.bilibili.com/video/BV1zt411M71s





















 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








