一 前言
什么是数据可视化大屏?数据可视化大屏是以大屏为主要展示载体的数据可视化设计。可视化大屏就是一种非常有效的数据可视化工具,它可以将业务的关键指标以可视化的方式展示到一个或多个LED屏幕上,不仅使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,而且能对决策者起到辅助作用。
大数据产业正在用一个超乎我们想象的速度蓬勃发展,大数据时代的来临,越来越多的公司开始意识到数据资源的管理和运用,大数据可视化大屏展示逐渐被更多的企业所青睐,大屏显示系统也不再单单作为显示工具,只是将图像、数据信号传输到大屏幕上显示给用户,而是需要对海量的数据信息进行高效率的分析,实现硬件搭载软件的完美结合,帮助管理者发现数据背后的关系和规律,为决策提供依据,目前数据可视化大屏已经在各大企业中得到普遍应用。

二 大屏常见动态效果
在大屏需求规划阶段,我们就要了解清楚大屏的使用方式,分析展示需求,决定大屏是否需要一些动态效果。
本文所指的动态效果均为大屏上自动的动态效果,即不需要人为操作就可以展示在大屏上。
1 图表轮播
使用场景:
图表轮播是帆软图表中内置的功能,其作用是在同一区域轮播显示两个以上图表,图表之间有一定的关联关系或共同组成一个小的主题模块。
如下模板中,有三组图表自动轮播的效果。每组轮播中都有相关的两个图表,如“整体情况-去年”、“整体情况-今年”分别描述了托管规模与收入的整体情况。

2 tab页轮播
tab页轮播可以轮播多个组件或组件的组合,不限于轮播图表。tab轮播可以是自动的,也可以是手动点击tab标签切换。tab页轮播的使用可以让大屏展示的信息更丰富,同时不会让大屏内容显得杂乱无章。
如下图的模板中,A、B、C三个校区的人员占比、人员健康数据分别在三个tab页中,在大屏上轮播展示,同时也可以手动切换。

3 图表数据提示点轮播
使用场景:
为了大屏视觉设计的美观整洁,我们通常隐藏掉了大量的图表标签,但又希望图表信息展示全面,此时可以使用图表数据提示点轮播的方式,依次轮播图表中每个系列的具体数值。
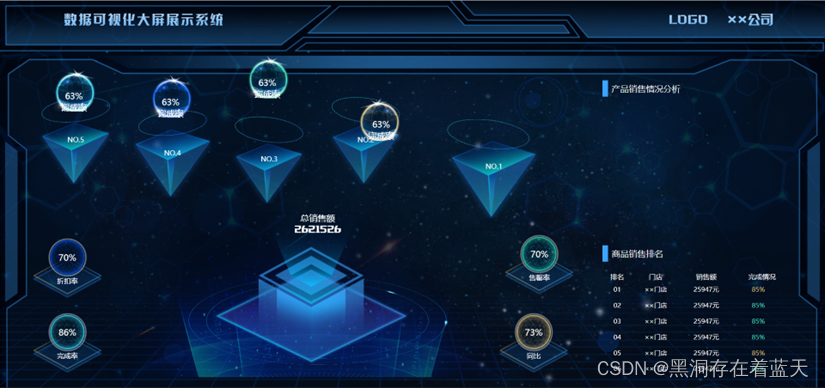
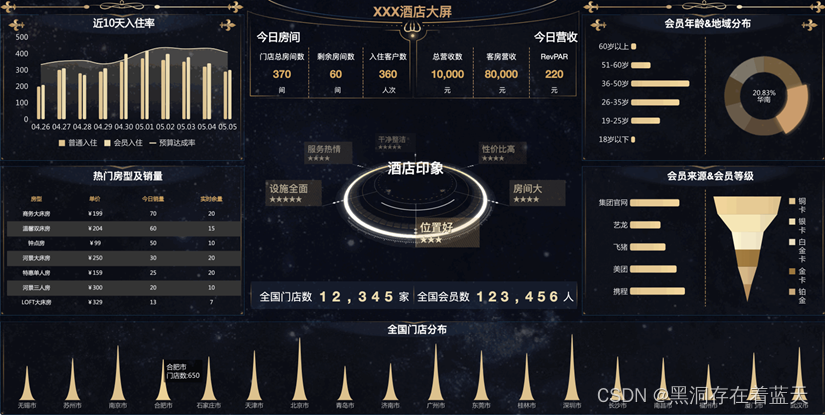
如下图中的模板,为了大屏美观我们使用了扩展图表中的特殊形状柱形图,并隐藏掉标签,使用图表数据点轮播提示,让图表具体数据也能被展示出来。

4 地图数据提示点轮播
使用场景:
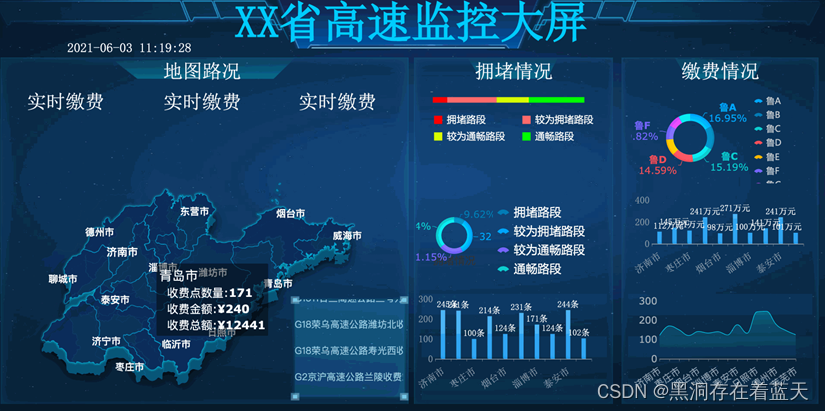
当地图上有密集的区域和数据标签时,不宜展示所有数据点,但完全不展示具体数据会遗漏很多信息,此时,地图数据点轮播提示是一个很好的功能应用。
在下图的模板中,依次遍历了山东省每个市的高速收费数据,既保留了整洁美观的视觉感,又通过轮播引导观看者了解每个市区的信息。

5 表格跑马灯效果
使用场景:
表格是大屏上常见的元素,但表格在大屏上的面积占比不宜过大,那么表格信息无法展示全的时候,就可以应用表格滚动效果(3形式像跑马灯)。
如下图中的模板,产品销售排名明细表中,需要展示的产品记录数超过表格高度,使用表格跑马灯效果使数据能展示完全。

三 总结
其实,帆软数据可视化大屏的技术越来越成熟了,目前国内已经有很多成熟的数据可视化工具可以使用。帆软finebi是一个免费的在线帆软数据可视化平台工具,基于Echarts开源API研发的数据图表可视化界面开发工具,内置了各行业丰富的组件模板,无需编码只需通过鼠标拖拽控件就能设计出精美的图表可视化web页面,同时可以方便的与后端数据进行绑定,实现数据驱动页面的变化,实现炫酷的图表展示。





















 2980
2980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








