问题描述:
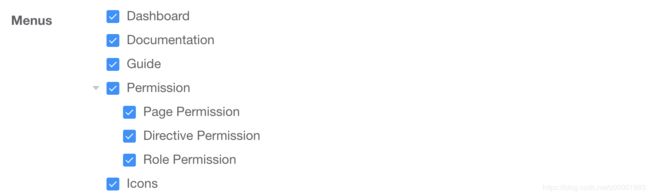
当el-tree 需要从后台拿到数据动态展示出来时,会出现一个父节点下面的所有子节点全部被勾选了,如图:

解决方案:
ref="tree"
:check-strictly="checkStrictly"
:data="routesData"
:props="defaultProps"
show-checkbox
node-key="path"
class="permission-tree"
/>
1.设置check-strictly 是一个变量checkStrictly 默认值是false
2.拿到接口数据后:
this.checkStrictly = true //重点:给数节点赋值之前 先设置为true
this.$nextTick(() => {
const routes = this.generateRoutes(this.role.routes) //拿到接口数据
this.$refs.tree.setCheckedNodes(routes) //给树节点赋值
this.checkStrictly = false //重点: 赋值完成后 设置为false
})
名词解释:
很多同学拿到数据后只是进行了setCheckedNodes赋值,所以会出现父节点和子节点都被选中都情况
check-strictly:在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
博主另一个类似的文章:http://raboninco.com/1MsHg





















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








