用css和javascript怎么做出动态的网站
是用asp、php、jsp、.net之类的服务器端编程才能做动态网站 css和javascript只是做前端的,跟动态网站关系不大,要说javascript也可以做服务器端编程实现动态网站,不过基本上没几个人那么干,因为javascript不是专为前端编程而生的。
HTML里面如何用CSS或者javascript实现按钮的动态效果

具体实现的效果请看图片,我也不知道该怎么描述,麻烦高人给出代码,
CSS 假设你的div的class为menu .menu:hover{ background-image://此处填写你背景图片路径 color:#FFFFFF; }
可以用HTML、CSS做出静态页面,也可以用JS做一些交可以用HTML、CSS做出静态页面,也可以用JS做一些交互效果,如轮播图等,挺不错的,深入学习插件。
如何用css实现网页的动态效果
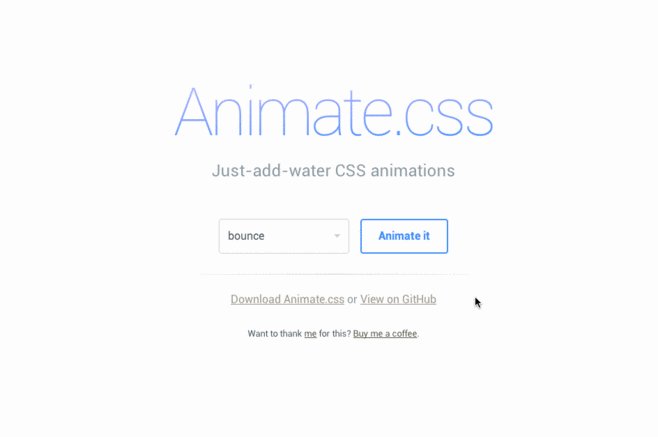
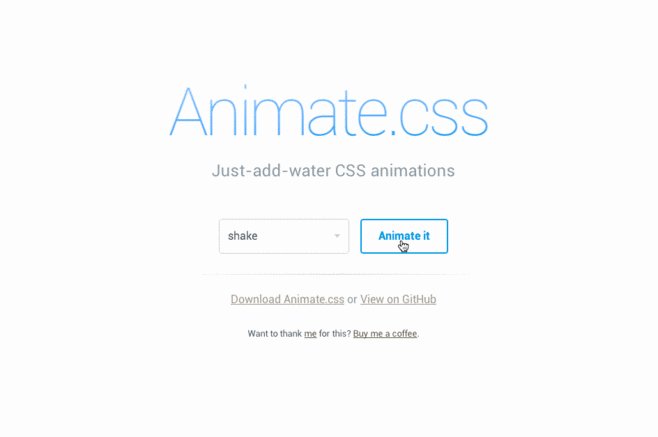
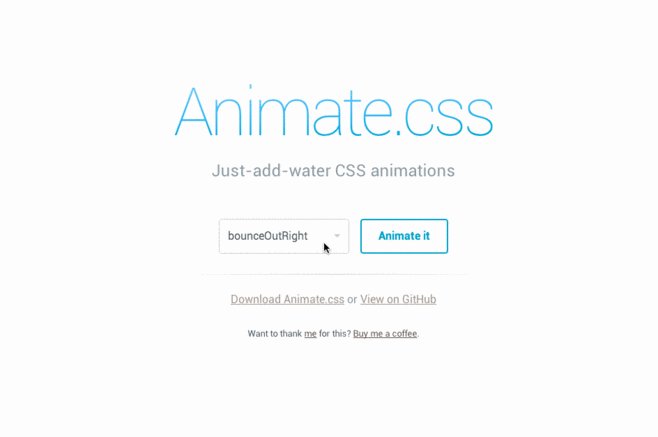
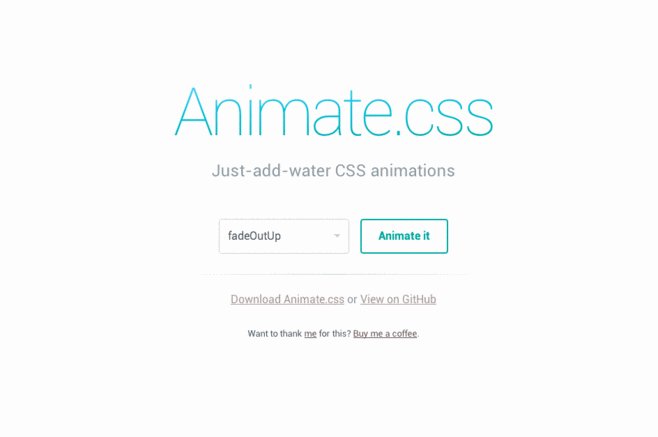
使用CSS替代JS实现几种常见的特效
可以代替JavaScript的css特效有很多,比如说通过伪类:hover、:actived等实现触发效果,动画效果可以用animation属性,对图像处理可以transform、filter等
怎么把 js 和css加到html里 让效果实现
只会html+css能用JavaScript和jQuery写出动态页面html配合css只是静态网页 就相当于实现设计图的网站美工而已 如果不会使用JavaScript就无法实现动态网页 现在web前端招聘的最基本要求是熟练使用 html+css+JavaScript 如果会一些框架就更好 如 jQuery等等... 程序员是一条不断学习的路 祝欢迎来到CSS布局HTML运
JavaScript和HTML结合可以开发动态的Web页面
JavaScript和HTML结合可以开发动态的Web页面: (1)简述JavaScript程序第一个:页面中任何位置都可以写js代码 第二个:伪代码, 输出:return Value=2012 intA=20 intB=2





















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








