html{font-size:625%;}
* {
margin: 0;
padding: 0;
}
body {
background-color: #fff;
font-family: "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei UI","Microsoft YaHei",SimHei,"宋体",simsun,sans-serif;
}
ul,ol {
list-style: outside none none;
}
a {
text-decoration: none;
}
img{display:block; width:100%;}
.none {
display: none;
}
#header{width:100%; height:0.45rem; background:#333;}
#header li{float:left; font-size:0.16rem; line-height:0.45rem; width:25%; text-align:center;}
#header li a{color:#eee;}
#header li:hover{background:#000;}
.footer{max-width:6.4rem; background:#222; margin:0 auto; font-size:0.16rem; text-align:center; color:#777; padding:0.1rem 0;}
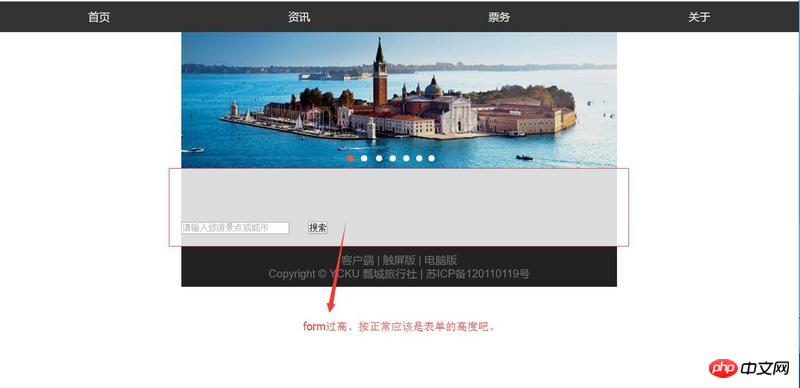
.img{max-width:6.4rem; margin:0 auto;}
.sou{max-width:6.4rem; margin:0 auto; background:#ddd; }

客户端 | 触屏版 | 电脑版
Copyright © YCKU 瓢城旅行社 | 苏ICP备120110119号





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








