常见的页面跳转方式有直接跳转、左右跳转、上下跳转等,再设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。

页面跳转在APP中属于最常见,也是最基础的一个交互细节点。
我们常见的跳转方式:直接跳转、左右跳转、上下跳转、翻转、联动;其它酷炫的效果我们看过很多,但是现实中能做到的又有几个呢?
先讲一下:视觉顺序
首先我们看一下,我们的视觉顺序「阅读顺序」是:左→右,上→下。因此延伸出目前APP最常见的两种页面跳转方式:左右跳转,上下跳转。

直接跳转
最原始、最简单的跳转方式,web端常见,在APP中出现较少,标签切换常见,这个比较简单,没什么讲的。
常用于快速开发,Android中常用。
实现难度:无;
维护成本:无。
左右跳转
最常见的跳转方式。(ios原生效果)

实现难度:简单 ;
维护成本:低;
运用场景:夫级→子级→子子级,依次类推。
常用场景:
- 对应功能的展开:常以导航形式的存在,如美团首页的美食、电影、住店等分流入口。
- 对于内容的展开:如聊天列表>聊天窗;文章列表>到文章详情。
- 对于活动广告的展开:banner图广告、弹窗广告等,比较常见。
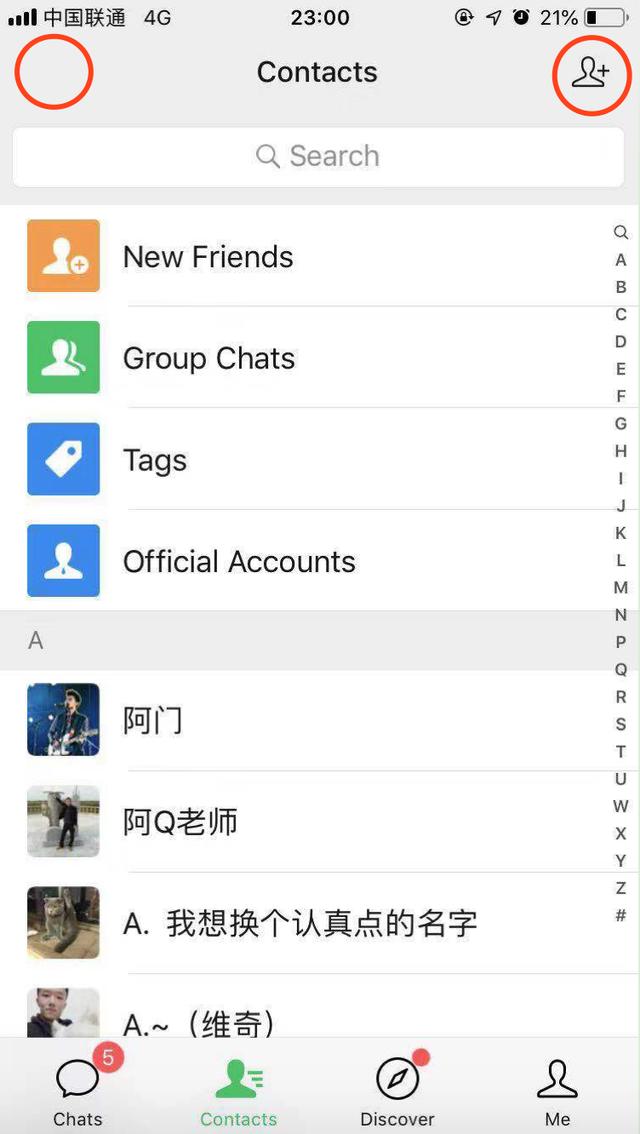
这里有个细节要注意,就是我们的返回键在左上角,也就养成了用户一种习惯,左上角的键,与点击之后的效果,往往就应该是页面从右侧退出的样子,与进入时反向的效果。
这也是为什么大部分APP不会把入口按钮放在左上角的原因。

那么左上角这个位置,除了给返回键当做固有的位置外。还常常用于抽屉式导航,因为抽屉式导航的方向,与返回时的移动方向是一致的。常见抽屉式导航APP如:滴滴打车、摩拜单车等。
上下跳转
相对于左右跳转,上下跳转就比较难理解了。

实现难度:简单 ;
维护成本:低。
这种跳转方式也很常见,但是大部分人不清楚什么时候用,这里我们简单分析下。
运用场景:
1. 对当前页面创建新的条目时;
2. 独立启动的一个子内容。(如小程序:微信/支付宝等)
比如我们在微信聊天页,发起一个聊天的时候:

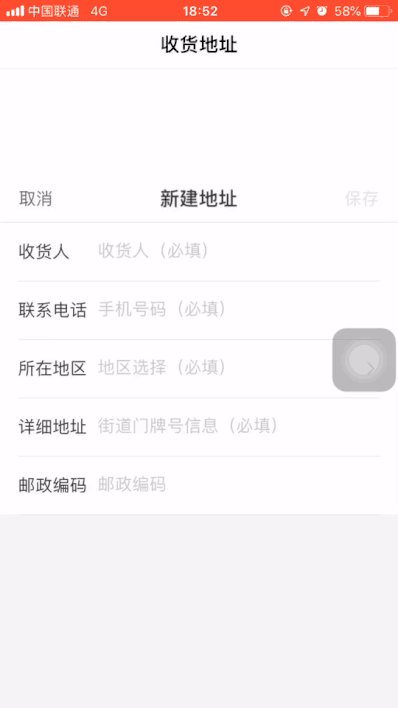
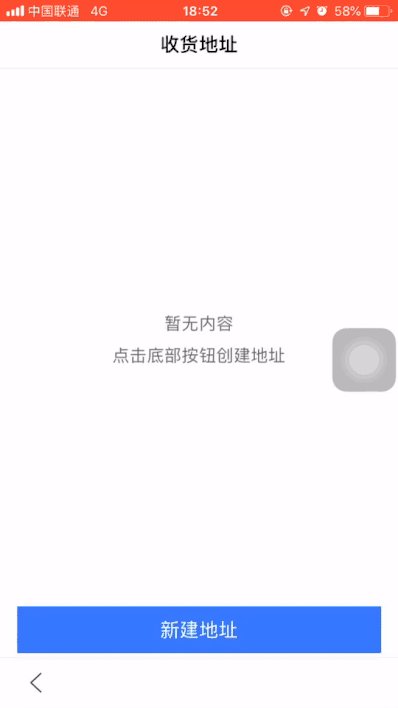
还有我们新添加群人员时,新建笔记本时,新建地址时等。
我们用微信聊天页面在举例:点击+号离的内容时:图片、拍照、位置、红包、收藏等,都是采用下到上的方式呈现,因为这些创建都是对当前聊天窗口一次性产生内容。(大家可以去感受一下这些细节)

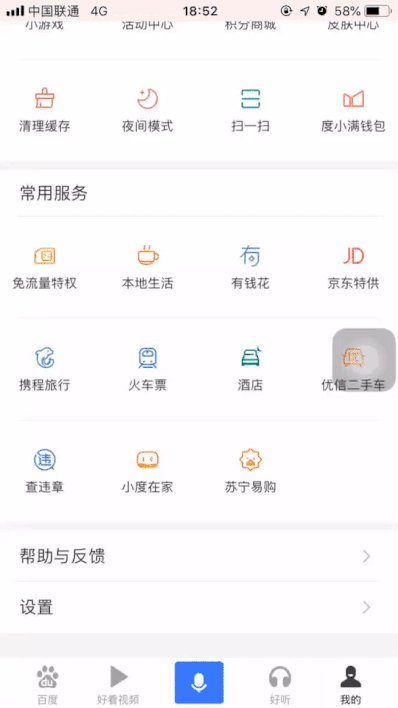
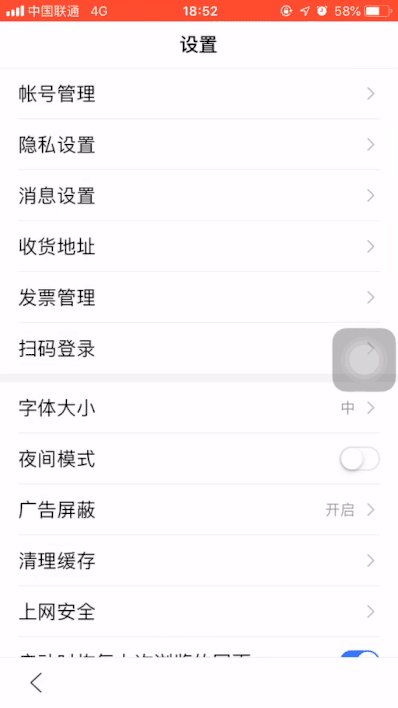
下面我们看下百度的设置>地址管理>添加地址:左右>左右>上下。

翻转
实现难度:中等;
维护成本:低;
运用场景:完全切换内容,换到一个全新的内容集合里。
常见的有平安好医生中间的按钮,一级大姨妈APP中间的商城。

联动性
实现难度:高 ;
维护成本:高;
运用场景:元素之间从上级到下级关联性强。

如APP store 每日推荐到介绍页。类似的还有Behance APP的作品展示。国内APP很少有这种联动效果,因为一旦页面结构改变,整个效果基本无法复用。

类似于这种强联动,我们会在很多概念设计稿中看到,但是在实际的APP是很少见到的。因为开发成本/维护成本都很高。
搜索页面打开
这里强调一下搜索页面。搜索页面的进入往往有两种形式。一直是icon做入口,另一种是搜索框做入口。
icon做入口:更像是上下级关系,常用左右跳转来实现。比如:抖音。
搜索框做入口:点击就给与获取光标的感知,所已做好做简单的联动过渡效果。比如:微信、云音乐。

其它方式
关于其它方式,基本上只有极个别的APP中可以看到。
其它的方式,要结合实际的情况来考究。一定要注意关联性。比如微信新出的浮动展开效果,因为元素要浮动,为了更加贴合所以有了收缩的效果。

结语
形式上其实就是上下左右内外。考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。
作者:Booze-kai(包子凯),一个来自草原的野生交互设计师,原华为CCO交互设计师,从事过吉利汽车,中广核的相关设计工作
本文由 @Booze-kai 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








