本文作者为大家分享了一组Axure中继器常用交互模板,作者从预览原型,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

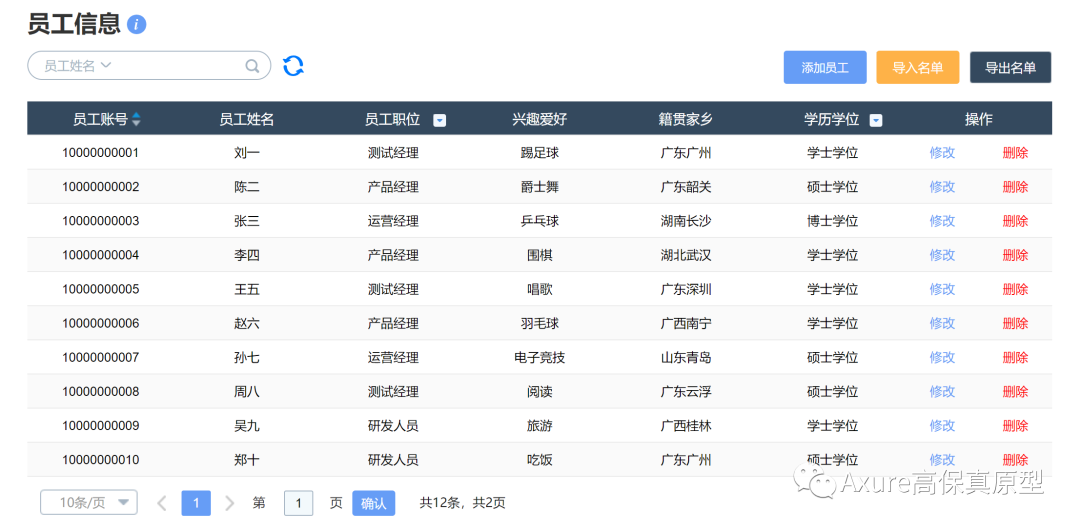
上一期和大家分享了Axure交互大全:Axure全交互模板及视频教程,收到大家的好评,首先非常感谢大家。那今天就给大家分享多个交互联动的教程,主要是关于中继器里面全部动态交互,包括新增、删除、修改、查询、筛选、排序、分页、翻页、导入、导出等效果,该原型可以作为管理后台的内容模板,让我们快速完成一个界面,提高工作效率。
原型演示地址:https://axhub.im/ax9/8a26225a8c2cec3e/#g=1
加入原型分享群,可免费分享该原型,详情请咨询微信522073109

开始教学:
01 制作中继器表格
1.1 页面材料
矩形——根据实际的表格内容需求,如果需要6列,则放置6个矩形,自行调整矩形的宽高
修改按钮和删除按钮——后续制作动态交互使用
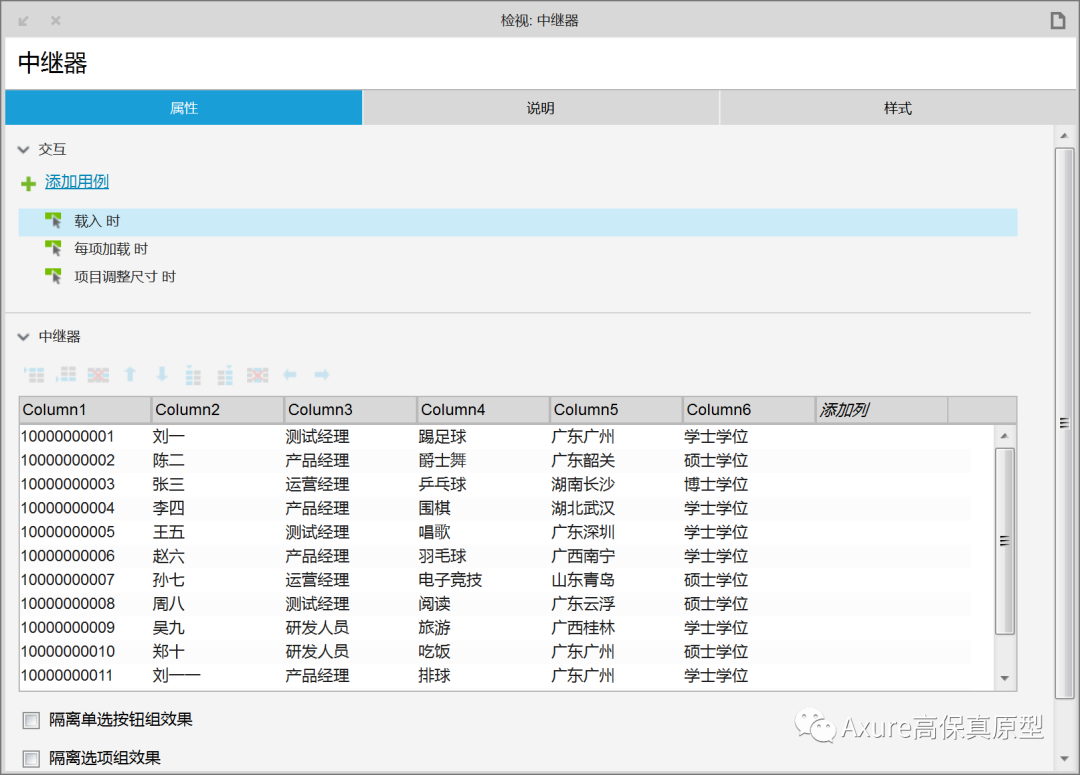
1.2 中继器表格内容
如下图所示,根据实际填写中继器表格内容

1.3 交互
我们要把中继器表格的内容传给中继器内的矩形
每项加载时——设置矩形的文本为[[Item.ColumnX]],X代表列数,例如第一个矩形,我们设置其文本为[[Item.Column1]],第二个矩形,就设置其文本为[[Item.Column2]]……以此类推








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








