我们在写页面中,经常要用到给一个div或其他dom元素的右上角添加一个标签来表示此条目的状态或者特性,今天我们就探讨一下这个标签的实现方式

我们一般要实现这种标签的时候通过用css3的rotate来实现,并且大部分人实现时是通过一像素,一像素的调节标签的偏移位置来达到我们满意的效果。这个调像素的过程是让我们抓狂的,因为他没有实用性,我们好不容易写好了一个角签,然而他只能在这个样式或者这个角签内容时是正常的。

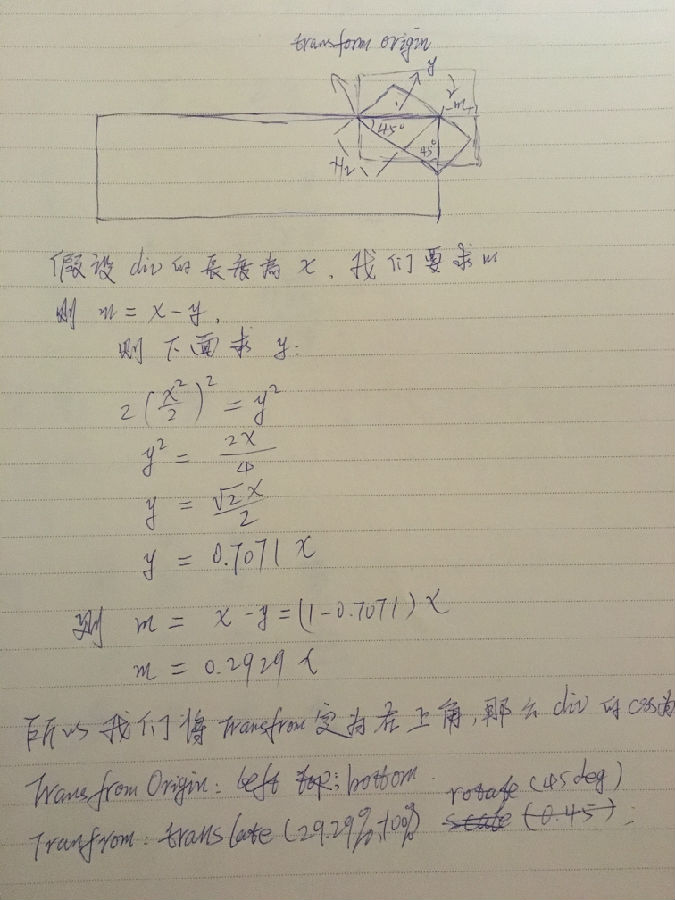
上面是我计算的草稿,这个是计算的左上角的角签的偏移计算。
其中用到了translate百分比的特性,他跟margin和padding不同,他的百分比是相对于他本身的宽高进行计算的。所以我们可以做不确定div高度的情况下,通过translateY(-100%)来让他的底部对其容器的顶部。.label{
font-size:13px;
line-height:32px
;background:orange;
position:absolute;
right:0;
top:0;
z-Index:2;
padding:0 2em;
-webkit-transform-origin:left bottom;
-moz-transform-origin:left bottom;
transform-origin:left bottom;
-webkit-transform:translate(29.29%,-100%) rotate(45deg);
-moz-transform:translate(29.29%,-100%) rotate(45deg);
transform:translate(29.29%,-100%) rotate(45deg);
text-indent:0;
}
根据以上的计算草稿,得出右上角角签的transform样式如上代码。
你还可以举一反三,得到其左上角,右下角,左下角的坐标样式的确定值。
如果想要让角签完全覆盖容器的边角,那么就角签的宽度为高度的1/2。
最后我在上一下右下角角签的实现代码.label2{
font-size:13px;
line-height:32px;
background:orange;
position:absolute;
right:0;
bottom:0;
z-Index:2;
padding:0 2em;
-webkit-transform-origin:left top;
-moz-transform-origin:left top;
transform-origin:left top;
-webkit-transform:translate(29.29%,100%) rotate(-45deg);
-moz-transform:translate(29.29%,100%) rotate(-45deg);
transform:translate(29.29%,100%) rotate(-45deg);
text-indent:0;
}
你可以根据此砖来得到你想要的玉。





















 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








