1.效果分析
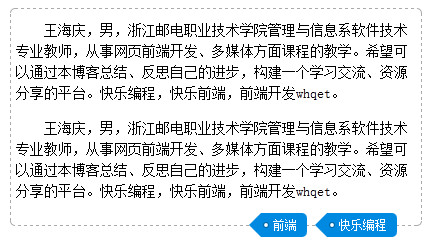
纯CSS3实现的标签效果,如图1所示,看看demo。该标签主要有三个部分组成,左侧的三角形、右侧的圆角矩形和文字前面的小圆点。重点在左侧三角形和文字前面圆点的实现。
2.技术难点
三角形利用宽和高为零的元素的边框实现。将边框设置为12px solid transparent,然后将右侧边框颜色设置为#0089e0即可。
border:12px solid transparent;
border-right-color:#0089e0;
小圆点的实现很简单,做一个小矩形,设置圆角边框即可,再加点阴影效果。
width:4px;
height:4px;
background-color:#fff;
border-radius:4px;
box-shadow:0px 0px 0px 1px rgba(0,0,0,.3);分别用::before和::after来实现三角形和小圆点。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 973
973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








