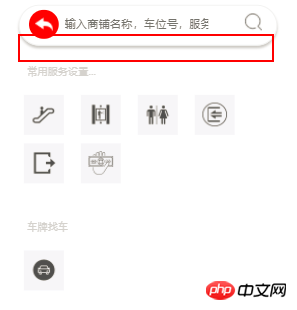
本文主要和大家介绍了css实现悬浮效果的阴影的方法示例的相关资料,希望能帮助到大家。我们先来看一下效果图。
要实现的效果图:

实现的代码:
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
整个页面的代码:
.search {
height: 46px;
border: 1px solid #F0F1F1;
border-radius: 25px;
margin: 0 20px;
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
}
.search_left {
float: left;
margin: 5px 7px 5px 11px;
width: 35px;
height: 34px;
border-radius: 50px;
background: red;
text-align: center;
line-height: 42px;
}
.search_left img {
width: 60%;
height: 60%;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.words {
color: #D1D1D1;
font-size: 12px;
margin-top: 21px;
margin-left: 30px;
}
.servers {
overflow: auto;
}
.servers ul {
overflow: auto;
padding-left: 16px;
}
.servers ul li {
list-style: none;
background: #f6f6f9;
float: left;
width: 47px;
height: 47px;
text-align: center;
margin: 5px 10px;
}
.servers ul li img {
width: 60%;
height: 60%;
margin-top: 9px;
}
高校地图

常用服务设置...
车牌找车
相关推荐:



























 5116
5116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








