摘要
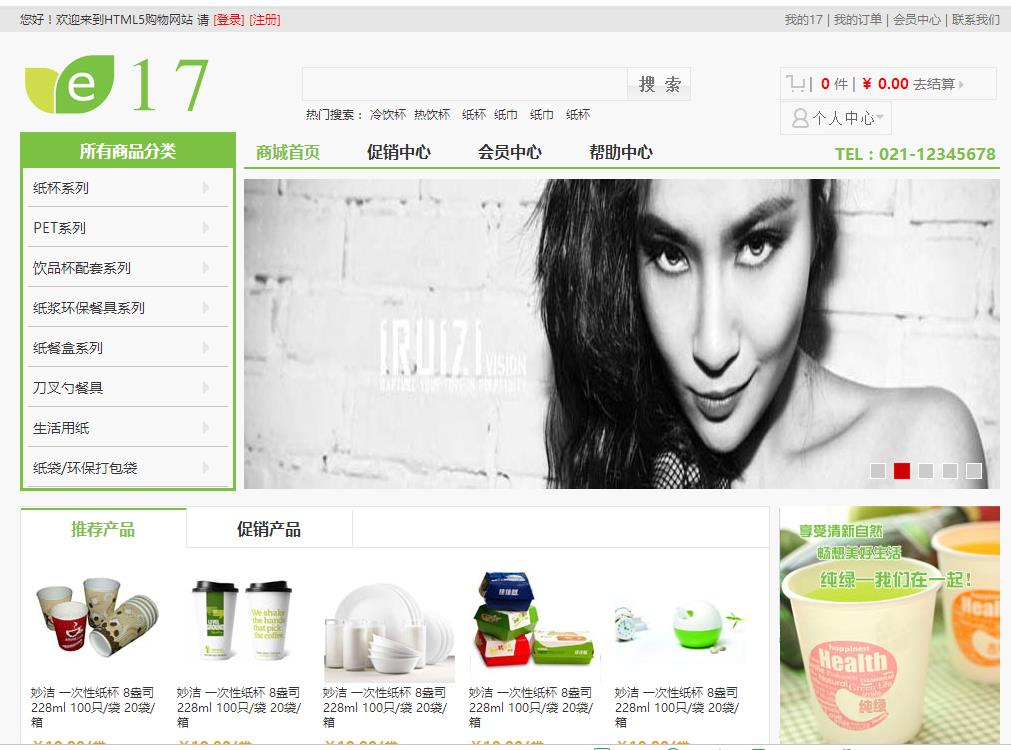
近年来,互联网已日益成为收集提供信息的最佳渠道并逐步进入传统的流通领域,于是电子商务开始流行起来。本次设计的购物系统,用户可以进行查看商品、购买下单、查询进度、反馈评价等诸多特色性功能。针对确定的功能,细化形成功能模块图与各功能模块之间的业务流程,为了极大程度的便于用户的使用,引用移动设计的思想与设计方式进行相关的开发与设计工作,并在开发中进行大量的用户用例测试,汇总与分析反馈结果,进行平台的优化。产品基于Html5技术开发。其中,由Html控制页面结构与布局,Css控制样式,Javascript来控制与用户交互。
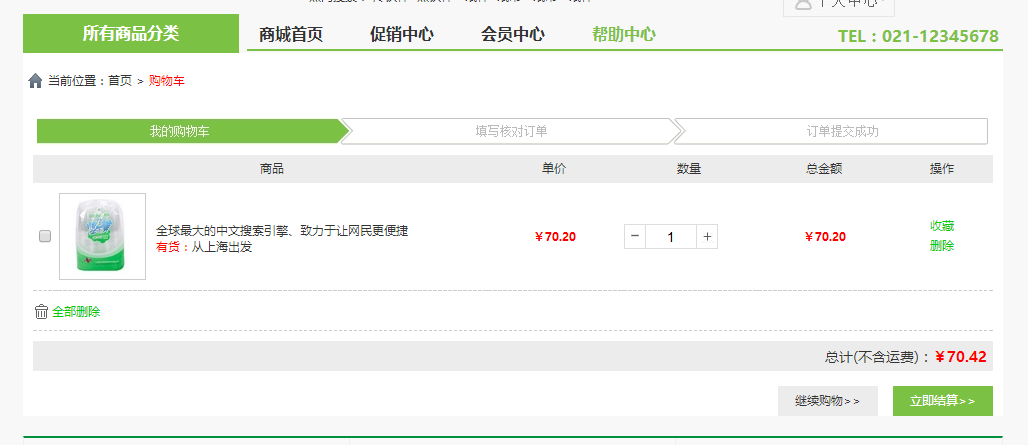
开发实现的功能中,系统通过读取不同的用户权限展现不同的页面效果,实现美观与效果共存;商品展示页给予商品极其丰富的展示空间;购买流程支持用户从结算,到付费完成的过程。以上内容将使得平台的维护与管理更加有序。在开发中本系统进行了多手机端系统及屏幕尺寸兼容性调试,在当下Web的UI设计中,使用HTML5+CSS3+jQuery3种技术成为主流,3种技术相互独立,各司其职,逻辑结构清晰。
关键词:HTML5;购物;商城;网站;前端
目 录






























 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








