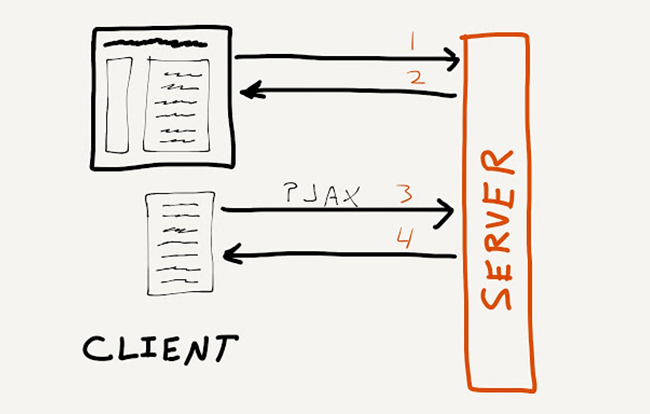
pushState + ajax = pjax 带来最直观的效果是整个网站变成单页应用。这样的效果将会极大的提升用户体验,并且可以减少https的请求的次数和内容。使用github上面的一个开源项目defunkt/jquery-pjax 可以很轻松的帮助我们实现pjax。
需要具备基础的html& javascript 知识。如果你连div和script标签仍然不认识,请忽略该篇文章。

引入js
在header.php或者footer.php中添加下面代码
注意顺序,不能错哦!
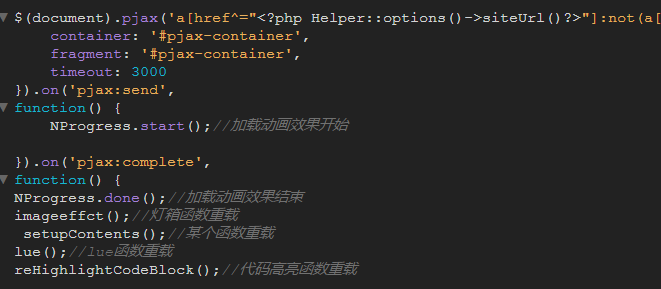
实现代码
//pjax 刷新
$(document).pjax('a[href^="<?php Helper::options()->siteUrl()?>"]:not(a[target="_blank"], a[no-pjax])', {
container: '#pjax-container',
fragment: '#pjax-container',
timeout: 3000
}).on('pjax:send',
function() {
NProgress.start();//加载动画效果开始
}).on('pjax:complete',
function() {
NProgress.done();//加载动画效果结束
imageeffct();//灯箱函数重载
setupContents();//某个函数重载
lue();//lue函数重载
reHighlightCodeBlock();//代码高亮函数重载
if ($('.ds-thread').length > 0) { if (typeof DUOSHUO !== 'undefined') DUOSHUO.EmbedThread('.ds-thread'); else $.getScript("https://www.ihewro.com/duoshuo/embedhw4.min.js"); }
});//多说模块重载
代码说明selector 给哪些selector绑定pjax事件,一般的为:"a", 如果要去掉一些外连的URL, 这里的selector可以为: "a[href^='
[container] 内容变换容器,是指哪个容器里的内容发生的变换,如: '#pjax-content'。就是页面中只刷新的这个部分。
options 官方文档提供了更多的选项,以便更好地自定义选项。具体查考官方文档。以下列出我使用的一些选项。container 替换的容器的css选择器。填你的替换容器ID即可。
timeout 超时就会被迫页面就会完全刷新,单位毫秒。
fragment 这个作为整个pjax框架,必须写上。
<?php Helper::options()->siteUrl()?>是typecho的自带函数,调用本站的首页地址!也就是只对本站的,并且没有_blank属性的,标签里不含no-pjax的链接实行pjax!局部刷新的区域是#pjax-container的部分!

版权属于:逍遥子大表哥
按照知识共享署名-非商业性使用 4.0 国际协议进行许可,转载引用文章应遵循相同协议。





















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








