这款插件是使用自定义代码,比如 [php] [/php]、[python] [/python] 等方式来实现的。如果是使用默认的编辑器,定义一个按钮还是很方便的。
但之后使用的是 Markdown 的方式来编辑文章,复制成 html 后,代码块的表现形式是
如果很个都改更,就很麻烦了。
就得网上找找有没有自定义
的高亮代码。
prism.js
将 prism.js 和 prism.css 的代码置入网站头部,就能默认识别 html 代码中的

官网:https://prismjs.com
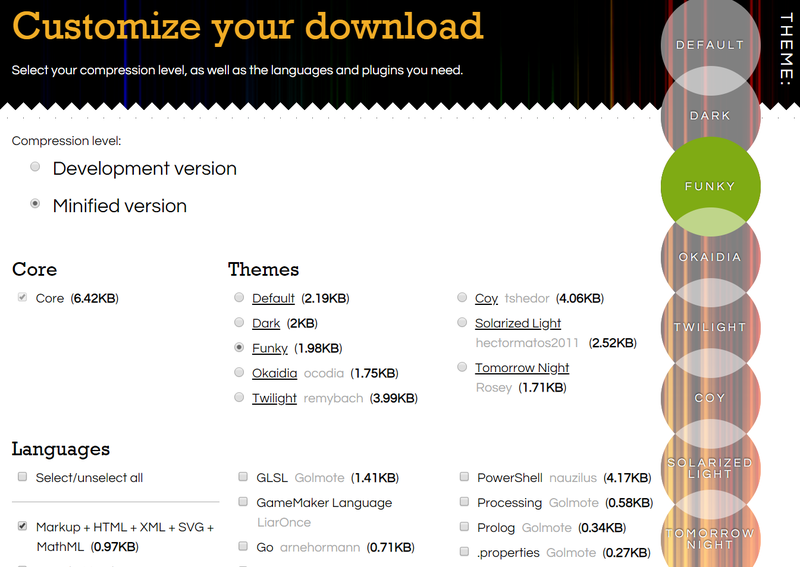
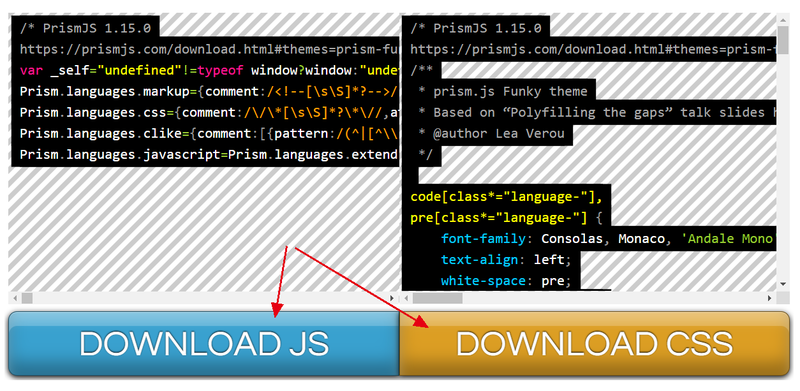
选择主题,以及语言后,在最正文会生成 prism.js 和 prism.css ,全部下载后,上传至主题。

在网站 head 插入 prism.js 和 prism.css:# 链接地址修改为上传地址;
Wordpress撰写文章的时候编辑器里面使用下面的格式就可以高亮代码了:
...这里是代码...
...这里是代码...
...这里是代码...
上面的X表示语言类型,比如 language-css。
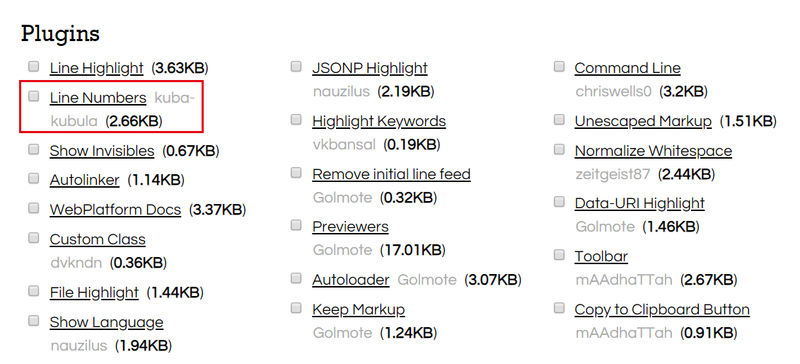
在下载 JS 文件时,可以选择加入行号,那么在
部分加上: pre class="line-numbers" ,如下:
...这里是代码...
...这里是代码...
...这里是代码...

不能自动识别突然发现,只有
是不能自动识别成代码块,而高亮显示。至少需要在 中加上 的,那么也就很麻烦了,还得另外增加。
原本就只是想将 Markdown 的笔记顺便上传至博客,如果还要再去改改改,想必三天就没动力了吧。
快速替换文章中内容
想起之前主题能自动首先空两格之类的,那能不能自动将原本的 替换成格式需要的 呢?
在网上找到了一段代码,放入 functions.php 中:# 快速替换WordPress文章或评论中的某些文字内容
function wp_replace_text($text_wp){
$replace = array(
// '原始文字' => '替换为这些'
'
' => '','' => '',
);
$text_wp = str_replace(array_keys($replace), $replace, $text_wp);
return $text_wp;
}
add_filter('the_content', 'wp_replace_text'); //正文
如代码中的设置,'
' => '', 就能不改变原来的格式,自动替换,完成代码块的自动识别,再配合 prism.js ,自动高亮代码。以上。





















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








