function get_tree($data, $id_key = 'id', $pid_key = 'pid', $pid = 0, $deep = 0)
{
$tree = [];
foreach ($data as $row) {
if ($row[$pid_key] == $pid) {
$row['deep'] = $deep;
$row['child'] = get_tree($data, $id_key, $pid_key, $row[$id_key], $deep + 1);
$tree[] = $row;
}
}
return $tree;
}
二、创建无限级树形菜单
大概步骤如下:
step1:到数据库取数据,放到一个数组,
step2:把数据转化为一个树型状的数组,
step3:把这个树型状的数组转为html代码。
也可以将第二步和第三步合为一步。
详细如下:
- 数据库设计:

- 到数据库取数据,放到数组:
$menu=new Menu();
$data=$menu->selects();
总之不管用什么方法把数据取出来就行

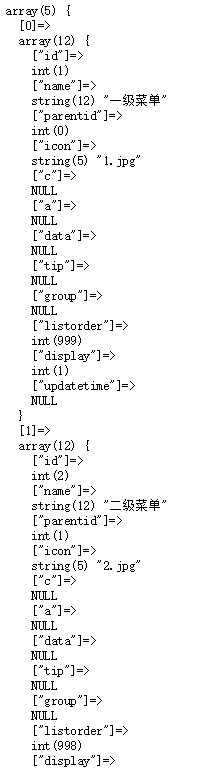
取出的数据格式就是这种原生的数组
3. 把上一步的数据转为树型状的数组代码如下:
public function getMenu($data,$pid,$deep=0)
{
//static $tree=array();
$tree=[];
foreach ($data as $row) {
if($row['parentid']==$pid){
$row['deep']=$deep;
$row['parentid']=$this->getMenu($data,$row['id'],$deep+1);
$tree[]=$row;
//$this->getMenu($data,$row['id'],$deep+1);
}
}
return $tree;
}
$deep 在这里没啥用,代表树的深度
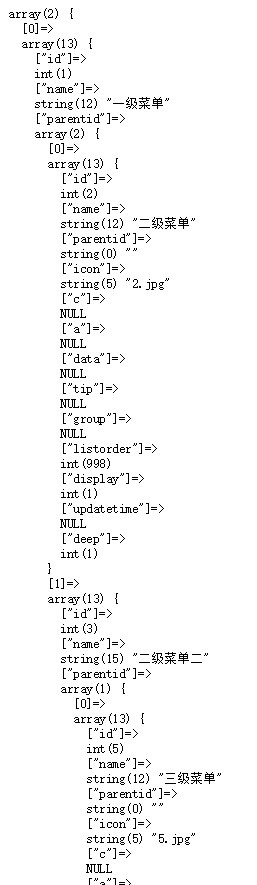
最后输出$tree的数据格式为:

4. 把树型状数组转为html代码如下:
function procHtml($menus)
{
$html = '';
if(is_array($menus)) {
foreach ($menus as $t) {
if ($t['parentid'] == '') {
$html .= "<li>{$t['name']}</li>";
} else {
$html .= "<li>" . $t['name'];
$html .= procHtml($t['parentid']);
$html = $html . "</li>";
}
}
}
return $html ? '<ul>'.$html.'</ul>' : $html ;
}
echo procHtml($menus);
该函数跟上一步的代码在一个类的同一个方法内
输出的html的代码格式为:
<ul>
<li>往事如风</li>
<li>水煮三国</li>
<li>技术学习
<ul>
<li>html</li>
<li>css</li>
<li>php
<ul>
<li>php基础知识</li>
<li>oop</li>
<li>php安全</li>
- 也可以把第3和第4步的代码合在一起,代码如下:
public function getTree($data,$pid)
{
$html='';
foreach($data as $row)
{
if($row['parentid']==$pid)
{
//父亲找儿子
$html.="<li>".$row['name'];
$html.=$this->getTree($data,$row['id']);
$html=$html."</li>";
}
}
return $html?'<ul>'.$html.'</ul>':$html;
}
推荐用这种,比较简洁,此处的$data 就是从数据库直接取出的数据
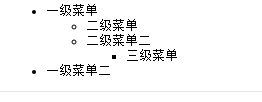
- 最后可以再加点css样式(我没加css),效果如下:

三、MySQL基于左右值编码的树形数据库表结构设计
参考地址:http://www.likecs.com/show-54023.html
























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










