桌面上有很多的图标占用,想把有回收站给隐藏了,那么怎么隐藏桌面回收站呢?下面小编就和大家分享隐藏桌面回收站的方法,来欣赏一下吧。
隐藏桌面回收站的方法
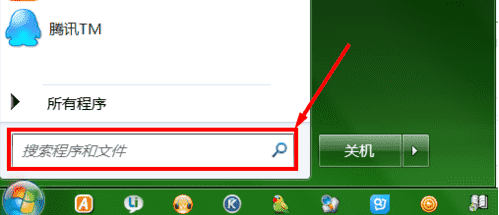
1,点击电脑开始按钮,再打开的菜单选择 搜索文件和程序内框框

2,再在框内输入 回收站,在搜索出的内容可以看到有一个,显示或隐藏图标的菜单,点击就可以

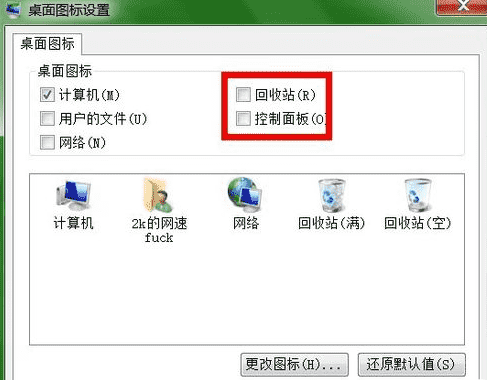
3,在弹出的窗口中将,回收站或者其他的你想要隐藏的图标选中或者去选。那就能达成隐藏或者是显示的效果了。最后别忘点击确认

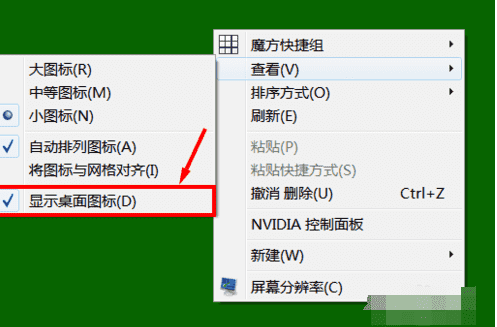
4,另外一种方法则是隐藏所有桌面图标,在桌面空白处点击右键,在出现的菜单里面选择查看→显示桌面图标,勾选则是显示图标,去勾则是隐藏图标

桌面如何隐藏回收站图标
首先点击左下角的“开始”菜单,选择“运行”。
【运行】的窗口,输入注册表“gpedit.msc”的命令,然后点击“确定”。
【组策略】的窗口,在“本地计算机”策略中选择“用户配置”——管理模板——桌面。
“桌面”在【设置】里找到从桌面删除“回收站”的图标,然后鼠标右键点击“属性”。
【从桌面删除“回收站”图标 属性】的窗口,看到是“未配置”。
最后把“未配置”改为”已启用“,然后点击”应用“,再确定即可,重启一下电脑”回收站“图标就隐藏。
桌面回收站没了怎么办
注册表法
许多软件可以通过修改注册表的形式来隐藏“回收站”,此时只要将其改回,也就找回“回收站”图标了,具体操作是:
1.单击“开始”\“运行”,在“打开”中键入“regedit”,运行注册表编辑器;
2.依次展开注册表至:HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\HideDesktopIcons\NewStartPanel;
3.在右窗格中,右键单击“?645FF040-5081-101B-9F08-00AA002F954E?”DWORD值,然后选择“修改”;
4.在“数值数据”框中,键入数值“0”,然后单击“确定”;
5.退出注册表编辑器。
如果上述过程无济于事,可再在“HKEY_LOCALMACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Desktop\NameSpace”注册表项下,新建一个名为“?645FF040-5081-101B-9F08-00AA002F954E?”的注册表项,然后右键单击新建的注册表项,再在右窗格中双击“(默认)”项,在“数值数据”框中键入“Recycle Bin”,单击“确定”。
组策略法
1.运行组策略,方法是:单击“开始”\运行”,在“打开”框中键入“GPEDIT.MSC”,然后“确定”;
2.在“用户配置”下,单击“管理模板”,然后双击“桌面”;
3.双击“从桌面删除回收站”;
4.单击“设置”选项卡,选“未配置”,然后单击“确定”按钮。
电脑相关攻略推荐:
以上就是小编为您带来的全部内容,更多资讯关注游戏爱好者。





















 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








