文章由Jquery学堂4群的网友【深圳-.net-鱼人】提供
因为IE9以下版本暂时不支持CSS3,所以网友们在看效果的时候请不要用IE浏览器来运行,为了让网友们看到最终效果请使用谷歌、火狐等浏览打开运行。
主要用了CSS3的以下属性:
1、transform
2、transition
3、border-radius
CSS3样式代码如下:
.android {
position: absolute;
left: 320px;
top: 230px;
}
/**** BODY ****/
.body {
width: 336px;
height: 285px;
background-color: #A5C63B;
border-radius: 0px 0px 30px 30px;
position: absolute;
}
.body:before,
.body:after {
background-color: #A5C63B;
content: '';
width: 75px;
height: 122px;
bottom: -122px;
position: absolute;
border-radius: 0px 0px 50px 50px;
}
.body:before { left: 68px; }
.body:after{ right: 68px; }
/**** HEAD ****/
.head {
width: 336px;
height: 155px;
background-color: #A5C63B;
border-radius: 200px 200px 0px 0px;
position: absolute;
top: -170px;
}
.head:before,
.head:after {
background-color: #A5C63B;
content: '';
width: 10px;
height: 53px;
position: absolute;
top: -30px;
border-radius: 20px 20px 0px 0px;
}
.head:after { -webkit-transform: translate(63px, 0px) rotate(-30deg); -moz-transform:translate(63px, 0px) rotate(-30deg); -o-transform:translate(63px, 0px) rotate(-30deg); }
.head:before{ -webkit-transform: translate(255px, 0px) rotate(30deg); -moz-transform:translate(255px, 0px) rotate(30deg); -o-transform:translate(255px, 0px) rotate(30deg); }
/**** ARMS ****/
.arms:before,
.arms:after {
background-color: #A5C63B;
content: '';
width: 75px;
height: 233px;
top: -8px;
position: absolute;
border-radius: 40px 40px 40px 40px;
}
.arms:before { left: -90px; }
.arms:after{ right: -90px; }
/**** EYES ****/
.eyes:before,
.eyes:after {
background-color: #FFFFFF;
content: '';
width: 27px;
height: 27px;
top: 68px;
position: absolute;
border-radius: 20px;
}
.eyes:before { left: 78px; }
.eyes:after{ right: 78px; }
HTML代码如下:
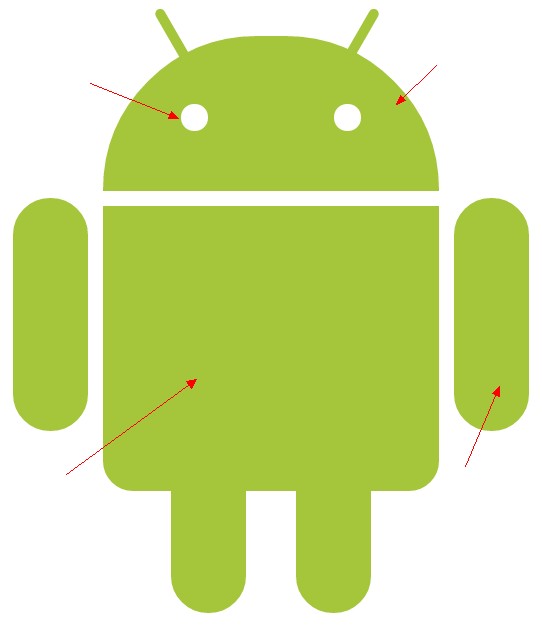
效果如下:

如果您觉得本文的内容对您的学习有所帮助:
关键字:CSS3 android 安卓Logo CSS3特效





















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








