一:动态组件
- 动态组件是除了文件和矩形之外最重要的一个组件。文本和矩形是一切组件的基础,而动态组件是复杂组件的根本。
- 动态组件就是可以拥有多个状态,每个状态可以放不同的内容,每个状态之间可以互相切换,每个状态不同内容状态之间互相切换就能达到内容动态切换。
- 动态组件默认有一个白色背景可以删除掉。
- 可以选择页面中的某个组件,然后将该组件转为动态面板。

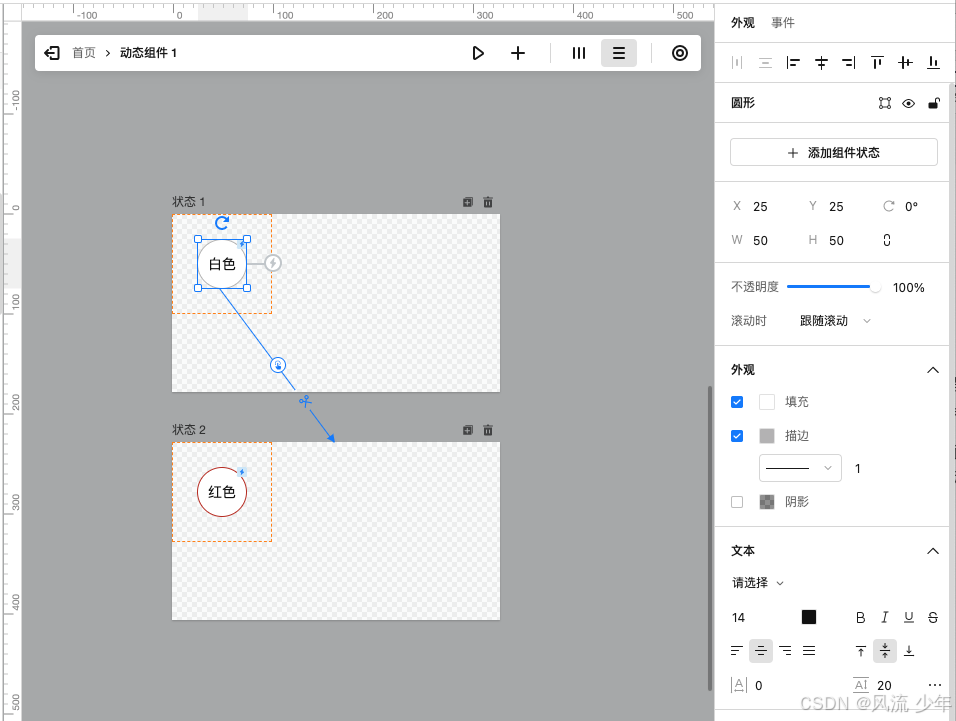
橘色框表示动态组件内容的大小(可视区域),可以拖动状态1上的小闪电指向状态2,通过拖动状态2上的小闪电指向状态1,这样就是单击状态1跳转到状态2,单击状态2跳转到状态1。
二:动态组件组成部分

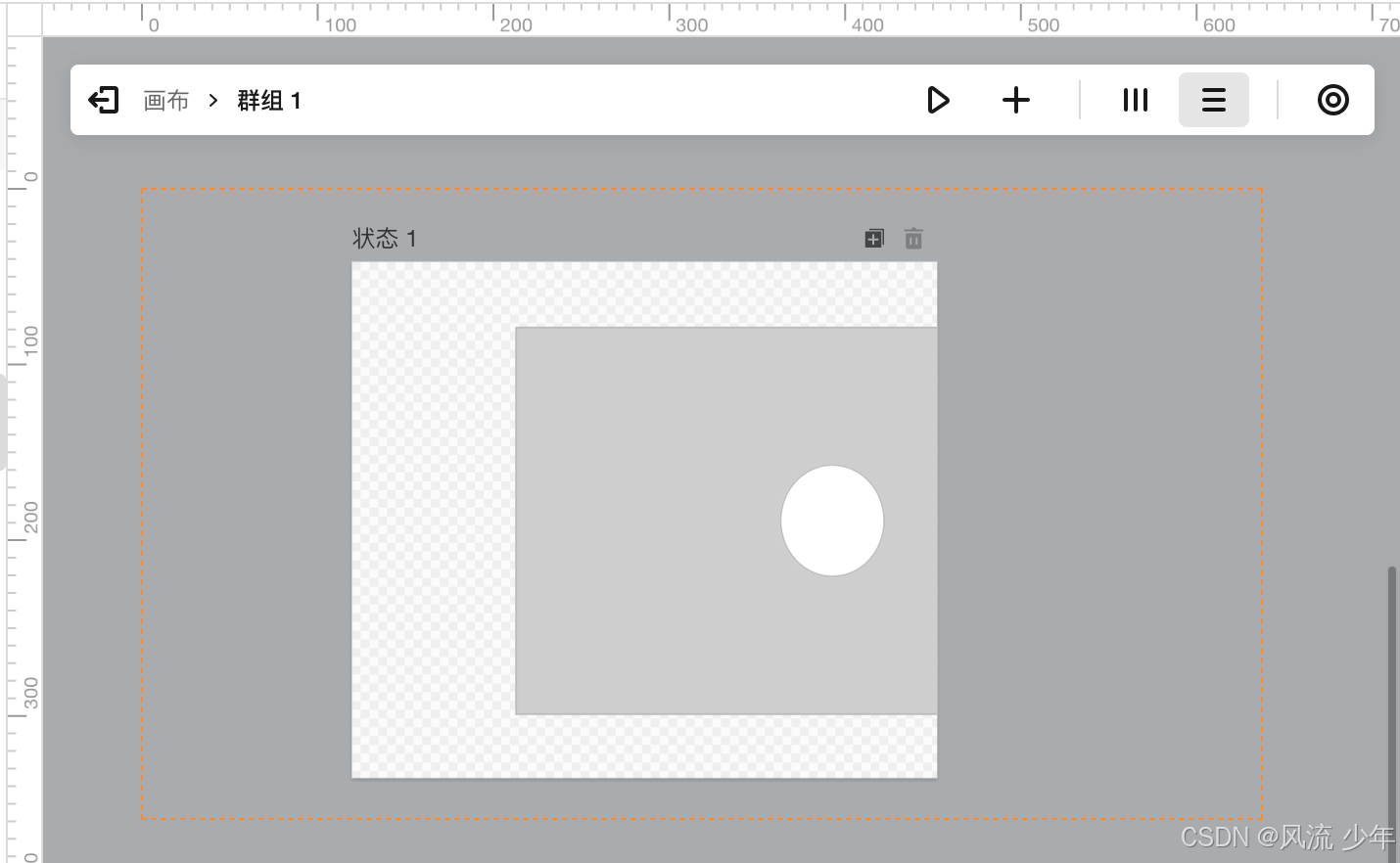
- 最外层橘色框是动态组件在页面上目前的大小尺寸,在动态组件内部状态中是无法改变大小的,橘色框是用来在绘制动态组件内容时给参考使用的,只是用来作为尺寸参考并没有其它作用。
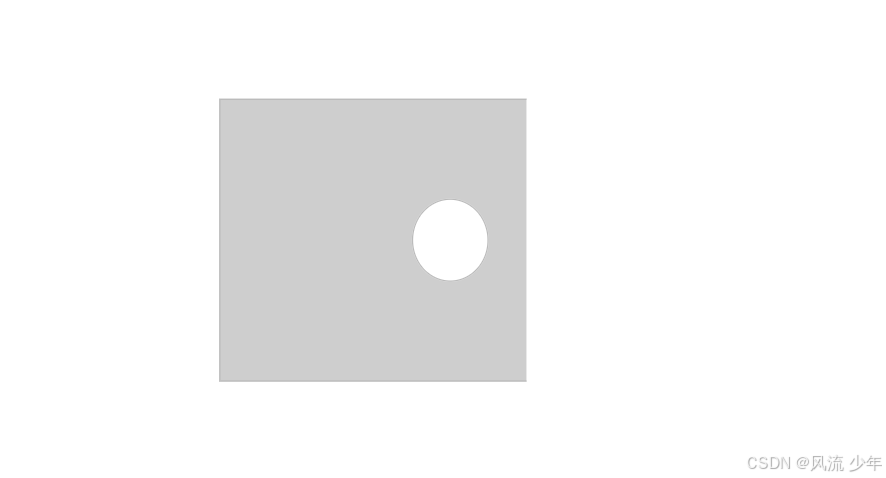
- 格子框是真正的视觉可见区域,也就是说在该区域的内容会在页面中显示出来,不在格子框中的区域的内容在页面中会看不到。

三:动态组件滚动
墨刀中所谓的动态面板其实就是将动态组件的可见区域调大,格子框的尺寸超过橘色框的尺寸即可。通过选中状态就可以选中可见区域,通过拖拉调整可见区域的大小。





















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








