
目录
- ECMAScript
- ES2015
- 新特性的分类
- ES6-ES10学习版图
- 基本语法链接整合
历经两个月,终于把所有的ES6-ES10的知识点都发布完成了,这里进行一个小的整合,以后方便查阅资料用。
这些东西打印出来A4纸也有120多页,一本小书的样子( ̄▽ ̄)/。
有些东西遇到了网上查和自己整理一遍感觉还是不一样的,也希望自己可以慢慢有一种写作整理的习惯。语法是基础,还是要整体过一遍的,遇到了之后再查,心里没数都不知道从哪里查起。所以将每个部分做了个分类展示,这样查起来也好查✧(^_-✿ :
还是要对ECMAScript进行一下知识整理的
ECMAScript
ECMAScript通常看做JavaScript的标准化规范,实际上JavaScript是ECMAScript的扩展语言,ECMAScript只是提供了最基本的语法。
每个前端人烂熟于心的公式:
JavaScript = ECMAScript + BOM + DOM
ES2015
2015年开始保持每年一个版本的迭代,并且开始按照年份命名。- 相比于
ES5.1的变化比较大 - 自此,标准命名规则发生变化
ES6泛指是2015年之后的所有新标准,特指2015年的ES版本,以后要看清楚是特指还是泛指
新特性的分类
- 解决原有语法上的一些问题或者不足
- 对原有语法进行增强
- 全新的对象、全新的方法、全新的功能
- 全新的数据类型和数据结构
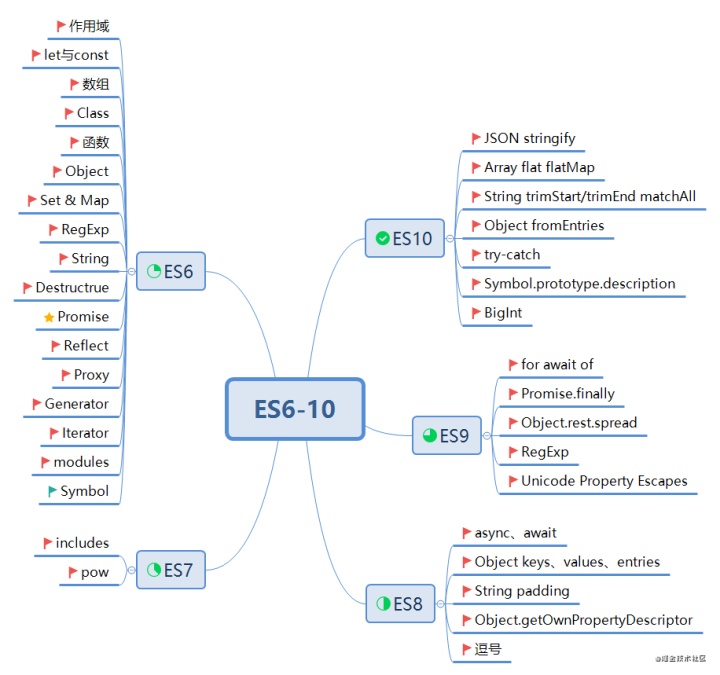
ES6-ES10学习版图

基本语法链接整合
ES6
- ES6(一)—— 作用域
- ES6(二)—— let 与 const
- ES6(三)—— 数组
- ES6(四)—— Class
- ES6(五)—— 函数
- ES6(六)—— Object
- ES6(七)—— Set & Map
- ES6(八)—— RegExp
- ES6(九)—— String
- ES6(十)—— Destructure(解构)
- ES6(十一)—— Promise(更优的异步编程解决方案)
- ES6(十二)—— Reflect
- ES6(十三)—— Rroxy
- ES6(十四)—— Generator
- ES6(十五)—— lterator
- ES6(十六)—— Modules
- ES6(十七)—— Symbol
ES7
- ES7 (一) —— includes
- ES7(二) —— pow
ES8
- ES8(一) —— async&await
- ES8(二) —— Object (keys、values、entries)
- ES8(三) —— String Padding
- ES8(四) —— Object.getOwnPropertyDescriptor()
- ES8(五) —— 尾逗号合法
ES9
- ES9(一) —— For await of
- ES9(二) —— Promise.finally
- ES9(三) —— Object.rest.spread
- ES9(四) —— RegExp-dotAll...
- ES9(五) —— Unicode Property Escapes
ES10
SegmentFault 思否
原作者姓名:顽皮的雪狐七七
原出处:segmentfault
原文链接:ES6-ES10知识整合合集_a1burning - SegmentFault 思否





















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








