使用Jquery的Ajax调用后台方法具体有三种方式:
1.在后台定义通常处理程序ashx,响应前端的请求。
2.在页面的aspx.cs中定义静态方法+WebMethod,响应前端的请求。
3.经过WCF进行处理。
第三种调用方式不在本笔记的讨论范围中。如下针对第1、二种方式进行深刻讨论。前端
1.使用通常处理程序响应前端请求ajax
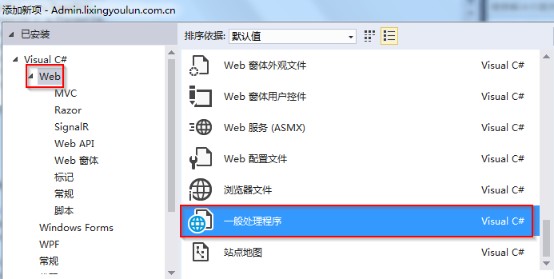
A. 在Web项目中新建通常处理程序(后端):json

B. 在ProcessRequest添加响应前端请求的代码(后端)。例以下面范例:后端
public override void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var action = GetQueryString("action");
var strResult = "";
switch (action)
{
case "action1": //前端请求的操做1
function1()
break;
case "action2": //前端请求的操做2
function2()
break;
case "action3": //前端请求的操做3
function3()
break;session
...
}
context.Response.Write(strResult);
context.Response.Flush();
}app
private void function1(){...} //处理前端请求的函数1ide
private void function2(){...} //处理前端请求的函数2函数
private void function3(){...} //处理前端请求的函数3post
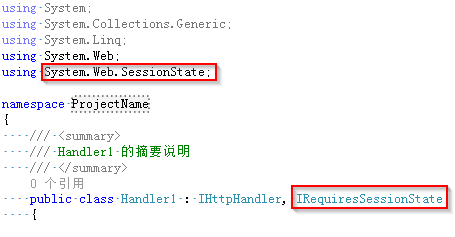
C. 在通常处理程序使用session(后端)ui
在通常处理程序中使用session必需要继承IRequiresSessionState接口并引用System.Web.SessionState命名空间。

D. JavaScript请求后端代码(前端)
在JavaScript中加入下面范例即可以发送请求到通常处理程序:
var url = "HandleType.ashx?action=Edit"; //请求连接格式:通常处理程序文件?action="请求的操做"
url += "&参数名1=" + $("#hdfId").val(); //参数格式&参数名=值
url += "&参数名2=" + $("#hdfParentId").val(); //参数格式&参数名=值
url += "&参数名3=" + encodeURI(encodeURI($("#txtName").val())); //参数格式&参数名=值
$.ajax({
type: "post", //以POST的方式发送请求
url: url, //上面拼凑的连接及参数
contentType: "application/json",
dataType: "json",
success: function (data)
{
//成功获取通常处理程序响应后执行的代码
},
error: function (err)
{
//收到通常处理程序响应失败后执行的代码
}
});
2. 在页面的aspx.cs中定义静态方法+WebMethod,响应前端的请求
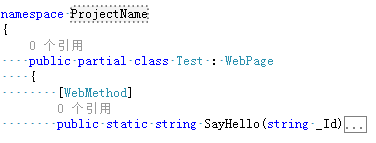
A. 在aspx文件中添加以WebMethod为前缀标识的静态方法 (后端)

参数名与参数个数必定要与前端
B. JavaScript请求后端代码(前端)
在JavaScript中加入下面范例即可以发送请求到通常处理程序:
$.ajax({
type: "post",
url: "TestMatrix1.aspx/SayHello", //请求连接格式:页面文件/请求的操做(页面的带有WebMethod前缀的静态函数)
data: JSON.stringify //传递的参数使用JSON.stringify转译为JSON格式
({
"in_Id": $("#hdfId").val(), //传递给后台的参数格式:"参数名":值。参数名与参数个数必定要与后台函数的参数名及参数个数彻底一致
}),
contentType: "application/json",
dataType: "json",
success: function (data)
{
//
},
error: function (err)
{
}
});
参数以JSON的形式传递到后台函数,系统会根据调用的函数参数类型作一次强制类型转换。但建议后台的函数参数类型为string,在函数中写代码进行转换。这样能够先判断传入的参数内容再进行对应参数类型的转换。减小错误类型转换的问题。





















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








