图文排版
H5秀
手机图文
参考实体出版物是提升排版技巧的最佳途径,可以将适宜的版式设计应用到图文中;就比如我们在翻阅杂志时,会碰到很多是将文字放在图片上的版式组合,我们的小伙伴在投稿时也会做类似的版式,就像今天要推荐的这篇由我们小伙伴小笨蛋制作的《樱花季,赶快去赏“樱”吧》:
我们就借用这一份排版来讲一讲如何像杂志上一样在图片上面添加文字,以及在碰到这样的版式时,我们如何替换版式中的背景;另外再说一下如何利用现有素材让简单图文组合版式显得更丰富,像杂志一样精致:
1、如何在图片上“写字”
2、如何替换版式中的背景内容
3、应用贴图素材,让版面更饱满
01
怎么做到在图片上添加文字
在图片上添加文字,需要借助秀米的布局功能,因为秀米布局不仅可以设置“底色/底图”,也可以往布局里放任何东西,包括文字、图片,甚至布局也可以放到里面。
例如这篇文章里的版头样式,就是把一张樱花图片设置成了布局的背景,然后再在这个底图上添加文字:

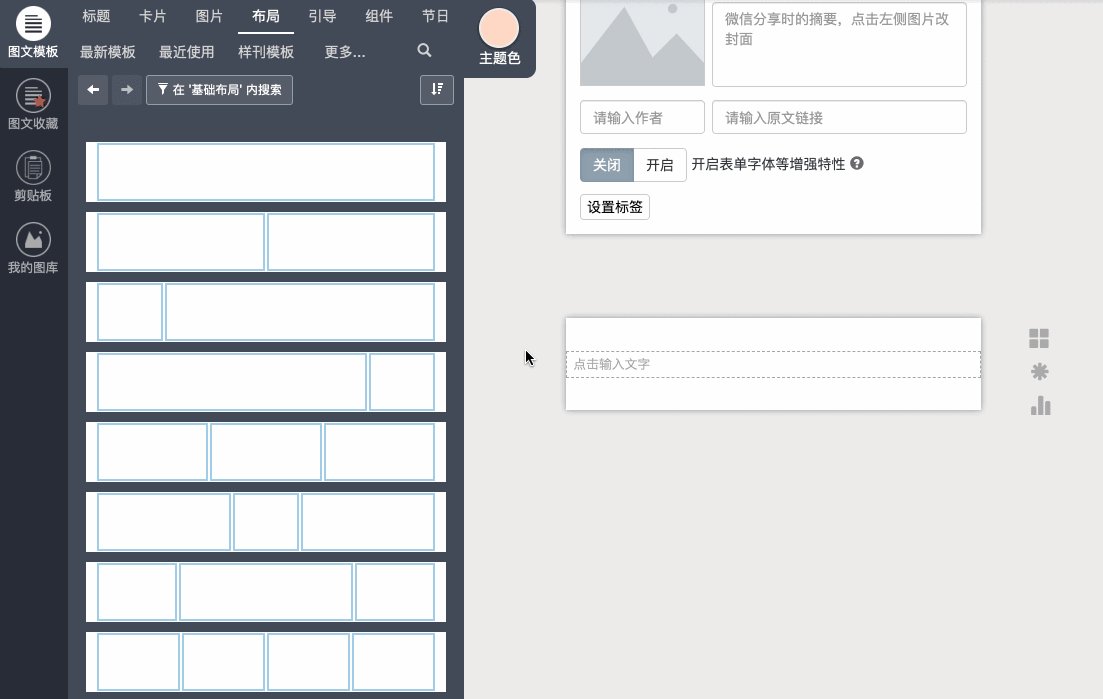
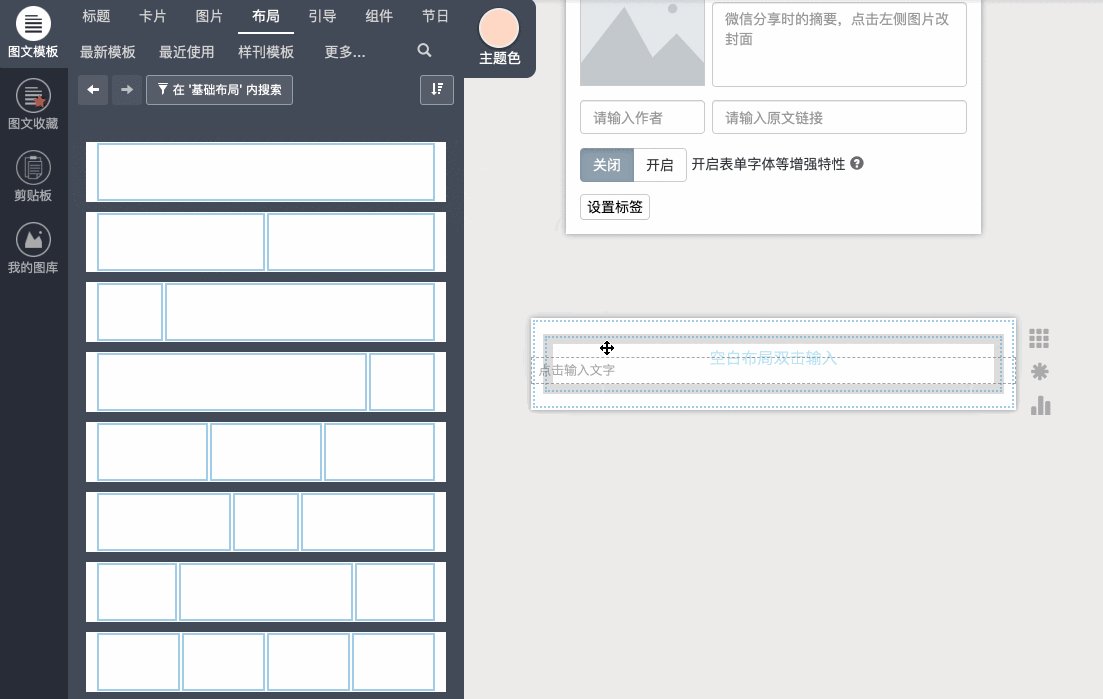
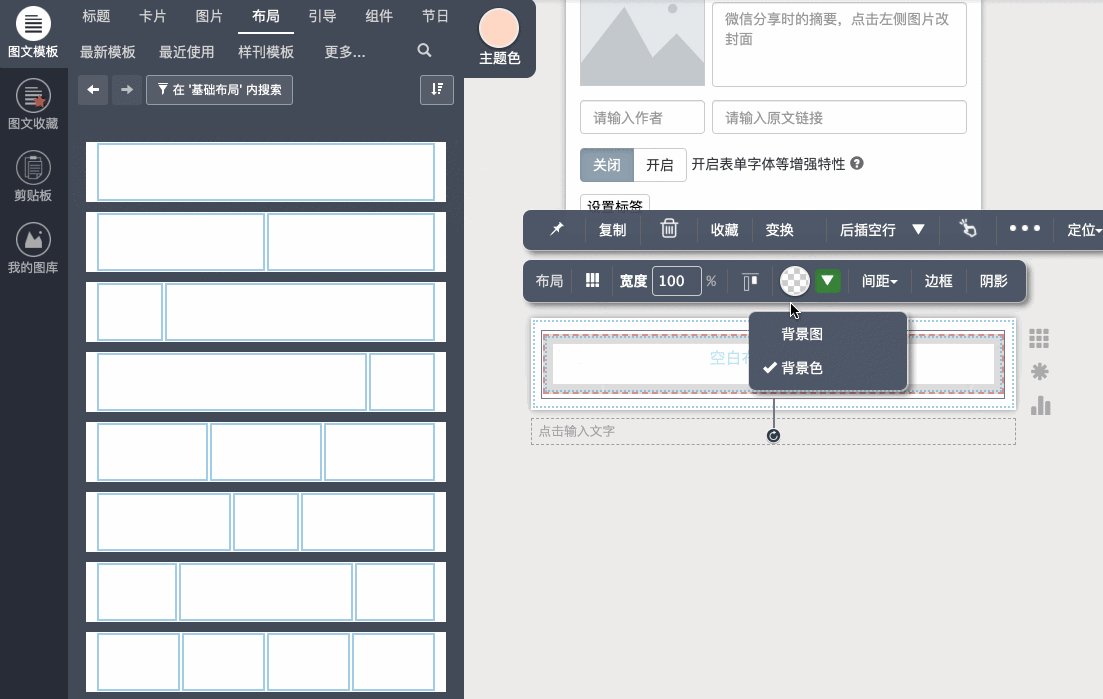
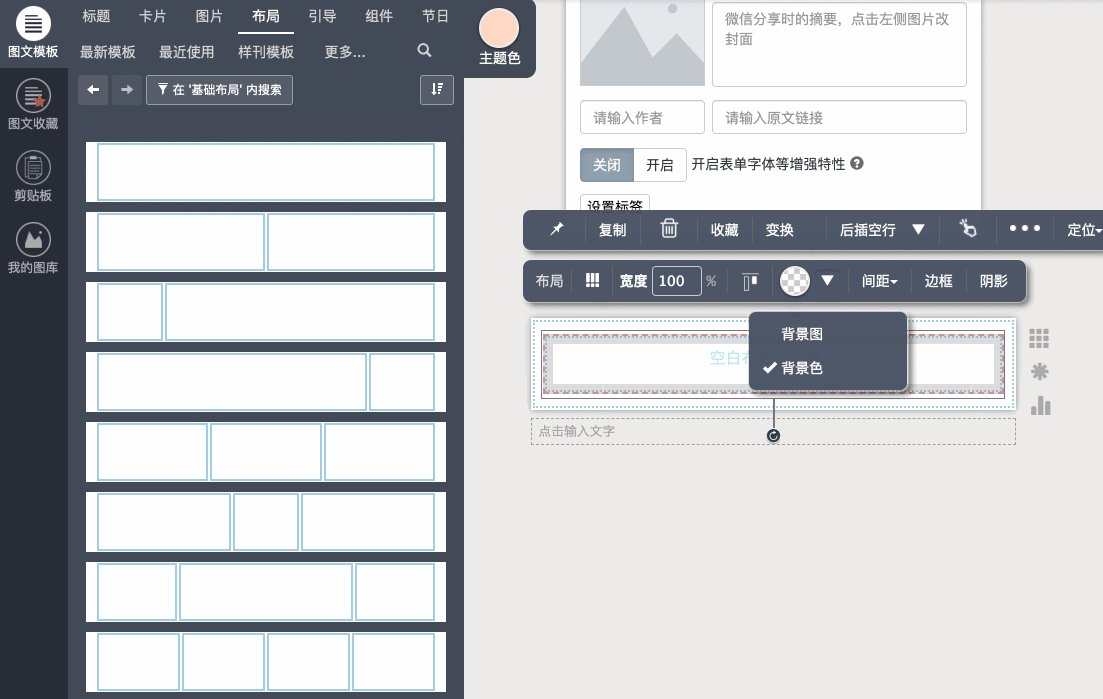
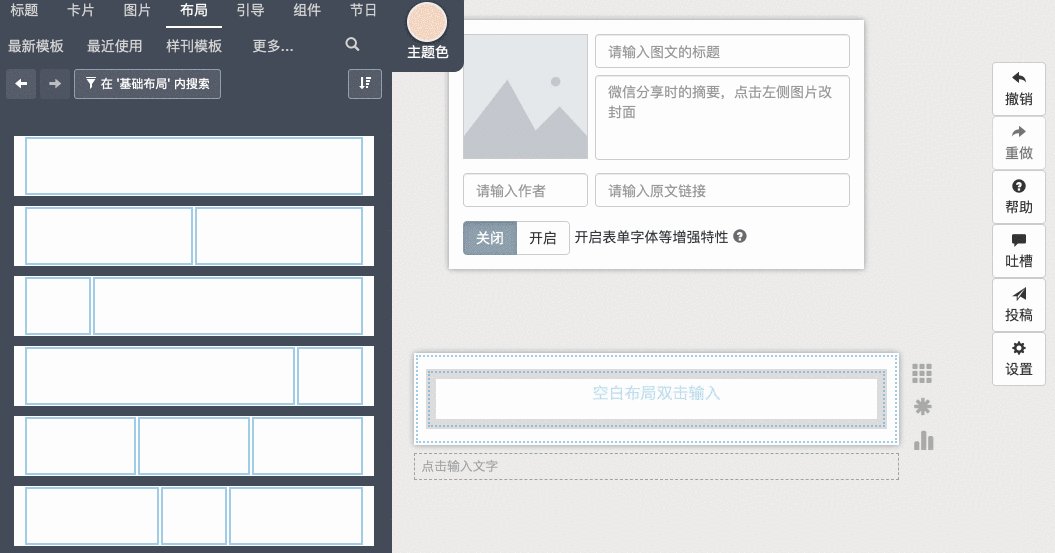
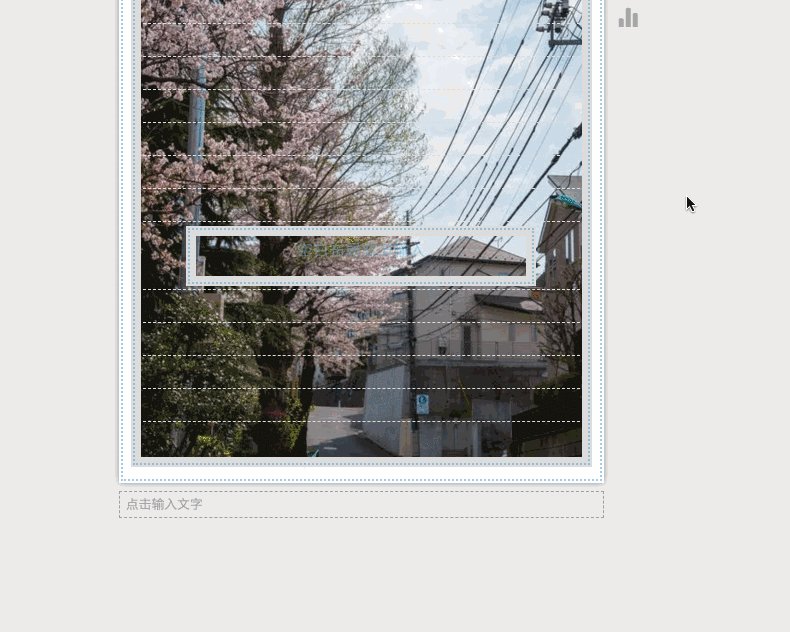
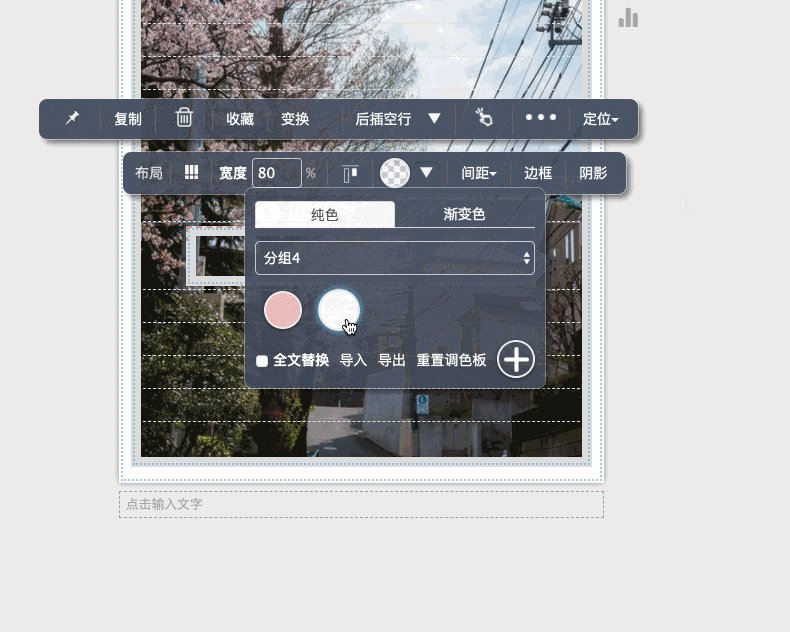
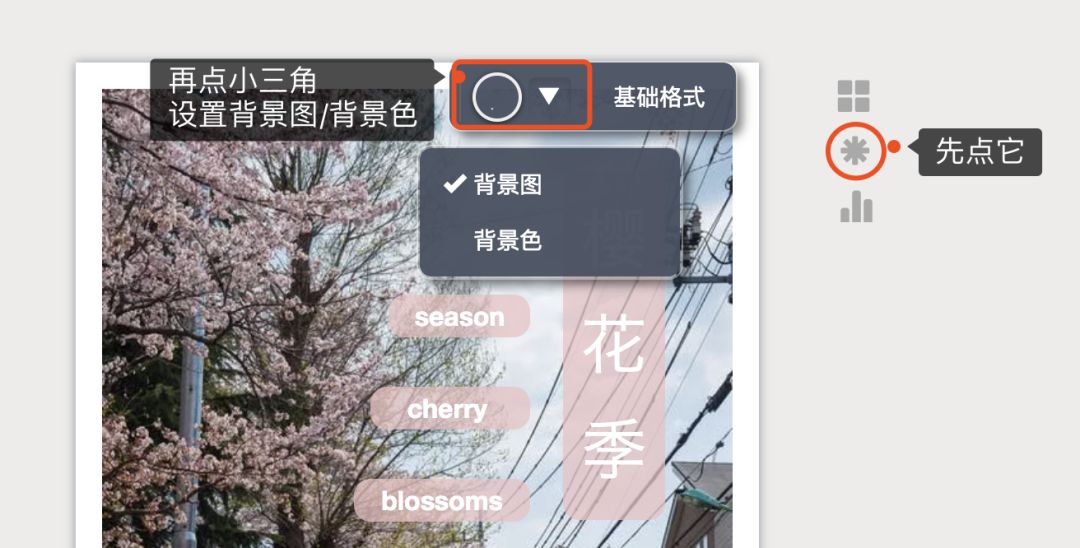
我们先在左边“基础布局”中将位于第一个普通布局添加到编辑区域中,选中这个普通布局,在工具条上有一个圆形按钮,点它旁边的小三角,可以切换设置背景图/背景色:

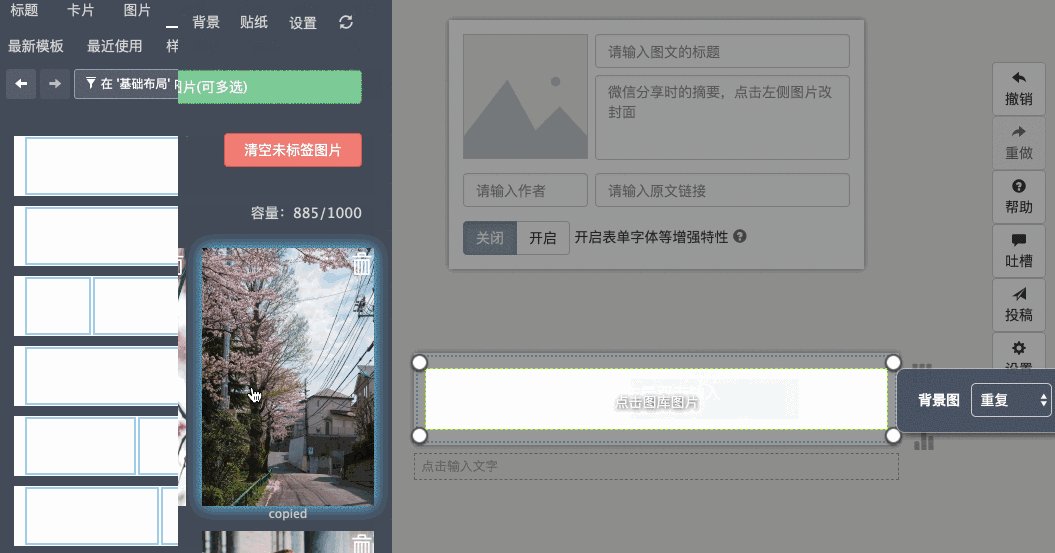
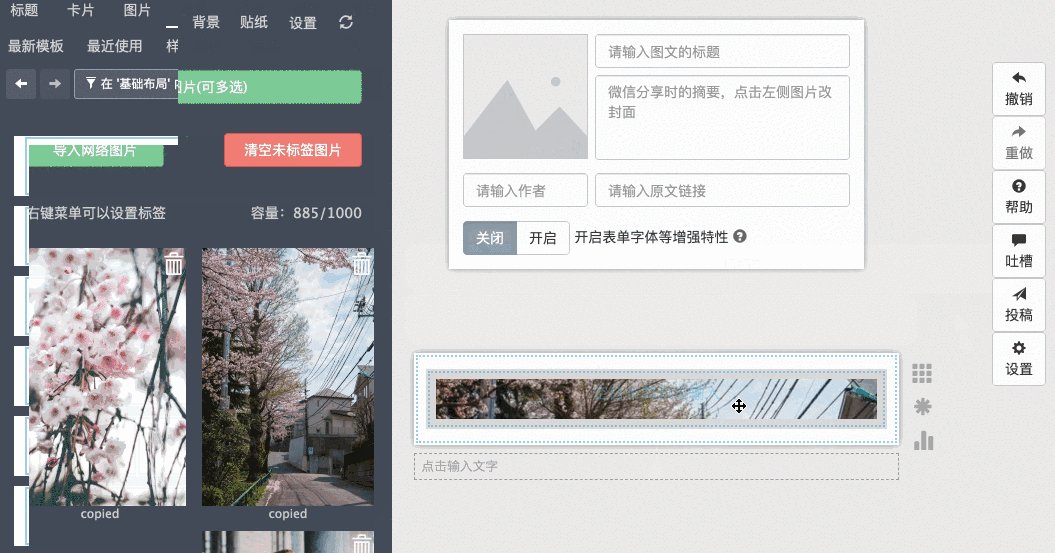
我们切换到背景图上,点击左边图库的图片,直接设置为空白布局的背景图案:然后可以调整一下背景图的重复设置,一般来说摄影图选择不重复方式。
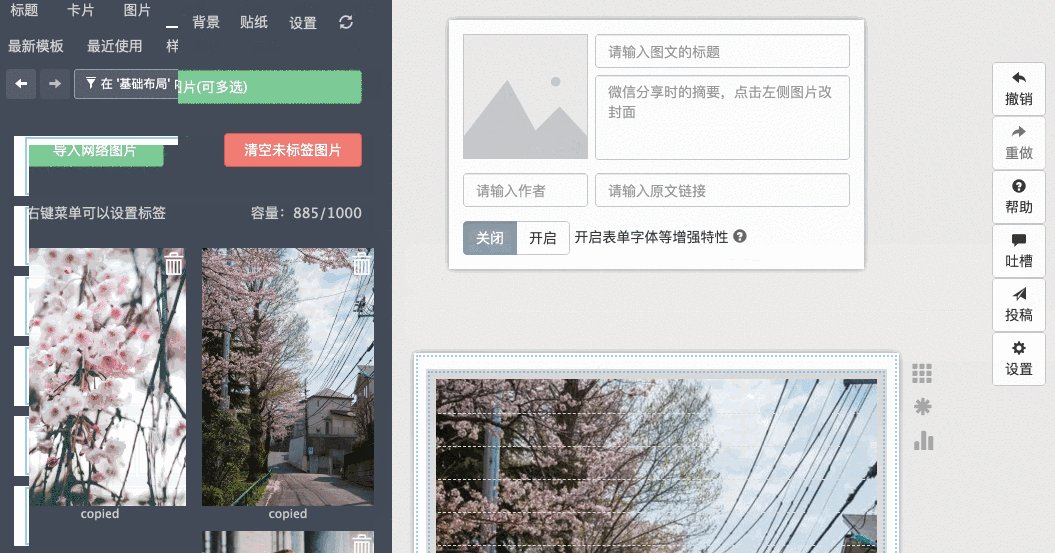
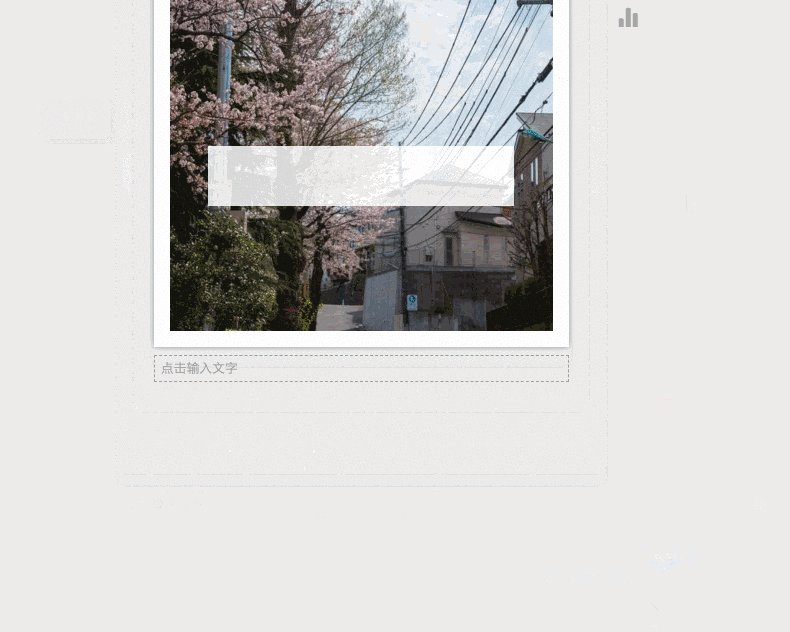
设置完成后,可以先双击空白布局,往里面插入空行可以撑开刚设置的背景图案:

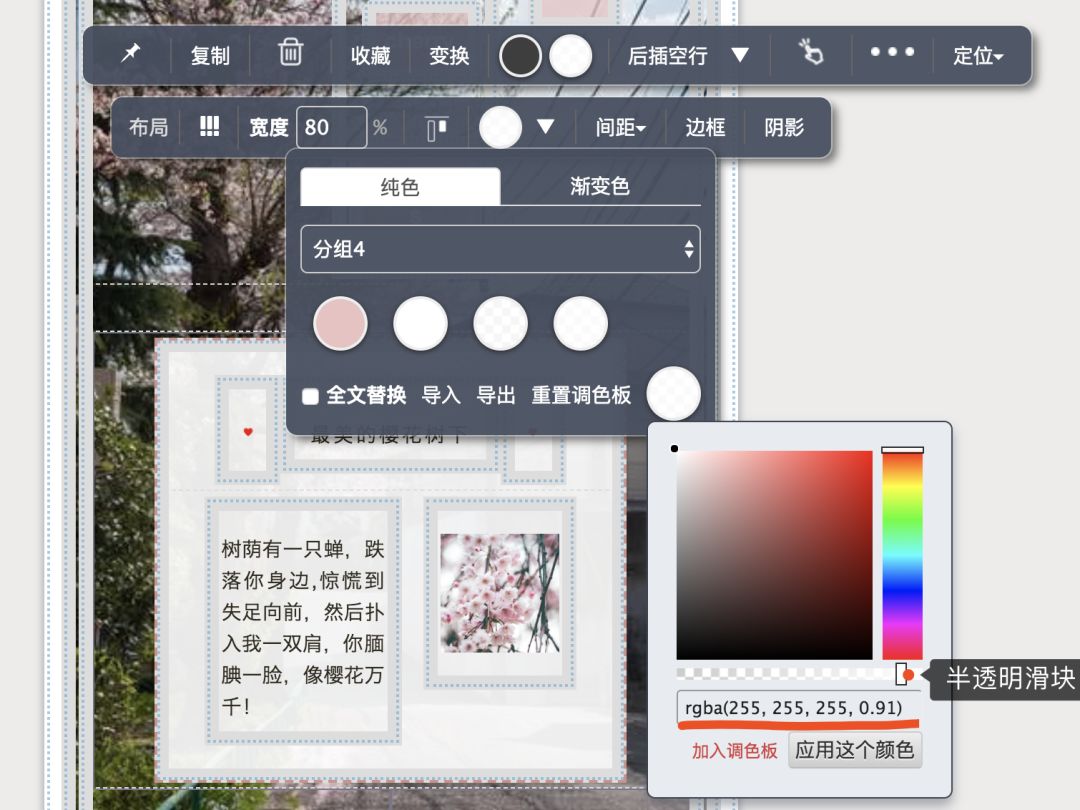
背景图设置好后,我们可以往里面添加内容,但这张背景图内容有些暗淡,如果直接添加文字的话会无法看清不易阅读,所以可以在背景图上添加一个半透明底色内容,既能显示背景图案,也能让文字显示清晰。

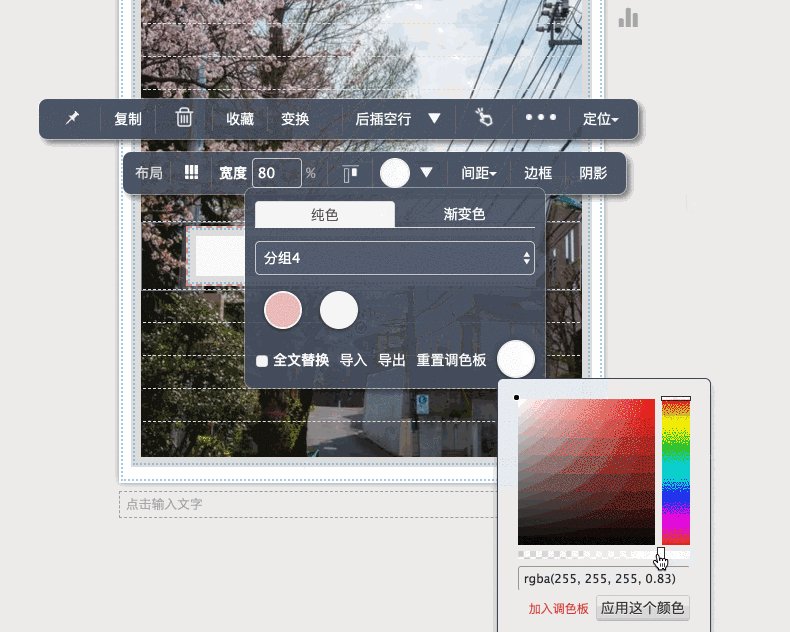
我们可以添加一个空白布局到这个背景图中,然后设置布局背景色为半透明色即可:

半透明背景设置好,可以双击布局往里面添加内容,要注意下布局的间距设置;

如果背景上有很多内容,可以继续往里面添加,直到完成版式:

02
在哪里设置背景就在哪里替换
一直有小伙伴不懂秀米的背景模板的底纹如何替换,这其实也很简单,我们在哪里设置背景,就还在哪里替换成自己想要的背景图或背景色。
比如我们要替换这篇文章里版头里的樱花摄影图背景,就打开布局模式,选中设置背景的布局,在布局工具条上点击圆形按钮,可以选择设置背景图或背景色:

想要用自己的图片作为背景,就选择左边图库的图片,再调整背景的重复方式以及背景位置即可:

另外,在这篇文章里作者还设置了一个动态樱花的全局背景,这时需要替换背景就在全文属性按钮里,也就是编辑区右边的像齿轮的小按钮,然后再在弹出的工具条上点击圆形按钮旁的小三角,设置背景图或背景色即可:

03
利用贴图素材让版式显得更丰满
我们在制作图文时,为了能让版面看起来更精致饱满,会在制作一些标题、图文组合版式时添加一点贴图素材。
比如这篇文章中的左右图文组合版式,如果取消掉版式中的贴图素材,就是一个比较简单的图文组合,文字下边空白有点多了:
武汉
武汉大学
XXXXXX

要消除这种版式之间的间距不均衡感,除了设置布局垂直对齐方式外,就可以利用一些小贴纸,减轻版面的距离感。
作者使用了一个缆车gif图,放到文字前面,斜向下的缆车与右对齐文字就营造出了一种梯形设计感:

武汉
武汉大学
XXXXXX

(缆车素材可以在模板区搜索“旅行”获取)
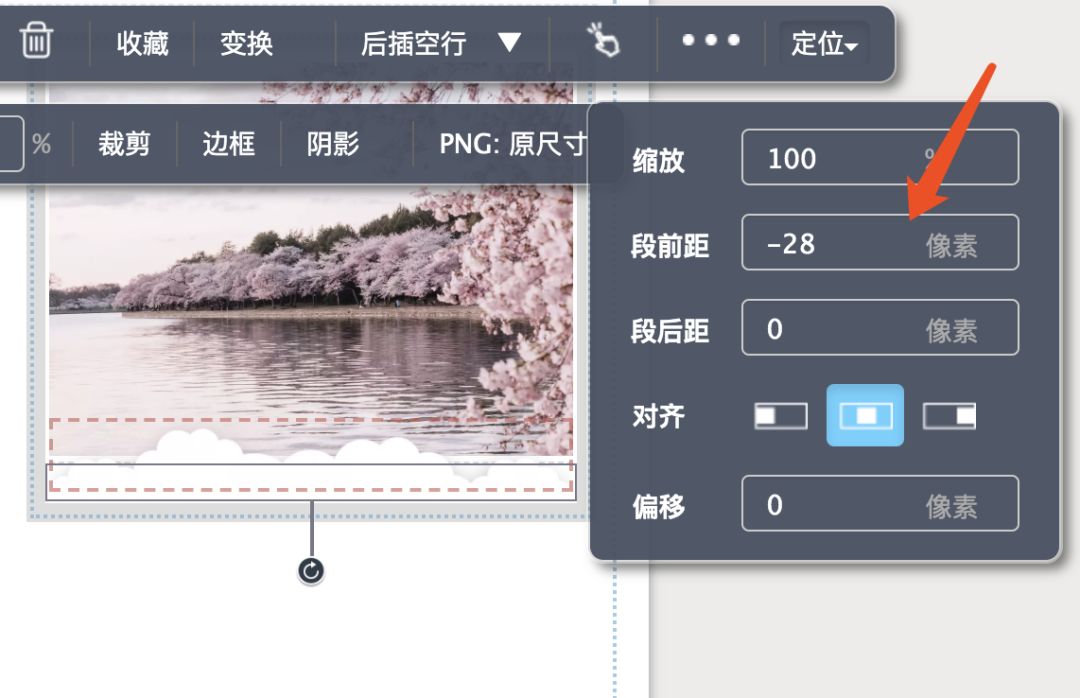
做完这一步骤后,相比一开始,现在的版式增添了动态感,接着作者在图片的下面加上了一个云朵分割线,调整它的段前距为负数,让云朵与图片有重叠效果:

我们可以对比看一下效果,使用适宜的贴图素材,会给版式起到锦上添花的效果,当然在实际操作时,并不会这样一步到位,只能慢慢寻找想要的素材,再去一一放到图文里,才能做出精致的版式:

武汉
武汉大学
XXXXXX


(云朵素材可以搜索“云朵”获取
小结
在图文添加文字,最适宜的方式就是讲图文作为背景使用,可以根据实际情况选择布局来使用,摄影图作为背景时记得选择不重复方式;想要替换已有背景设置的模板,同样还是在设置布局背景的按钮中,按需设置背景图或背景色;另外在图文中可以适当添加一些贴图素材,来丰富版面的层次感。
文章格式参数
标题字号
16
正文字号
14
文字间距
2.0倍
配色方案
标题
rgb(208, 169, 169)
rgba(232, 191, 191, 0.89)
rgba(232, 191, 191, 0.97)
正文
rgb(62, 62, 62)
背景图案

其他配色参考
rgba(237, 194, 194, 0.73)

秀米公众号栏目
模板
精选
急诊
更新
TIPS
春暖花开,我想要去旅行!
秀米有那么多骚技能
不来学几招?
长按扫码关注我们








 本文介绍了如何借鉴杂志排版技巧在H5中实现文字放在图片上的效果。通过设置布局背景、调整背景图重复方式和添加半透明底色,使文字清晰可见。同时,讲解了如何替换背景模板以及利用贴图素材增强版面的丰富度,提升图文组合的设计感。
本文介绍了如何借鉴杂志排版技巧在H5中实现文字放在图片上的效果。通过设置布局背景、调整背景图重复方式和添加半透明底色,使文字清晰可见。同时,讲解了如何替换背景模板以及利用贴图素材增强版面的丰富度,提升图文组合的设计感。
















 3851
3851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








