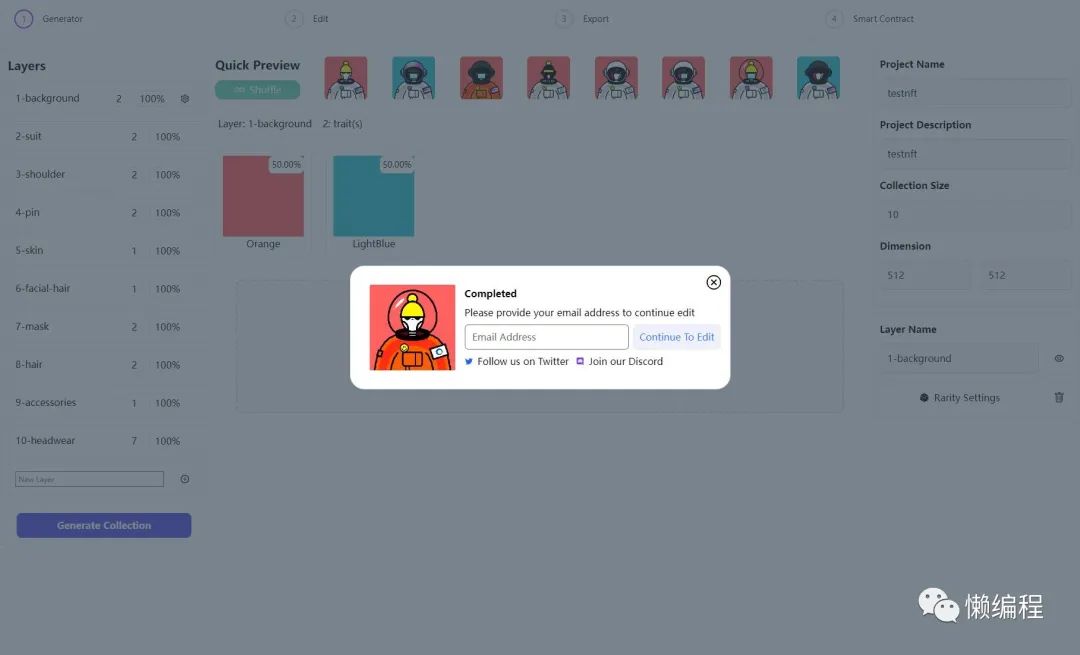
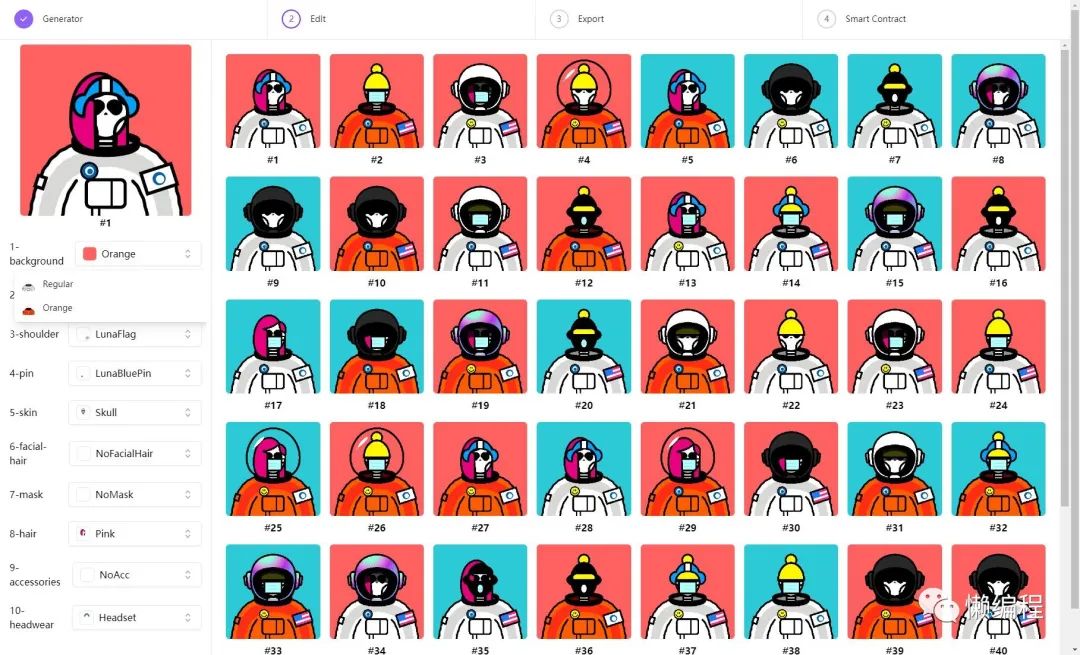
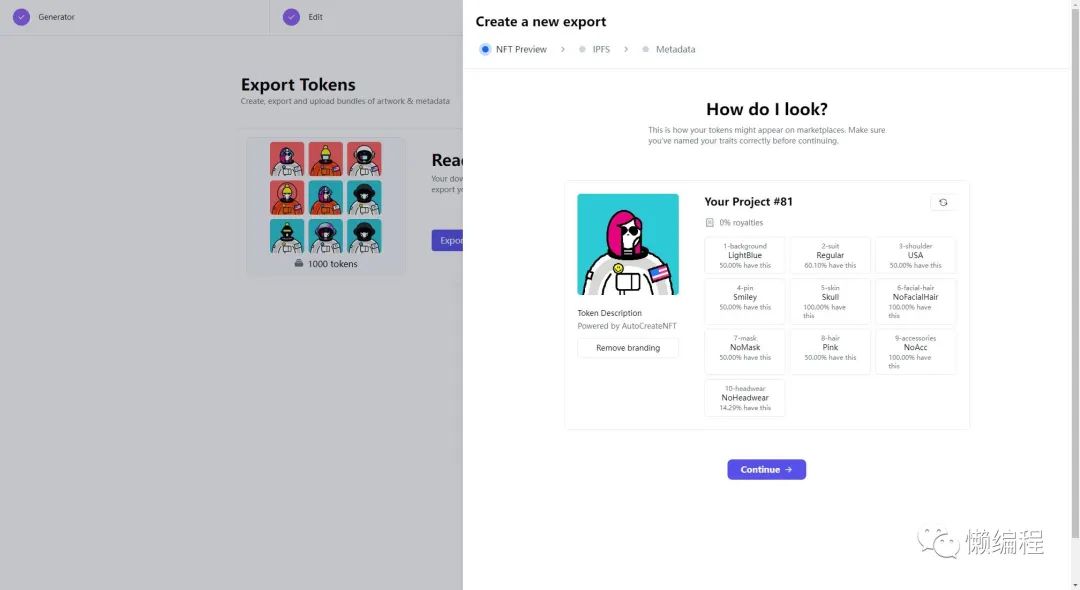
我最近在开发一个NFT相关的Saas,部分截图如下:



这是我一段时间前,朋友圈发的图,现在Saas在页面上有点变化,但懒得再截图了。客观而言,布局还可以,这一套的技术栈是:React + TailwindCss,没有用UI框架。
因为这个Saas的实践,加上之前一段时间对Vue3的学习,我感觉对前端有点基础的手感了,虽然难以达到专业前端人员的水平,但对于多数Web的开发,应该够用了,而很多后端同学大概率跟我一样,不是为了成为前端,而是为了“能用”,从而构建出自己的应用,所以本文就是在“能用”这个级别的前端学习经验分享。
选择Vue还是React
我去年,使用了Vue2作为【抖直播】应用的前端框架,今年年中,购买了Vue3源码分析的书籍以及极客时间上Vue的专栏,大体的过了一遍Vue,然后现在使用React开发Saas系统,所以,我有一定的资格从初学者的角度来讨论选择Vue还是React的问题。
直接说结论:我目前偏向于React,后面开发新的Saas时,应该也会用React。
学习前端框架的最佳姿势
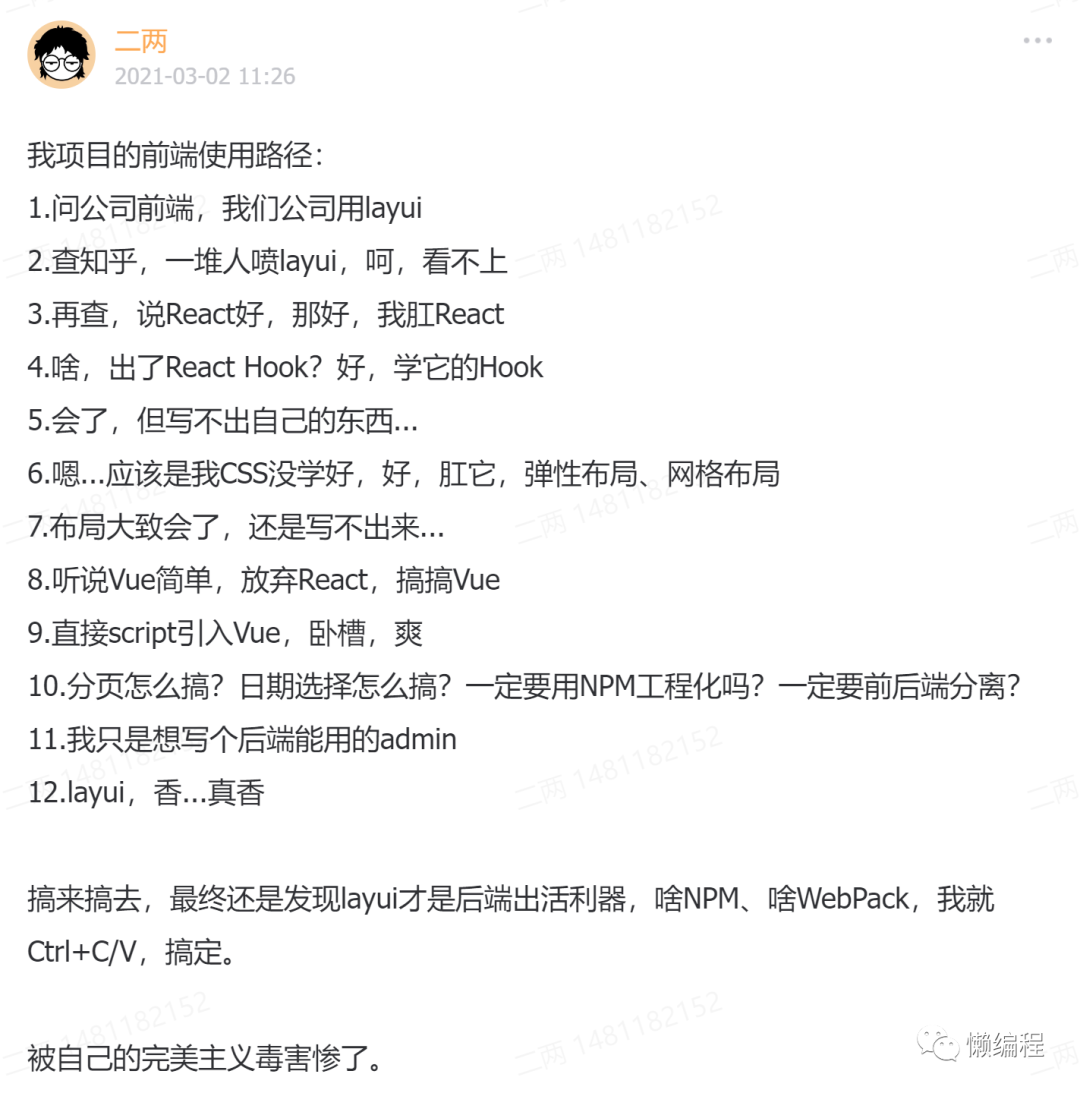
我其实严重纠结过使用Vue还是React,我在前年的时候,就纠结,我当时问了我司的前端,发现人家用layui,我当时的状态还发了帖:

现在回头看,我一开始选择了React,但被它的官方文档毒害了,官方文档有一个从零到一的demo,你跟着做是








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










