前言
开发海外SaaS时,我们希望有个blog,通过写目标用户感兴趣的内容来获得SEO流量。
我利用Nextjs构建好了博客系统,可以使用Markdown在上面发送文章,我希望文章中可以有图片,从而让内容更加丰富,此时就需要图床了(即专门用来放图片的服务),搞过自己博客的同学应该不陌生。
选择CloundFlare R2
简单说说原因:
快
10G免费额度
cf做的很大很成熟,特别多厂商使用
付费部分也很便宜
提一嘴,现在我开发的最佳方案就是Nextjs开发网站,Vercel部署上线,比较大的资源,都放R2上,真的很爽。
简单操作
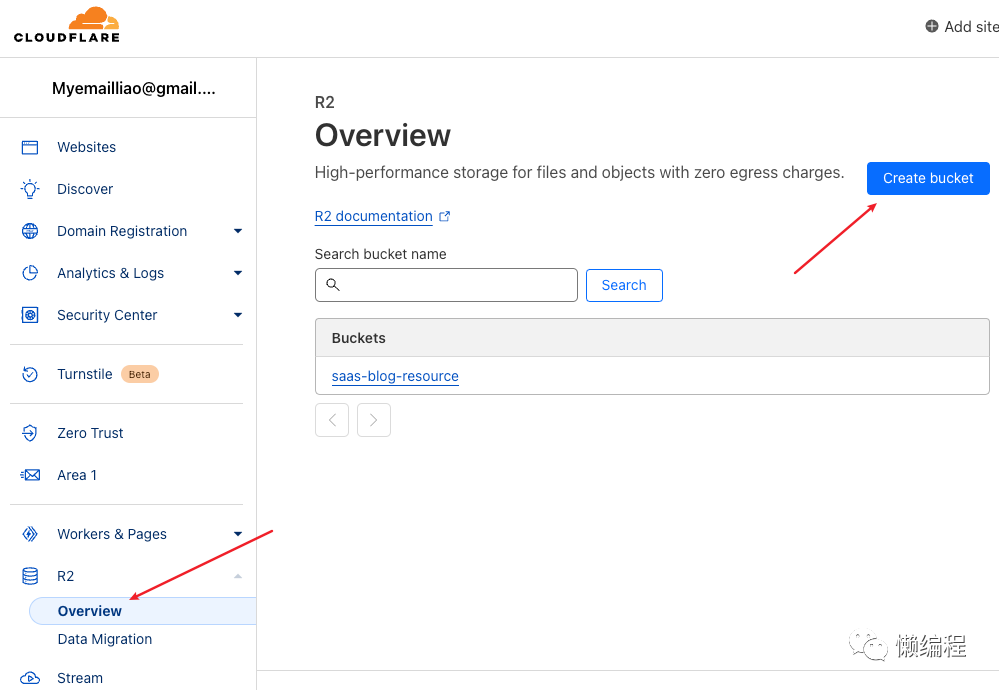
登录CloudFlare,然后找到R2,然后点击【Create bucket】,R2中有个Buckets(桶)的概念,就是用来放东西的地方,无需深究。
创建完Bucket后,点进就到Bucket的Settings,然后找到【R2.dev subdomain】,将其开启,下图是我已经开启的状态。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2671
2671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










