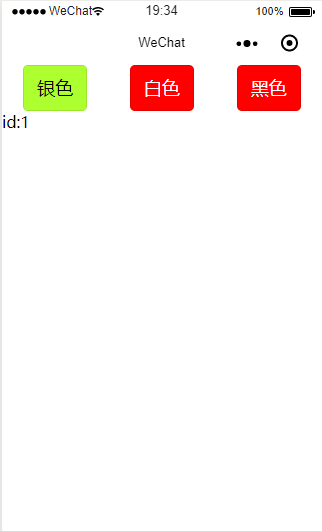
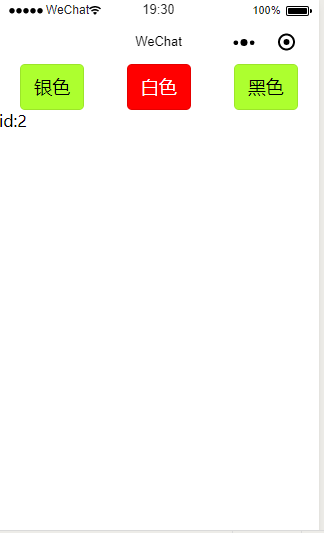
小程序实现多button单选/多选
红色为选中状态
单选
多选

①wxss
/* pages/button-select/button-select.wxss */
.button_container{
display: flex;
flex-direction: row;
justify-content: space-around
}
/* 按钮未选中 */
.normal_button{
background: greenyellow
}
/* 按钮选中 */
.checked_button{
background: red;
color: white
}②wxm
样式选中改变是通过三元运算符实现的
<!--pages/button-select/button-select.wxml-->
<view class='button_container'>
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








