只需要引入JQuery.js , viewer.css 和 viewer.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <link rel="stylesheet" href="./viewer.css"> <script src="./viewer.js"></script> </head> <body> <ul id="viewer"> <li><img data-original="images/tibet-1.jpg" src="images/thumbnails/tibet-1.jpg" alt="Cuo Na Lake"></li> <li><img data-original="images/tibet-2.jpg" src="images/thumbnails/tibet-2.jpg" alt="Tibetan Plateau"></li> </ul> </body> <script> $('#viewer').viewer(); </script> </html>
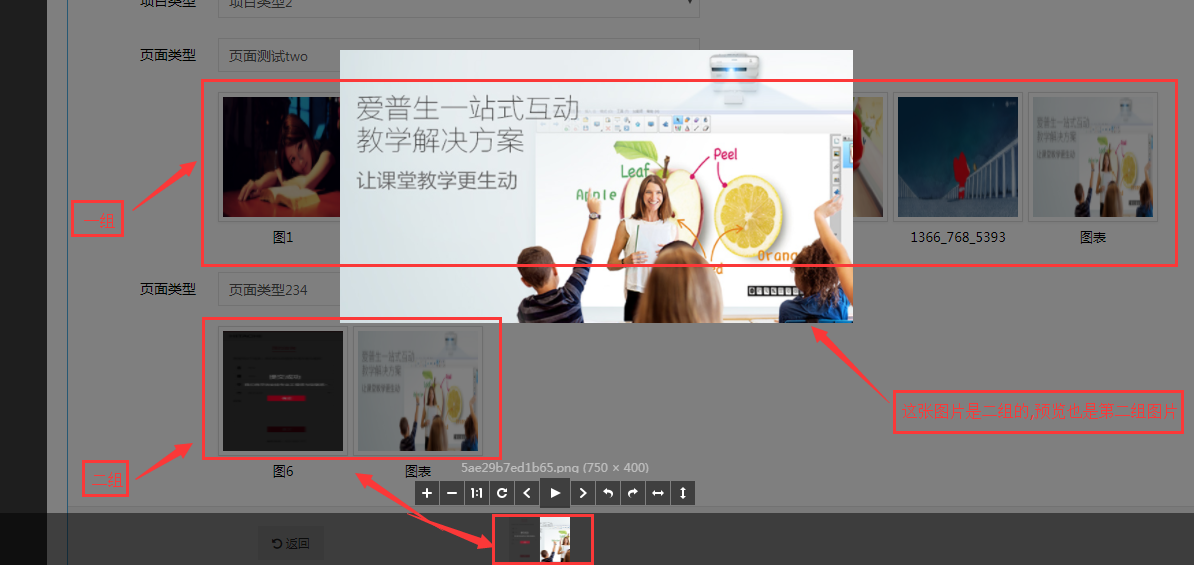
demo实例化的时候用的id ,其实也可以用class, 用class就是当图片有分类的时候,用class实例化,预览也是分组的,如下图:






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








