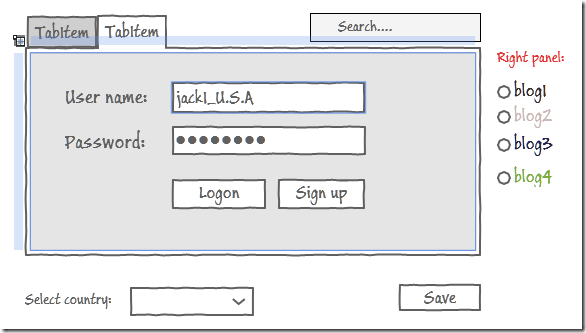
安装了ExpressionBlend以后启动就会发现<Expression Blend + SketchFlow>字样,今天试用了一下SketchFlow界面原型工具,很好用。很快就做了个下面的效果:

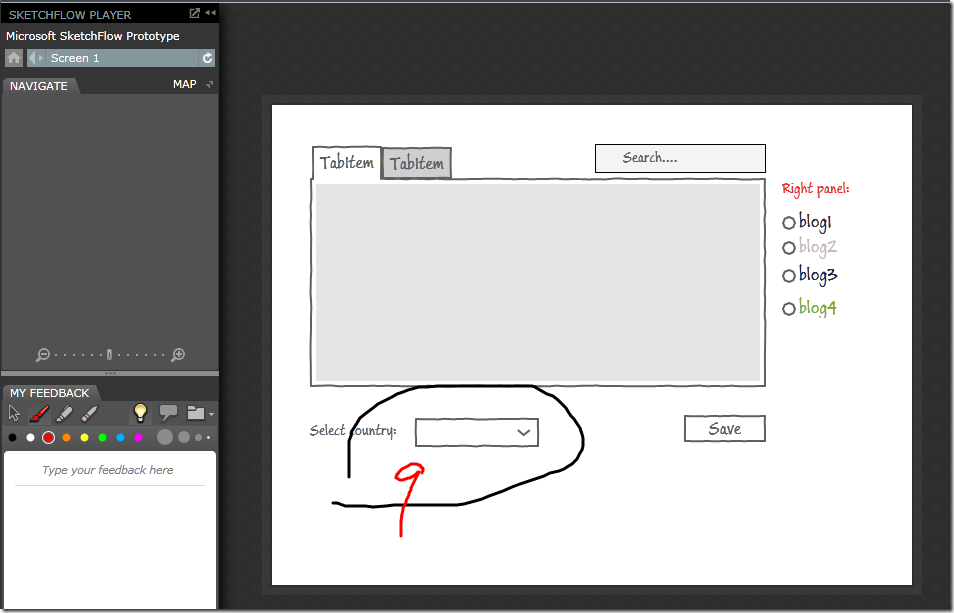
不过它厉害的地方不在这儿,在于你可以点击菜单<File> - <Package SketchFlow Project>,它给你生成一个Silverlight的演示工程,里面包含html文件和一个XAP文件,打包发给客户,客户双击html文件就可以用浏览器打开看到界面原型演示,如果有多页的话还有Screen1….n的导航,非常方便。此外,还有feedback的功能,用户看了界面原型可以写评论,可以在图上批注,如下图:

大家知道,在线Mockup的界面原型工具有,但是好用的基本都要钱,或者试用了不能保存。这个工具是我用了最顺手,制作起来分享起来最快的一个。




















 2036
2036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








