微信公众号开发遇到了invalid signature这个问题 ,各种思路都尝试遍了还是未能解决,幸运的是最终还是解决了,现在就来谈谈我的解决方案,都是血的教训....
按照腾讯提供的步骤:
1,确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验
2,确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
3,确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
4,确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致
5,确保一定缓存access_token和jsapi_ticket
6,确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败
api所提供的往往是不够的,博主现在列下了下面的问题,仅供参考:
1,签名算法: (也是最重要的一步)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
最终获取的 string str = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url;//必须得按照字母的顺序来
url 当前网页的URL,不包含#及其后面部分
时间戳:
TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0);
string timestamp =Convert.ToInt64(ts.TotalSeconds).ToString(); //时间戳
随机串:
Random random = new Random();
string noncestr =MD5Util.GetMD5(random.Next(1000).ToString(), "GBK");
票据:jsapi_ticket
首先你要获取你的 access_token(相信这个大家都知道就不罗嗦了)
通过 string url = string.Format("https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={0}&type=jsapi", access_token);根据返回值可以获得 ticket
需要提醒的是:根据api的规定这里的 ticket 需要你做一个缓存,
最后你得到的 签名还要加个密 var signaTrue = FormsAuthentication.HashPasswordForStoringInConfigFile(str, "SHA1"); 这里的signaTrue 就是你最终的签名数据
并且你还要把 signaTrue noncestr timestamp 丢到页面上写入webconfig中
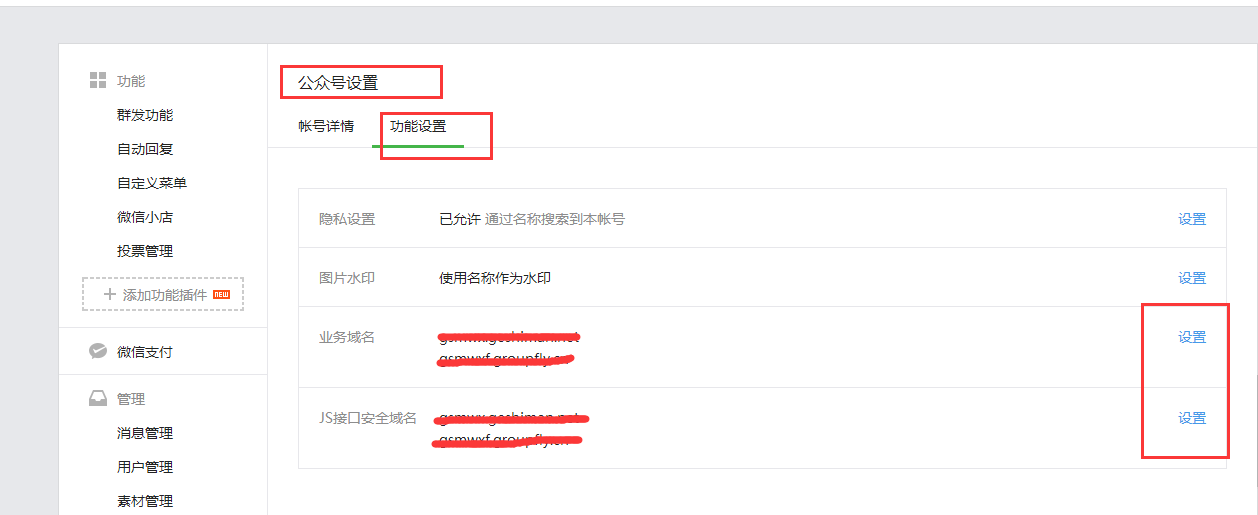
博主最后在加一句 别让小伙伴们掉坑里了 , 当你的页面初始化的时候 需要运用一段js http://res.wx.qq.com/open/js/jweixin-1.0.0.js 记得要先在微信公众平台上配置哟!

最后的最后:你在后台去请求 signaTrue noncestr timestamp的时候 一定要用get请求 ,一定要用get请求 ,一定要用get请求 (别在这里跌坑了)
最后说一个api提供的测试办法:
微信公众平台接口调试工具 : http://mp.weixin.qq.com/debug
签名验证:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=cardsign




















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








