
前言
antd form 组件的 UI 方式适用于大多数的后台管理系统,如果对 UI 要求不是特别苛刻,完全开箱即用。
可能由于刚上手此组件库,或者对其中细节不熟悉,会使得实现表单效果有些磕磕碰碰,这里示例三种常见的业务场景,希望对新手能有所帮助。
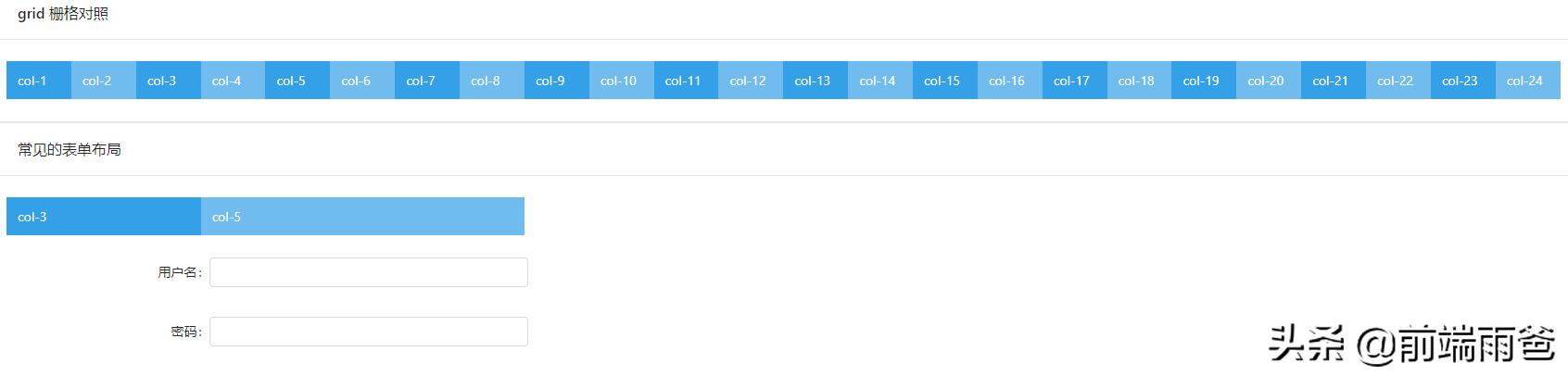
栅格化布局
栅格布局应该是 bootstrap 开始带来的概念,对于复杂页面布局这似乎是一种万金油方式。
form 组件中的 支持栅格布局,使我们能自由的控制表单项的 label 和 输入框长度比例。
下面,是设置3列 label 和 5列 input 的例子:

通过 label-col 和 wrapper-col 可以很方便的设置长度:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








