字符串逆序实现三部曲:
1、将字符串转为数组,一个字符为数组的一个元素;
2、将数组倒置;
3、再将数组元素拼接为字符串。
方法一:
var str = "naYgniYgnehZ"; console.log(str.split('').sort(function(a,b){return b-a}).join('')); //"ZhengYingYan"
注:1、.split()/.sort()/.join()分别对应上述三部曲;
2、.sort(func):func规定了排序规则
方法二:
var str = "naYgniYgnehZ"; console.log(str.split("").reverse().join(""); //"ZhengYingYan"
注:1、同上;
2、.reverse()是Array对象方法,用于颠倒数组中元素的顺序。
方法三:
var str = "naYgniYgnehZ"; console.log(Array.prototype.slice.call(str).reverse().join("")); //"ZhengYingYan"
注:1、.reverse()/.join()同上;
2、Array.prototype.slice.call(str):实现字符串转为数组①
延伸①:
.call():调用一个对象的一个方法,以另一个对象替换当前对象。(官方)
简单一点理解,objA.method.call(objB),这样objB对象就可以执行objA对象上的方法!
于是回到上述方法三,我们知道String和Array都有个slice方法,Array的slice返回一个新的数组,这样的话,就可以实现字符串转为数组了。
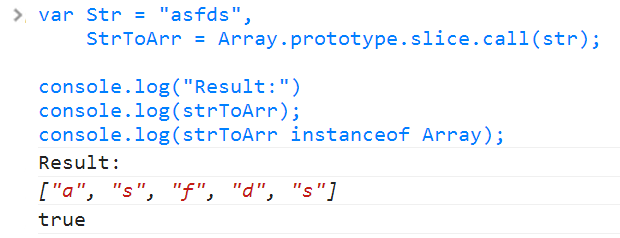
有图有真相②:

延伸②:
BTW,应该用instanceof来检测变量是否为数组类型。
============================The End==============================
谢谢浏览!如有错误,请批评指正!




















 3393
3393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








