CSS3为web设计增添了许多令人惊叹的特性,这其中你经常会用到box-shadow(图层阴影),border-radius(边框圆角),transform(变形)这一类受欢迎的常用特性。但是还有一些强大的功能,你可能没有接触到,它们就象是埋藏在地下的宝藏,静静等待着你的发掘。
W3C正不断致力于为设计师、开发人员和用户开发新的CSS特性,下面我们就来看看你可能不知道的CSS3中的10个隐藏特性:
1.Tab尺寸控制
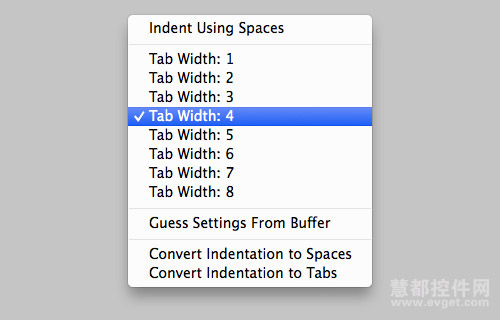
大多数代码编辑器配有Tab尺寸控制,开发者可以对指定代码的缩进所使用的Tab键的宽度进行控制。而现在,这个功能已经对嵌入在网页的定制代码开放了。

注意,每个浏览器可能都有对Tab占用宽度的不同说明。所以,我们在不同的浏览器上会看到一些差异。我目前所知道的支持这个功能的浏览器包括:Chrome,Opera,Firefox和Safari。

2.文本渲染
文本渲染的特性可以让浏览器知道如何在网页中渲染文本。文本优化所涉及的性能、易读性、精度将会决定到文本的质量。看看下面截图两个版本的字距调整,来辨别一下“正常”版和“易读性优化”版的差别吧。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








