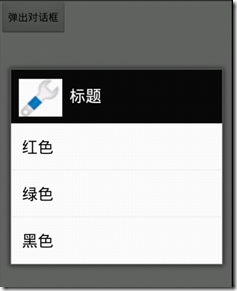
效果:
java代码如下:
public class Main extends Activity {
private static final String tag = "==CrazyIt.org==";
String[] colors = new String[] { "红色", "绿色", "黑色" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Builder b = new AlertDialog.Builder(this);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
b.setIcon(R.drawable.z1);
b.setTitle("标题");
b.setItems(colors, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// which 就是点击了第几项
show(colors[which]);
}
});
b.create().show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
private void show(String s) {
Toast.makeText(Main.this, s, Toast.LENGTH_SHORT).show();
}
}
---------------------------------------------------------------------------------------
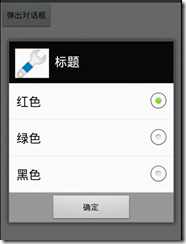
创建单选弹出框:
效果:
java代码;
public class Main extends Activity {
private static final String tag = "==CrazyIt.org==";
String[] colors = new String[] { "红色", "绿色", "黑色" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Builder b = new AlertDialog.Builder(this);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
b.setIcon(R.drawable.z1);
b.setTitle("标题");
b.setSingleChoiceItems(colors, 0,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
// which 就是点击了第几项
show(colors[which]);
}
});
b.setPositiveButton("确定", null);
b.create().show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
private void show(String s) {
Toast.makeText(Main.this, s, Toast.LENGTH_SHORT).show();
}
}
------------------------------------------------------------------------------------------------------------
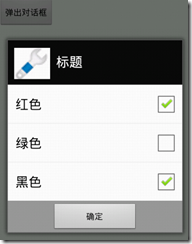
创建多选弹出框:
效果:
java代码:
public class Main extends Activity {
private static final String tag = "==CrazyIt.org==";
String[] colors = new String[] { "红色", "绿色", "黑色" };
final boolean[] checkStatues = new boolean[] { true, true, false };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Builder b = new AlertDialog.Builder(this);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
b.setIcon(R.drawable.z1);
b.setTitle("标题");
b.setMultiChoiceItems(colors, checkStatues,
new DialogInterface.OnMultiChoiceClickListener() {
public void onClick(DialogInterface dialog,
int which, boolean isChecked) {
// TODO Auto-generated method stub
String result = "";
for (int i = 0; i < colors.length; i++) {
if (checkStatues[i]) {
{
result += colors[i] + ",";
}
}
}
show(result);
}
});
b.setPositiveButton("确定", null);
b.create().show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
private void show(String s) {
Toast.makeText(Main.this, s, Toast.LENGTH_SHORT).show();
}
}
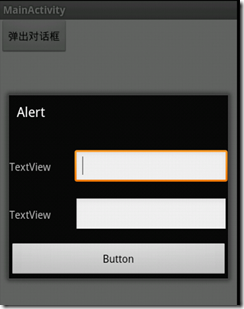
最简单的实现 弹窗:
效果如图:
这种对话框的本质是 个窗口,只是把现实风格改成 弹窗模式:
本例涉及 两个activity 一个是main.java另一个是 Alert.java
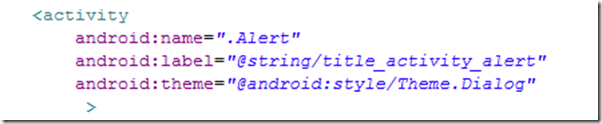
两个文件的代码很简单,就是利用Intent来进行页面跳转,重点在于 设置 AndroidMainifest.xml文件内 alert.xml 布局文件的theme
看截图:
设置 android:theme=”@android:style/Theme.Dialog”即可!



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








