今日想通过canvas动态生成图像的方式来替代png资源,但遇到了一些问题。
canvas textBaseline 属性可以设置文本的绘制基线,但在不同浏览器中表现方式略有不一样。
这里指讲middle属性的差异,其他值可自行研究。
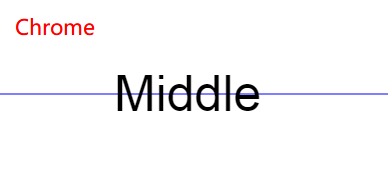
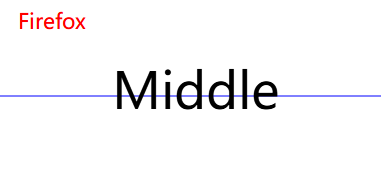
当textBaseline被设置为middle后,IE/Chrome/Opera可以正确地将基线设置为字体垂直中心,但Firefox则会略微向上偏离。下面是Chrome和Firefox的对比图:
如果对基线对准要求特别高,可以采用如下解决方案:
经测量,Firefox中middle对齐方式,100px的字体会相对向上偏移12px,以此类推。
因此只要检测到Firefox浏览器后对canvas进行变换即可:
if(client.engine.gecko!=0){
context.translate(0,-12);
}






















 6362
6362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








