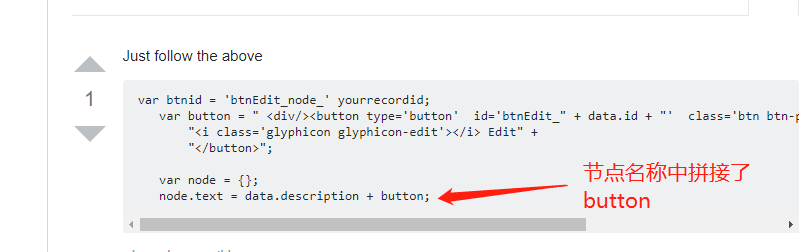
最近工作中在写一个后台管理系统,由于系统同种各个模块的页面样式大体一致,因此师傅决定定制一个生成页面的功能。昨天在写到菜单管理模块的时候,发现通过表格展现出来的菜单数据无法直观的体现出菜单之间的层级关系,因此就改用了Treeview树形菜单来展示。但此时碰到了一个问题,师傅想要在树形菜单的每一行上加上按钮,包括新增子菜单、修改和删除。我查了下treeview的api,并未发现有新增按钮的操作。最后通过google找到了一个解决办法,在后台接口中将按钮的代码拼接到菜单名中。下面是原网页: https://stackoverflow.com/questions/36397655/add-buttons-to-bootstrap-treeview-node

找到解决办法了,开始改代码,我的treeview数据是从后台获取来的,那么拼接数据就在后台做了:
// 给一级菜单和二级菜单使用的按钮组 String button1 = "<div style='float:right'>" + "<button type='button' id='btnEdit' class='btn-xs btn-info' οnclick='beforeUpdate()'>" + "<i class='glyphicon glyphicon-edit'></i> 修改" + "</button> " + "<button type='button' id='btnEdit' class='btn-xs btn-info' οnclick='beforeInsert()'>" + "<i class='glyphicon glyphicon-plus'></i> 新增子菜单" + "</button> " + "<button type='button' id='btnEdit' class='btn-xs btn-danger' οnclick='beforeDelete()'>" + "<i class='fa fa-trash'></i> 删除" + "</button>" + "</div>"; // 给权限菜单使用的按钮组 String button2 = "<div style='float:right'>" + "<button type='button' id='btnEdit' class='btn-xs btn-info' οnclick='beforeUpdate()'>" + "<i class='glyphicon glyphicon-edit'></i> 修改" + "</button> " + "<button type='button' id='btnEdit' class='btn-xs btn-danger' οnclick='beforeDelete()'>" + "<i class='fa fa-trash'></i> 删除" + "</button>" + "</div>"; if (sysMenu.getMenuType().equals("1")) { node.setText(sysMenu.getMenuName() + button1); firstLevelList.add(node); } else if (sysMenu.getMenuType().equals("2")) { node.setText(sysMenu.getMenuName() + button1); secondLevelList.add(node); } else { node.setText(sysMenu.getMenuName() + button2); thirdLevelList.add(node); }

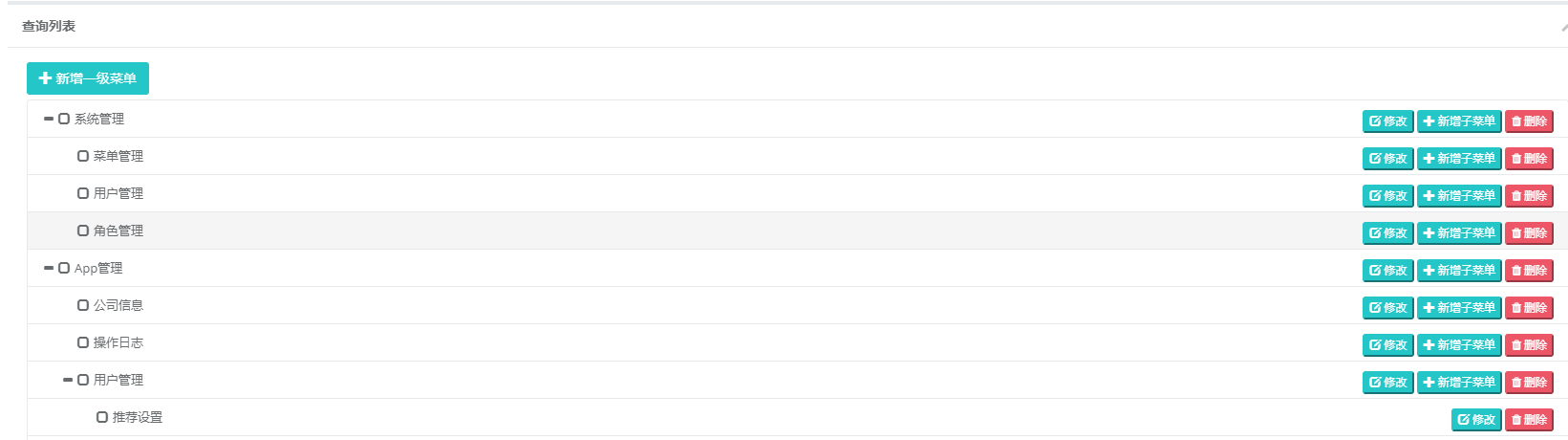
拼接成功,这里说明一下,树形菜单的数据需要特定格式才能展示,因此在后台接口中要自己组装出相应的格式,我使用如下的格式来传递数据:
/** * * @author sxh * @date 2019年8月20日 * @Description * */ public class TreeViewNode{ private String id; private String text; private








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








