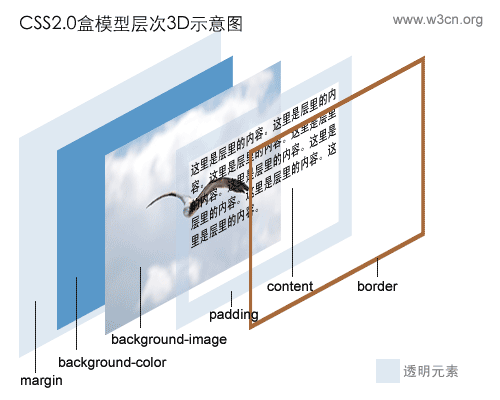
自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层<div>。盒模型主要定义四个区域:内容( content)、边框距( padding)、边界( border)和边距( margin)。

2、对几个属性的简单解析
margin:
指层的边框以外留的空白,用于页边距或者与其它层制造一个间距。"10px 10px 10px 10px"分别代表"上右下左"(顺时针方向)四个边距,如果都一样,可以缩写成" MARGIN: 10px;"。如果边距为零,要写成" MARGIN: 0px;"。注意:当值是零时,除了RGB颜色值0%必须跟百分号,其他情况后面可以不跟单位"px"。MARGIN是透明元素,不能定义颜色。
padding:
指层的边框到层的内容之间的空白。和margin一样,分别指定上右下左边框到内容的距离。如果都一样,可以缩写成" PADDING:0px"。单独指定左边可以写成"PADDING-LEFT: 0px;"。PADDING是透明元素,不能定义颜色。
border:指层的边框,"BORDER-RIGHT: #CCC 2px solid;"是定义层的右边框颜色为"#CCC",宽度为"2px",样式为"solid"直线。如果要虚线样式可以用"dotted"。
background:
定义层的背景。分2级定义,先定义图片背景,采用"url(../images/bg_logo.gif)"来指定背景图片路径;其次定义背景色"#FEFEFE"。" no-repeat"指背景图片不需要重复,如果需要横向重复用" repeat-x",纵向重复用" repeat-y",重复铺满整个背景用"repeat"。后面的"right bottom;"是指背景图片从右下角开始。如果没有背景图片可以只定义背景色 BACKGROUND: #FEFEFE 。
color:
用于定义字体颜色。
text- align:
用来定义层中的内容排列方式,center居中,left居左,right居右。
line-height:
定义行高,150%是指高度为标准高度的150%,也可以写作: LINE-HEIGHT:1.5或者LINE-HEIGHT:1.5em,都是一样的意思。
width:
定义层的宽度,可以采用固定值,例如500px,也可以采用百分比,象这里的"60%"。要注意的是:这个宽度仅仅指你内容的宽度,不包含margin,border和padding。但在有些浏览器中不是这么定义的,需要你多试试。
3、css实现3行2列居中高度自适应布局(本实例的学习来自: http://www.w3cn.org/article/layout/2004/88.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Cssdemo</title>
<style type="text/css">
body{
text-align:center;/*这里用于使页面中的层居中显示,在fixfox中无效*/
background:#FFFFCC;
color:#000000;
font-family:Arial, Helvetica, sans-serif;
}
#header{
width:789px;
height:60px;
margin-left:auto; /*为了使层能在fixfox中居中显示,这里设了 margin-left:auto和margin-right:auto*/
margin-right:auto;
padding:0;
background:#FFCC66;
}
/*定义容器container层的样式,该容器用于容纳中间两列*/
#container{
width:789px;
margin:auto;
}
/*为容器container层定义设这背景的层mainbg,因为如果直接在container层中定义背景,在fixfox中会显示不出来,必须定义高度值才可以。如果定义了高度值,#right层就无法实现根据内容的自动伸缩*/
#mainbg{
width:789px;
background:#FF9999;
padding:0;
}
#right{
float:right; /*使其浮动在container的右边*/
width:637px;
margin:2px 0px 2px 0px;
padding:0;
background:#99CCFF;
text-align:left;
}
#left{
float:left;/*使其浮动在right层的左边*/
width:150px;
margin:2px 2px 0px 0px;
padding:0;
background:#CC99FF;
text-align:left;
}
#footer{
clear:both;/*取消#footer层的浮动继承。否则的话,你会看到#footer紧贴着#header显示,而不是在#right的下面*/
width:789px;
margin-left:auto;
margin-right:auto;
padding:0;
background:#FFCC99;
height:60px;
}
</style>
</head>
<body>
<div id="header">Head</div>
<div id="container">
<div id="mainbg"></div>
<div id="right">Right<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p></div>
<div id="left">Left<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p></div>
</div>
<div id="footer">Footer</div>
</body>
</html>
4、效果图:






















 1513
1513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








