
Highcharts.chart('container',{
chart: {
type: 'column'
},
title: {
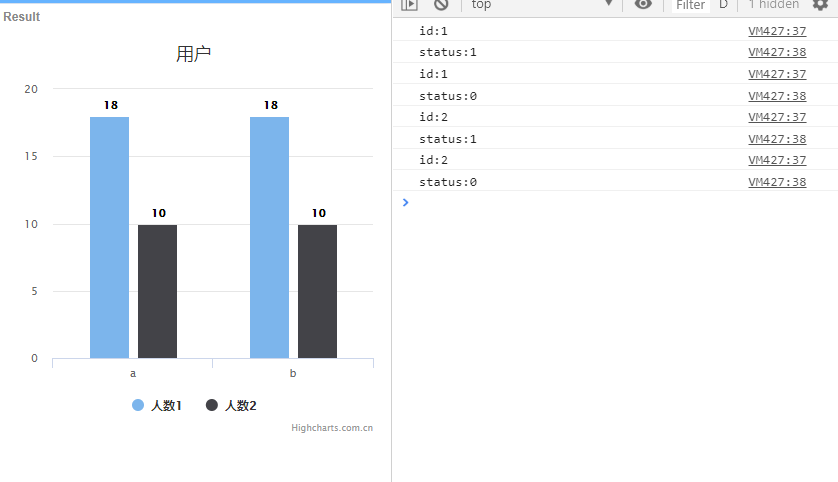
text: '用户'
},
xAxis: {
categories: ['a','b'],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: ' '
}
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">人数: </td>' +
'<td style="padding:0"><b>{point.y} 人</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
borderWidth: 0
},
series: {
cursor: 'pointer',
point: {
events: {
click: function (e) {
console.log('id:'+this.id)
console.log('status:'+this.status)
}
}
}
}
},
series: [{
name:'人数1',
data: [{id:1,name:'a',y:18,status:1},{id:2,name:'b',y:18,status:1}],
dataLabels: {
enabled: true
}
},{
name:'人数2',
data: [{id:1,name:'a',y:10,status:0},{id:2,name:'b',y:10,status:0}],
dataLabels: {
enabled: true
}
}]
});
在线预览链接:https://jshare.com.cn/temp/RSZx0q/1





















 1575
1575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








