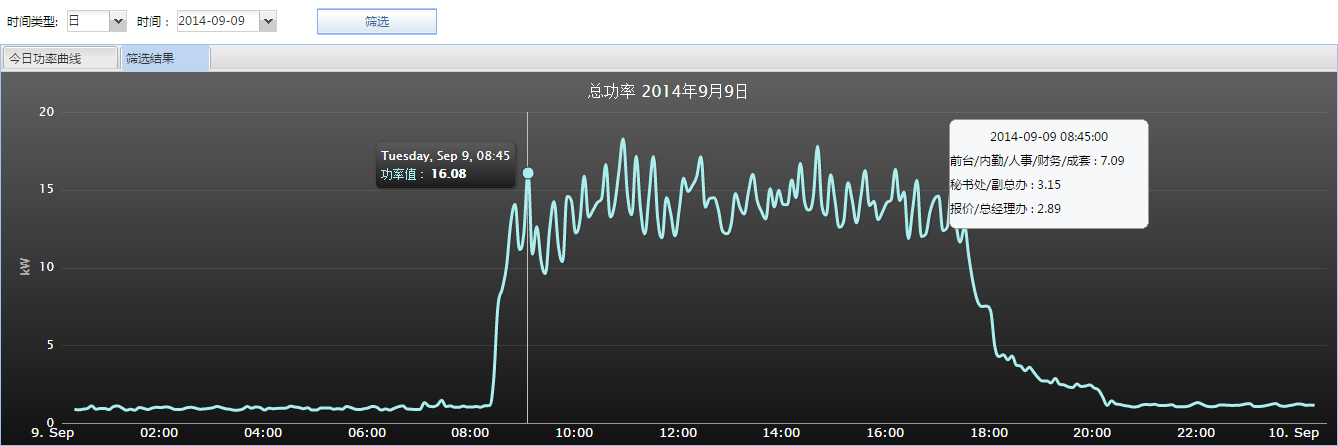
一般来说,曲线反应的是某个属性在一段时间内的波动变化。在Highchart曲线图上,把鼠标放到曲线上,那么随着鼠标的移动,该属性值也会显示出来方便查看。但是如果这个属性是一个复合属性,它还有更细致的组成部分需要被详细读出,那么最便捷的操作就是在曲线的这个点上进行点击操作了。
这个曲线是对总用电功率的分时展示,点击其中的任何点,都会更新一个弹出窗口,在弹出窗口里显示该点时刻用电功率排名前三的房间。
在Highcharts里添加这样的点击操作是设置Event字段属性,代码如下:
plotOptions: {
spline: {
allowPointSelect: true,
cursor: 'pointer', //鼠标移到图表上时鼠标的样式
enableMouseTracking: true, //鼠标移到图表上时是否显示提示框
events: {
//监听点的鼠标事件
click: function () {
var x = (event.point.x - (Date.UTC(theYear, theMonth, theDay, 0, 0, 0, 0) + localOffset))/1000;
var hour = Math.floor(x / 3600) > 9







 本文介绍如何在Highcharts曲线图上添加点击事件。当点击曲线上任意点时,会弹出显示该时刻用电功率排名前三的房间的详情。通过设置Event属性并调用相关方法实现这一功能。
本文介绍如何在Highcharts曲线图上添加点击事件。当点击曲线上任意点时,会弹出显示该时刻用电功率排名前三的房间的详情。通过设置Event属性并调用相关方法实现这一功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3117
3117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








