1.2 缩放
语法transform : scale(x,y);
-webkit-transform : scale(x,y);
根据倍数来缩放,取决于宽度(X轴)和高度(Y轴)的参数;也可以用一个参数,表示X轴和Y轴都按此倍数缩放
1.3 旋转
语法transform : rotate(deg);
-webkit-transform : rotate(deg)
单位:deg(度)
正值表示顺时针,负值表示逆时针 (如果不懂顺时针是哪个方向,请看看钟表走的方向就是顺时针)
1.4 倾斜
语法transform : skew( x ,y)
-webkit-transform : skew(x,y)
单位:deg
例子:transform:skew(15deg,0);
-webkit-transform:skew(15deg,0);

1.5 矩阵转换
matrix()
语法transform : matrix(n,n,n,n,n,n)
-webkit-transform : matrix(n,n,n,n,n,n)
二、3D转换
CSS3变形中具有X /Y可用的函数:translateX()、translateY()、scaleX()、scaleY()、skewX()和skewY()transform : translateX(x)
transform : translateY(y)
transform : scaleX(x)
transform : scaleY(y)
transform : skew(x)
transform : skew(y)
CSS3 3D变形包括函数有:rotateX()、rotateY()、rotate3d()、translateZ()、translate3d()、scaleZ()、scale3d()和matrix3d()。transform : rotateX(deg)
transform : rotateY(deg)
transform : rotate3d(x,y,z,angle)
transform : translateZ(z)
transform : translate3d(x,y,z)
transform : scaleZ(z)
transform : scale3d(x,y,z)
transform : matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)
因为很多人会搞错3d旋转,所以在这里,我们重点介绍一下rotate3d(x,y,z,angle):
rotate3d(x,y,z,angle)共有四个参数
x、y、z分别对应于X轴、Y轴、Z轴,默认值都为0;而angle就是旋转的角度
如果你要沿着该轴转动那就将该轴的值设置为1,否则为0;然后在后面的angle中设置旋转的角度,需要注意的是,angle只有一个角度值。
用法:transform : rotate3d(1,0,0,50deg) //绕着X轴顺时针旋转50度
三、其他属性
transform-origin 指定元素的中心点transform-style 规定被嵌套元素如何在 3D 空间中显示。当设置值为preserve-3d值,建立一个3D渲染环境。
perspective 属性相对于观众产生一个3D场景,你看3D物体,眼睛到画布的距离。正确的用法是他需要应用到变形元素的祖先元素上。
perspective-origin 为视点的位置。
backface-visibilty 属性用来设置背面的可见性。
3.1 transform-origin
指定元素的中心点
默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处。
还有一个新增的,transform-origin-z,控制元素三维空间中心点。
语法transform-origin: x-axis y-axis z-axis;
值:
x-axis(left,center,right,length,%)
y-axis(top,center,bottom,length,%)
z-axis(length)
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
而在3D的变形中的transform-origin属性还包括了Z轴的第三个值
例子:transform-origin: 50% 50%; //默认值
 transform-origin : 50% 0; //也可以设为 center top
transform-origin : 50% 0; //也可以设为 center top

3.2 transform-style
规定被嵌套元素如何在 3D 空间中显示。
有两个值:
flat子元素将不保留其 3D 位置。
preserve-3d子元素将保留其 3D 位置。
当设置值为preserve-3d值,建立一个3D渲染环境。
3.3 perspective
属性相对于观众产生一个3D场景,你看3D物体,眼睛到画布的距离。取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
正确的用法是他需要应用到变形元素的祖先元素上。
属性值:
number元素距离视图的距离,以像素计,不能用百分比。
none默认值。与 0 相同。不设置透视。
定义时的perspective属性,它是一个元素的子元素,透视图,而不是元素本身。
注意:
所有主流浏览器都不支持perspective属性。
Safari和Chrome使用私有属性-webkit-perspective获得支持。
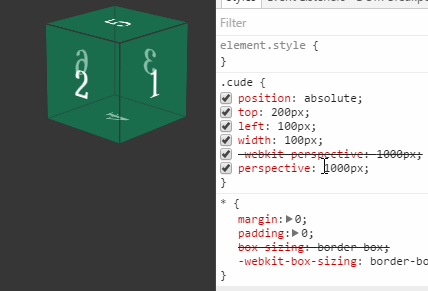
为了更好的理解,下面我们来看一个例子:
div布局:
CSS样式:.page {
position: relative;
max-width: 640px;
width: 100%;
height: 100%;
margin: 0 auto;
background: #373737;
}
.cude{
position:absolute;
top:200px;
left:100px;
width: 100px;
-webkit-perspective: 1000px;
perspective: 1000px;
}
.dice {
position: absolute;
width: 100px;
height: 100px;
transform: rotateX(-15deg) rotateY(47deg);
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
}
.dice .side {
position: absolute;
display: block;
width: 100px;
height: 100px;
background: rgba(14,126,84,.5);
text-align: center;
line-height:100px;
color:#fff;
font-size:40px;
font-weight: bold;
border:1px solid #333;
}
.front{
transform:translateZ(50px);
}
.top{
transform: rotateX(90deg) translateZ(50px);
}
.bottom{
transform: rotateX(-90deg) translateZ(50px);
}
.left{
transform: rotateY(-90deg) translateZ(50px);
}
.right{
transform: rotateY(90deg) translateZ(50px);
}
.back{
transform: rotateY(-180deg) translateZ(50px);
}
通过改变perspective的值,我们可以很明显的看到效果:

属性解析:
perspective取值为none或不设置,就没有真3D空间。
perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
perspective的值无穷大,或值为0时与取值为none效果一样。
3.4 perspective-origin
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
定义时的perspective -origin属性,它是一个元素的子元素,透视图,而不是元素本身。
3.5 backface-visibility
属性值:
visible背面是可见的。
hidden背面是不可见的。
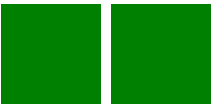
例子:

右边的div加了backface-visibility:hidden;
样式:.box{
width:100px;
height:100px;
background:green;
float:left;
transform-style: preserve-3d;
transition:all 1s;
}
.box:hover{
transform:rotateY(180deg);
}
.backface{
backface-visibility:hidden;
}
四、兼容性
Internet Explorer使用私有属性-ms-Transform-origin支持(仅2D转换)。
Firefox使用私有属性-MOZ-Transform-origin支持(仅2D转换)。
Opera使用私有属性-O-Transform-origin支持(仅2D转换)。
Safari和Chrome使用私有属性-WebKit-Transform-origin支持(3D和2D变换)。





















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








