1.3D变换的功能函数:
在拥有水平和垂直轴线的二维变形的基础上,再加上一个Z轴,就可以进军三维变形啦(●’◡’●),三维变换基于二维变换的属性,很多变换函数功能相似。
- 3D位移:translateZ(),translate3d()
- 3D旋转:rotateX(),rotateY(),rotateZ(),rotate3d()
- 3D缩放:scaleZ()和scale3d()
- 3D倾斜:(◎﹏◎)我以为有什么Z轴的倾斜的,果然,太年起~
2. 3D变形需要的属性:
1. transform-style:preserve-3d 来建立3D空间
transform-style:flat | preserve-3d
注意:该属性设置在父元素上,并且高于任何嵌套的变形元素(即变形元素的共同父元素上)。指定了该属性的元素的所有子元素都会位于3D空间中。
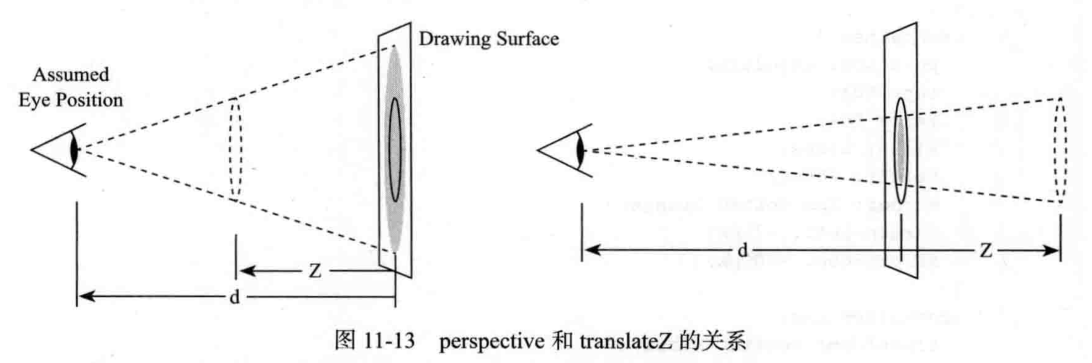
2. perspective: 景深!简而言之,就是视距,人眼睛到显示器的距离!用户和元素3D空间中Z平面之间的距离。不信你试试去掉这属性还有3D效果吗。。。
prespective:none | length
prespective 取值越小,3D效果越明显,眼睛越接近真3D;而当值无穷大,或为0时与取值为none效果一样。
拓展:prespective()函数与perspective属性
共同点:都可以激活3D空间;
不同点:perspective属性用在舞台元素上(变形元素的共同父元素);而perspective()函数用在当前变形元素上,可以和其他的变形函数一起使用。
//加在父级创建3D空间,子元素都有
.stage{
perspective:800px;
}
//加在子级也可以创建3D空间,但只是它有3D效果
.stage .box{
transform:perspective(800px);
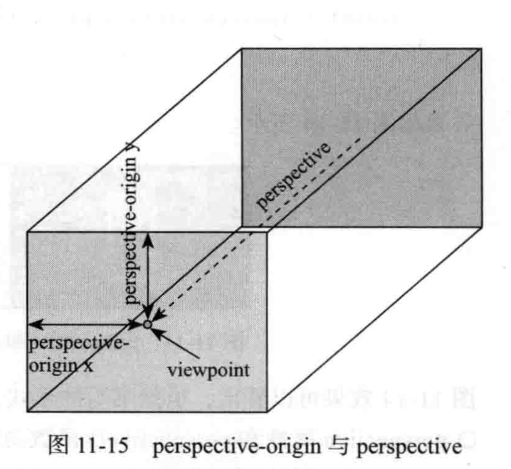
}3. perspective-origin: 用户在什么角度位置看物体!
perspective-origin: x-axis y-axis;
注意:
1.当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
2.该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。
4. backface-visibility属性:元素旋转背面是否可见。
backface-visibility:visible|hidden
简单来讲,该属性用于隐藏内容的背面,默认背面可见,旋转后背面的内容仍可见。如果在旋转元素不希望看到其背面时,该属性很有用。这个在旋转展示内容的时候很重要!!!
对了?(●’◡’●),它是用在旋转元素上呢还是旋转元素上呢?这是坑,用在翻转的两面元素上!翻转的两面元素上!两面元素上!
.wrap{
position: relative;width:100px;height:100px;
border:1px solid red;
position: relative;
perspective: 800px;
transition: all 1s linear;
transform-style:preserve-3d;
}
.font{
width:100px;height:100px;
position: absolute;
top:0px;left:0;
backface-visibility: hidden; //背面不可见
background: red;
z-index:2;//层级关系
}
.back{
width:100px;height:100px;
position: absolute;
top:0px;left:0;
background: blue;
backface-visibility: hidden;//背面不可见
transform:rotateX(180deg);
}3.3D变形函数介绍:
3D位移函数:
1. translate3d()函数:
transform:translate3d(tx,ty,tz)
tz不能是一个百分比值,否则无效。z轴越大,元素离用户越近,反之,你懂的!正大负小!
2. translateZ()函数
transform:translatez(t)
同样不能取百分比值,否则无效。z轴越大,元素离用户越近,反之,你懂的!正大负小!观察效果可能不同,可以设置perspective-origion来修改基准点角度。
3D缩放函数:
1.scale()函数:
scale3d(sx,sy,sz)
scaleZ(s)
卧槽。没效果?这两个函数单独使用是没有效果的,要配合其他变形函数一起使用才会有效果。多踩坑,以后就少踩点(●’◡’●)
3D旋转函数:
rotateX(a):绕着x轴旋转
rotateY(a):绕着y轴旋转
rotateZ(a):这个跟2D旋转相同,顺逆时针旋转
rotate3d(x,y,z,a) //前三者不同值时,和前三个函数功能等同
4.多重变形
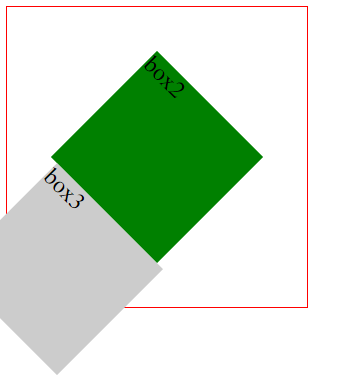
transform:rotateZ(45deg) scale(2) … … … ;
就是这么简单粗暴!但是!同一元素在使用多种变形时,多重变形的顺序不同,效果可能也就不同!
//先移动,后旋转,再缩放
.box2{
width:100px;height:100px;
position: absolute;
left:0;top:0;
background:green;
transform:translate(100px,100px) rotate(45deg) scale(1.5);
}
//旋转,再缩放,后移动
.box3{
width:100px;height:100px;
position: absolute;
left:0;top:0;
background:#ccc;
transform:rotate(45deg) scale(1.5) translate(100px,100px);
}
出来的效果可能是不同的,这个变形的顺序要知道,避免不必要的坑!

























 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








