链接:https://pan.baidu.com/s/1Kcx-5x_NuB-JUFyCE_Bq1g
提取码:g445
复制这段内容后打开百度网盘手机App,操作更方便哦
OPGL+VS2017+GLFW+GLEW配置详细步骤
首先呢?不可否认我在CSDN这个平台上学到了很多有用的知识,可能是感染到我吧,第一次有想法自己发博文,不足之处,请多多指教。
入门学习OPGL,配置环境必不可少。但网上大多数是VS2013和OPGL的配置过程。而我使用的是VS2017。实在不甘心将VS2017卸载装个VS2013,乖乖尝试着配吧。
推荐学习教程
作为小白的我,很开心通过知乎找到了一个极好的学习OPGL的教程。至于我以下要分享的配置过程便是紧紧围绕这个教程展开的哦!学习教程网址推荐如下:
http://learnopengl-cn.readthedocs.io/zh/latest/01%20Getting%20started/02%20Creating%20a%20window/
一.我们到底是在配什么东西
我们都知道要下载相关的OPGL库、配置VS,但我们主要配置什么呢?网上教程真的多,但一开始尝试配的时候,真的不知道自己在干嘛,只是配完之后,傻傻的想着我到底干了个嘛! 以下图可以很好的告诉你我们下载相关的OPGL库是为了干嘛?
以下图可以很好的告诉你我们下载相关的OPGL库是为了干嘛?

看了上面的图你能否了解到目的?目的是:将一些头文件和生成的库复制粘贴到自己新建的文件夹下。(至于原理我现在还不懂,以后慢慢了解吧)。以下就是我新建的文件夹"OPGLlearnResources"。至于下图中的其他三个文件夹(它们下面步骤需要下载的资源),这个时候先忽略,后面会介绍的。


好的,知道了我们要干嘛,就不会迷茫了。现在开始准备配置啦!以下是自己在配置过程的详细步骤,仅供参考。如有不足,多多指教!!!
注意:关于下载,前辈们都建议:即使电脑是64位的也最好下载32位的!!!(说是64位文件会出现莫名的错误哦)
二.下载GLFW库
a.进入下载网址。
下载官网:http://www.glfw.org/download.html
注意:一开始我并不知道下载源代码和二进制文件的区别,因此走了很多弯路。不过,现在貌似明白了一点。其时我们主要需要知道的是,源文件下载下来需要自己动手编译生成相应的.lib文件。而,二进制压缩包下载下来后自带.lib文件,可以直接复制到指定位置使用,不需要自己手动去编译。其中,GLFW我推荐下载源代码压缩包(你可以感受下什么是所谓的“编译”),GLEW我推荐下载二进制压缩包(这个貌似根本不需要编译,自己试过下载源代码编译,但一直报错,目前并未解决)。

b.下载源代码包,解压


没有进行任何操作前的文件夹里的内容如下图。 我们这个时候要注意到:并没有文件夹build!所以在后面“CMake对GLFW的操作”步骤中需要手动新建一个build文件夹。新建这个文件夹的目的是什么呢?目的是: 存放经过CMake处理后生成的.sln解决方案。这个解决方案可以用vs软件编译,编译后可在D:\OpenGL学习涉及的库\glfw-3.2.1\glfw-3.2.1\src\Debug文件夹内生成glfw3.lib文件。(现在不懂没关系,等你配一遍流程就知道了,先略过继续下一步)

三.下载GLEW库
a.进入下载网址。
下载官网:http://glew.sourceforge.net/index.html
注意:因为自己的GLEW库在VS2017中编译后没有生成glew32s.lib文件,一时间这个问题又解决不了。所以改成下载Binaries版本:glew-2.1.0-win32.zip。这个不需要编译哦。

b.下载后,解压

四.下载CMake
功能:将OPGL的相应的库经过CMake处理后生成相应的的.sln解决方案。
a.进入下载网址。
下载网址:https://cmake.org/download/
(其中,ZIP,Installer随便选一个下载就好。我是习惯ZIP.如果是下载ZIP,直接解压就可以用了;如果是Installer,则需要安装)

b.下载后,解压

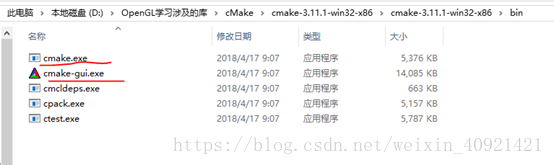
c.找到bin文件夹下的“cmake-gui.exe”,然后双击打开


d.CMake对GLFW的操作
注意:因为GLEW库自带build文件夹,所以CMake不需要对GLEW库进行操作。
①在Where is the source code栏里,选择GLFW文件夹下的include、src等文件夹所在目录,如下图。
在Where tobuild the binaries栏里,选择要将项目文件生成在哪个文件夹里,可以不存在。build是我新建的一个文件夹,如下图。


②点击“Finish”后,等待,知道下面界面出现,则成功。

③此时D:\OpenGL学习涉及的库\glfw-3.2.1\glfw-3.2.1\build中会生成如下内容:

④再次点击Configure(设置)按钮保存设置。保存之后,点击Generate(生成)按钮,生成的工程文件会在你的build文件夹中。


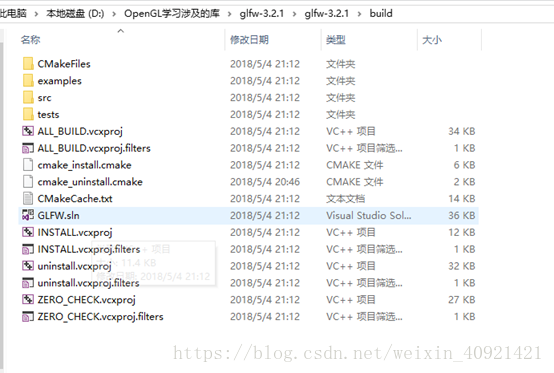
⑤你会发现,此时的D:\OpenGL学习涉及的库\glfw-3.2.1\glfw-3.2.1\build中会生成.sln解决方案。

注意:这个时候查看文件夹src,可知,这个时候并没有生成Debug文件夹,如下图:

五.GLFW库的编译
GLFW.sln

b.打开项目后点击编译运行按钮即可。
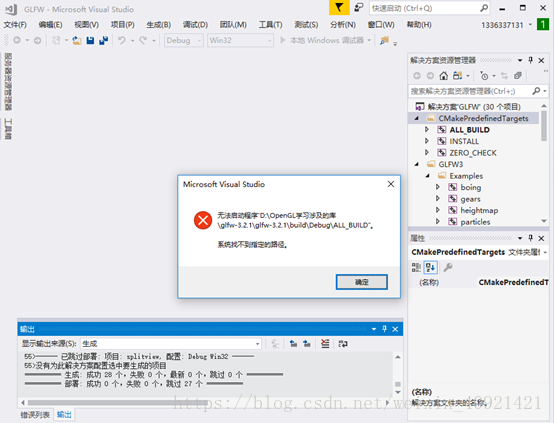
因为CMake已经配置好了项目,所以我们直接点击Build Solution(生成解决方案)按钮,然后编译的库glfw3.lib(注意我们用的是第3版)就会出现在src/Debug文件夹内。


但是,会在结束的时候报出这么个错误,不知道是什么意思?貌似也不影响,先放这里放着,以后再说。

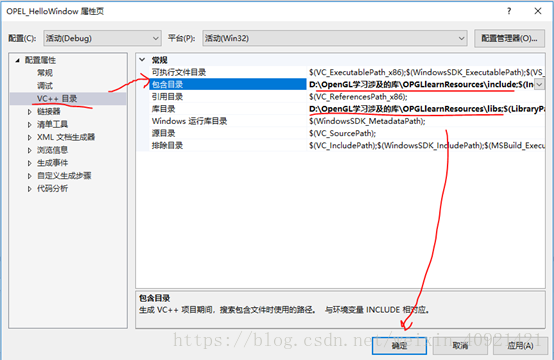
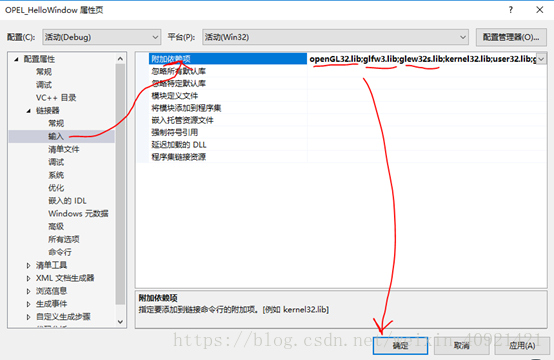
六.配置vs2017
a.首先需要确定我们自己新建的文件夹内如下图一样,已经放入了相应的文件。

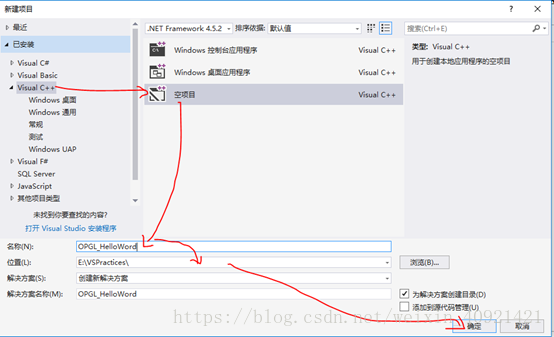
b.在VS2017中新建一个空项目。



七.创建工程,测试
a.为空项目添加一个新项。如下图:

b.测试代码一:新建一个窗口。
源代码下载网址:https://learnopengl.com/code_viewer.php?code=getting-started/hellowindow
直接将源代码粘贴复制到你的项目中,然后编译运行即可。
编译后运行的结果为:

c.测试代码二:新建一个和黑板颜色相近的窗口。
源代码下载网址: https://learnopengl.com/code_viewer.php?code=getting-started/hellowindow2
直接将源代码粘贴复制到你的项目中,然后编译运行即可。
编译后运行的结果为:

d.测试代码三:在黑板色的窗口上画一个三角形。
源代码下载地址:https://learnopengl.com/code_viewer.php?code=getting-started/hellotriangle
直接将源代码粘贴复制到你的项目中,然后编译运行即可。
编译后运行的结果为:

ok,很开心。以后呢?我会继续跟着教程去学习,希望一点点进步。心,彻底的静下来,踏踏实实的过每一天。更希望和大家分享更多干货





















 2667
2667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








