Atom折腾记(23)


版权声明:保留原博文链接及作者的情况下,请尽情转载吧!!!
前言
汇总下比较实用的atom插件[偏react开发的]-- 暂时应该没有比我更全面的!嘎嘎
-
atom-react-autocomplete–项目内,组件名及状态的自动补全
-
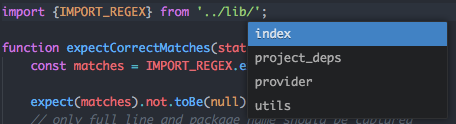
autocomplete-js-import–模块导入智能提示
-
emmet-jsx-css-modules– React内的Emmet补全,非单纯的expand【class => className 】!!
-
language-javascript-jsx – JavaScript, ES6, ES7, react JSX, Flow支持
-
language-babel – 写React必不可少【atom内开发react的核心插件!!!】
-
react-es6-snippets – es6写法的react snippet,挺实用
-
react-snippets – 和上面的搭配“口味更加”哦!!。。
-
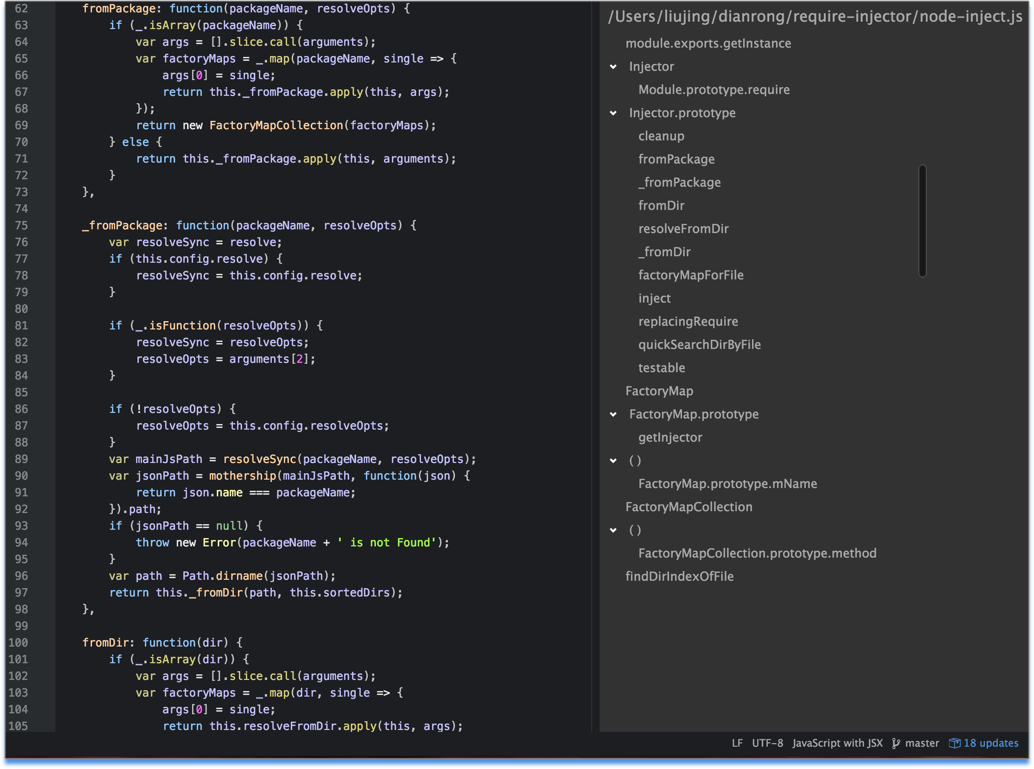
js-func-viewer– 新插件,但是很实用,可以查看函数的结构~~~~
-
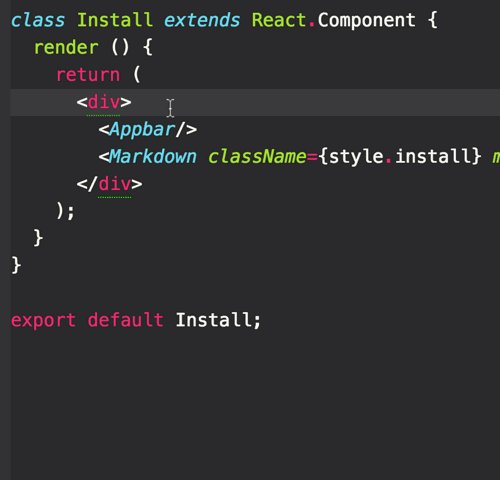
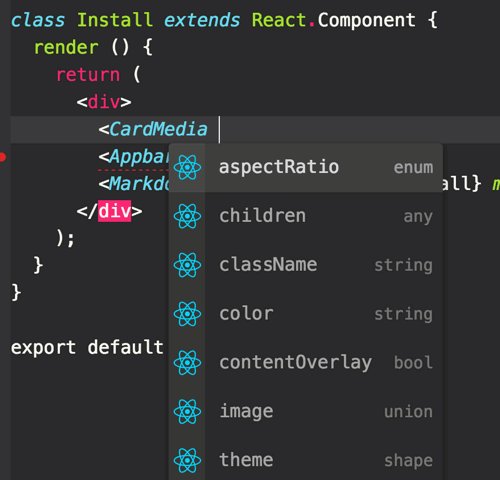
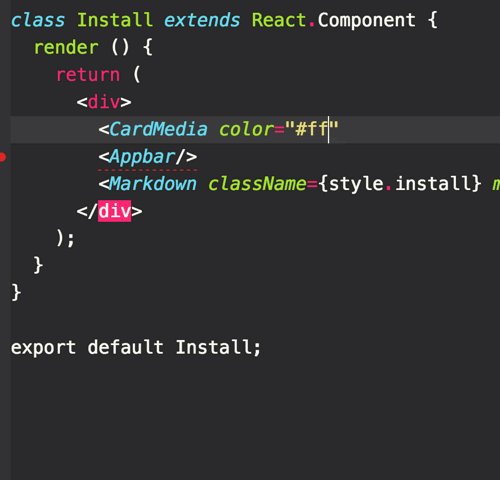
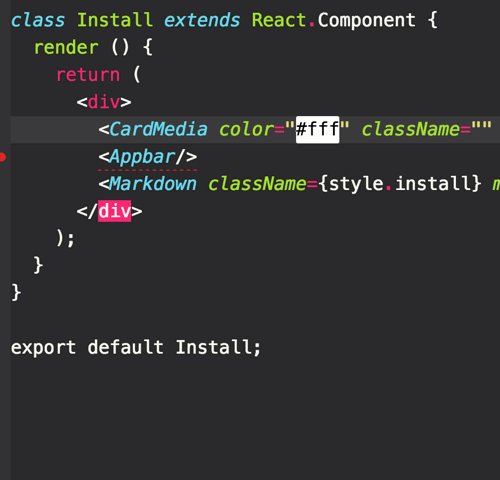
atom-react-native-autocomplete – RN的智能补全,react开发也能受用一部分,相当实用!智能提示非autocomplete那种【类似静态语法分析器】
-
autocomplete-modules – 模块智能提示【node_modules】
























 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








