在网上看到JetBrains IDE Support插件,好奇下载来耍耍。
1:下载插件:chrome浏览器 --- 设置 --- 主题背景(需要FQ)--- 输入JetBrains IDE Support下载
2:确定webstrom里面端口号跟插件端口号一致:
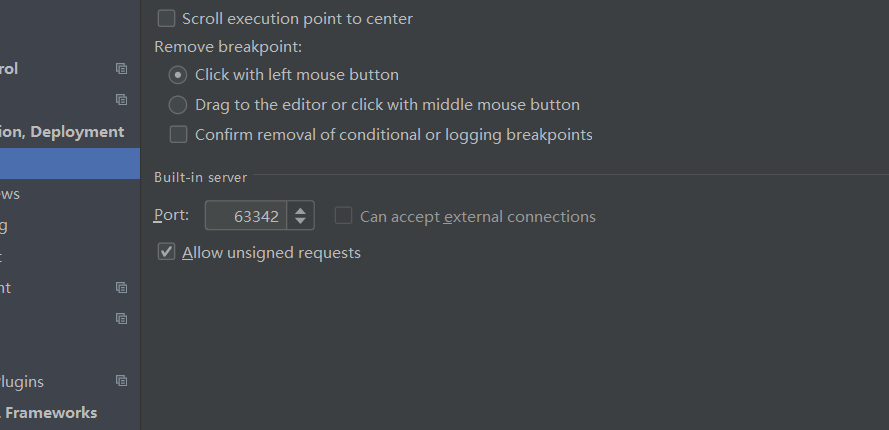
一:webstrom --- file --- setting --- 搜索Debugger --- 端口号

二:chrome浏览器 --- 更多工具 --- 扩展程序 --- 下图(默认端口号为63343) 确保两者端口号一致

三:新建一个html文件测试
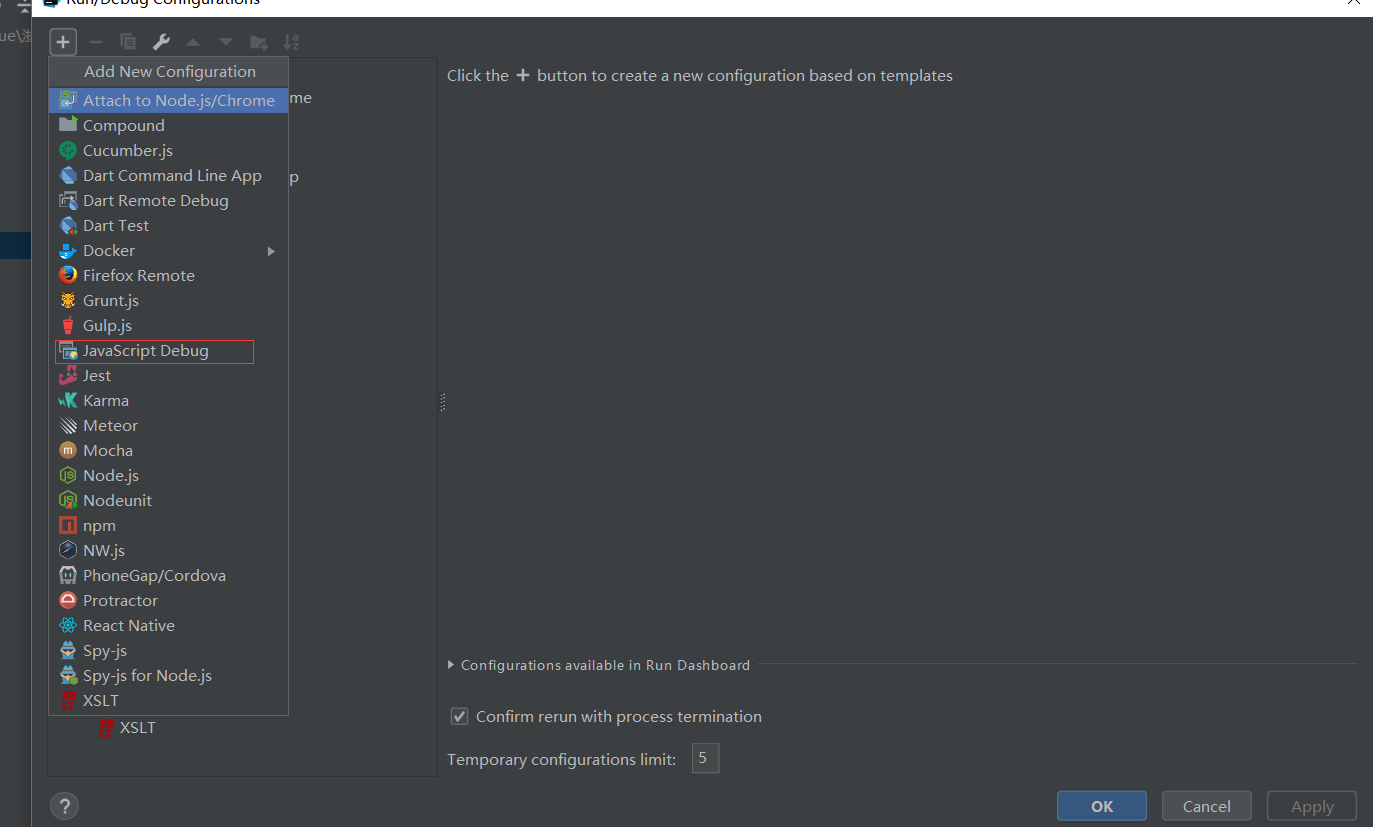
在webstrom右上方找到add Configuration


输入当前打开页面url -- 保存

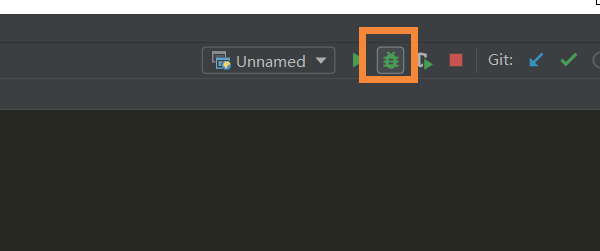
点击上面这个小虫子,debug
好了,测试一下,改变html文字,页面不刷新也随之变化,,,嘘,不过发现一个问题,就是css文件改变不会生效,后续找到正确使用方法在更新





















 3317
3317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








