1.简要的介绍
学习react,首先学习的就是javascript,然后ES6,接着是jsx,通常来说如果有javascript的基础,上手非常快,但是真正要搭建一个前端工程化项目,还是有很多坑的
搞定上面的东西,那么去了解一下Virtual DOM,可以让你更快的了解react
状态管理和路由都是基于dva(dva基于react-router,redux),所以就按照dva的命名和规则来玩。建议一边实践一边学习。因为dva对新手非常的友好,建议使用它来入门。
2.心路历程(坑路历程)
第一个坑,基本来说很简单,就是安装node,然后通过npm初始化项目,然后通过dva-cli创建你的第一个项目,对我就是用dva-cli初始化项目后开始搭建的。
第二个坑,我需要放弃dva自带的roadhog插件,使用webpack,这个时候配置webpack就是一个深坑了
第三个坑,这个坑是webpack带来的,简单来说就是各种loader,你会发现,当你填完前面一个坑后,接着会再出现一个坑让你填,对,就是babel!css-loader,less-loader这里就不说了,相对简单。
我们重点说说babel,babel分presets和plugins,如果是react,你需要babel编译es2015,react,然后通常还需要几个plugins包,比如'...'这个语法,就需要特殊的包来编译他。简单来说,你使用webpack命令打包程序时,问题会一个一个浮现出来,然后你需要通过查询官方文档,来一个一个解决他。
第四个坑,服务端渲染的坑,当你需要做这个的时候,你会发现,你能查到的文章,并不能给你解决实际问题(文章太老旧),你需要Github去找别人的解决方案,你需要去官方文档里翻可能存在在角落的官方实例(也可能没有),当你解决这个问题的时候,你会发现,自己用的react-router版本不是最新的,然后你还会发现,最新版本直接重写了!不向下兼容。
然后这个坑会让你去学习如何搭建Node,如何使用node的服务端框架如express,然后node怎么记录session等等问题。
第五个坑,如何在node层拦截请求,并进行处理。
好了心路历程走完,我们可以把所有的知识点串联起来了
dva-cli->dva->react->webpack->babel->node->express
3.来个Todo实战一下,了解下路由,模型,服务
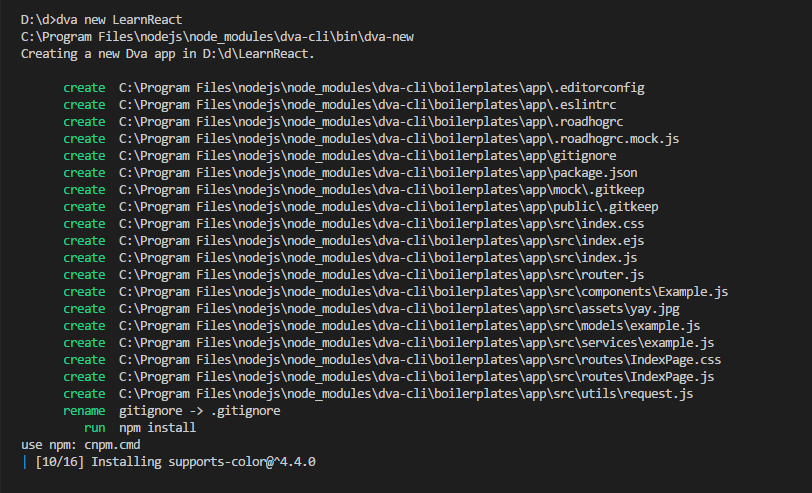
通过dva-cli先建一个项目

然后
cd learnreact
npm run start

启动成功!
我们来看看项目构成

入口文件index.js
路由入口router.js
路由文件夹routes
模型文件夹models
服务文件夹services
简单写一下查询数据,就OK了,我们开始
如果你不需要做服务端渲染,那么,webpack,mock之类的就不要自己加了,直接用roadhog,创建的时候都给你配置好了,拿来即用。
第一步,创建服务,并引用到模型里
路径:services/home.js
import request from '../utils/request'; export function GetHomeInfo() { return request('/api/getHomeInfo'); }
然后把request.js修改下
路径:utils/request
export default function request(url, options) { return fetch(url, options) .then(checkStatus) .then(parseJSON) .then((data) => { return { data }; }) .catch(err => ({ err })); }
第二步,建立模型(store),并注入进去
路径:models/home.js
import { GetHomeInfo } from '../services/home';
export default {
namespace: 'home',
state: {
homeInfo: []
},
subscriptions: {
setup({ dispatch, history }) { // eslint-disable-line
},
},
effects: {
*getHomeInfo({ payload }, { call, put }) { // eslint-disable-line
const result = yield call(GetHomeInfo, payload);
const { data } = result;
yield put({ type: 'setHomeInfo', payload: data.data });
},
},
reducers: {
setHomeInfo(state, { payload }) {
return { ...state, homeInfo: payload };
},
},
};
路径:src/index.js
import dva from 'dva'; import './index.css'; import home from '../src/models/home'; // 1. Initialize const app = dva(); // 2. Plugins // app.use({}); // 3. Model // app.model(require('./models/example')); app.model(home); // 4. Router app.router(require('./router')); // 5. Start app.start('#root');
第三步,创建路由
路径:routes/Home.js
import React, { Component } from 'react';
import { connect } from 'dva';
class Home extends Component {
componentDidMount() {
const { dispatch } = this.props;
dispatch({ type: 'home/getHomeInfo' });
}
render() {
const { homeInfo } = this.props.home;
return <div>
{homeInfo.map((item, index) => {
return <div key={item.key}>
{item.name}
</div>
})}
</div>
}
}
export default connect(({ home }) => ({ home }))(Home);
第四部,添加mock拦截请求
路径:.roadhogrc.mock.js
export default { 'GET /api/getHomeInfo': (req, res) => { res.json({ success: true, data: [ { key: 1, name: 'nick', age: 19 }, { key: 2, name: 'tony', age: 20 }, { key: 3, name: 'lili', age: 21 }, { key: 4, name: 'lilei', age: 22 }, ], }); }, };
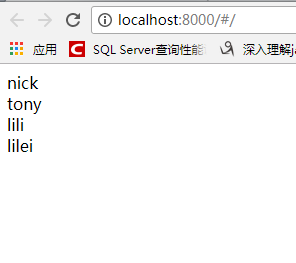
最后跑起来看看:

OK,成功啦,这就是一个简单的查询,查询走通了,其他操作就是堆积木了。
数据的走向都清楚了
router->model(effects)->service->api->result->model(reducers)->router.
再说一下里面出现的一些关键字:
class, extends ,export,import ,componentDidMount,render
前4个是ES6的语法,class类,extends基础,export导出和import导入都是模块化的东西,componentDidMount是react的生命周期,render就是渲染了,所有state的变化都会触发render,不管你是this.setState(),还是dispatch修改了模型的里的state.
最后,打包
npm run build
dist文件夹里就是打包文件,可以直接部署在iis上面
这篇文章就写这么多吧~.





















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








